Vue基于webpack自动装载配置
2021-02-02 20:16
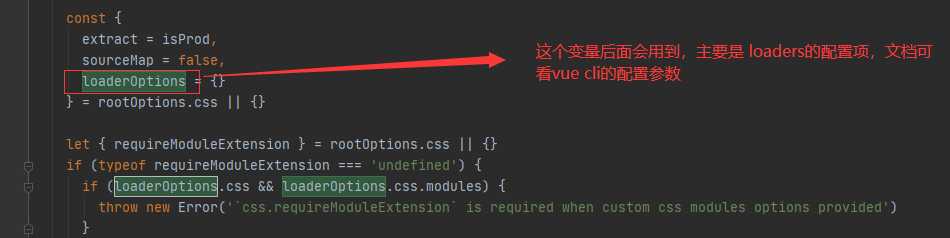
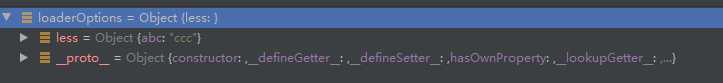
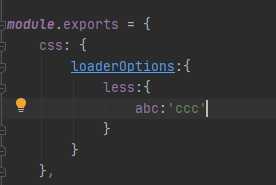
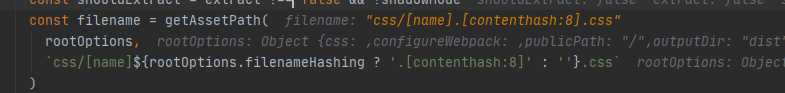
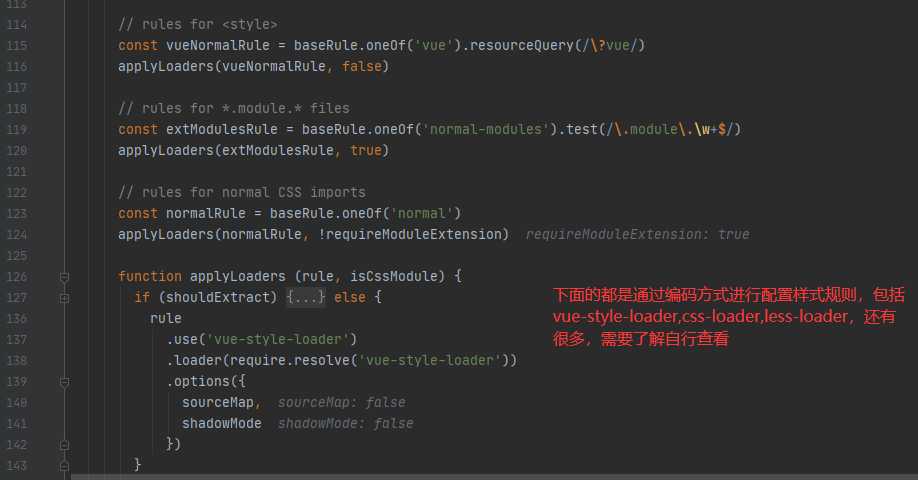
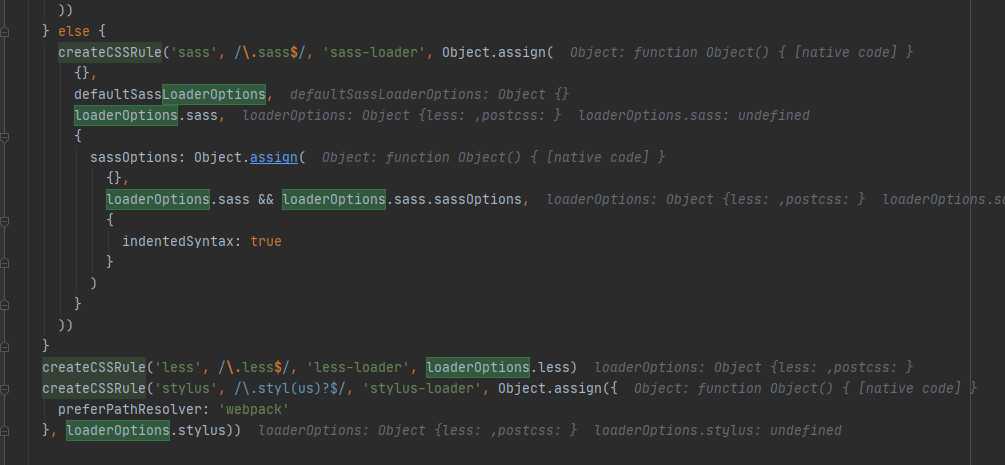
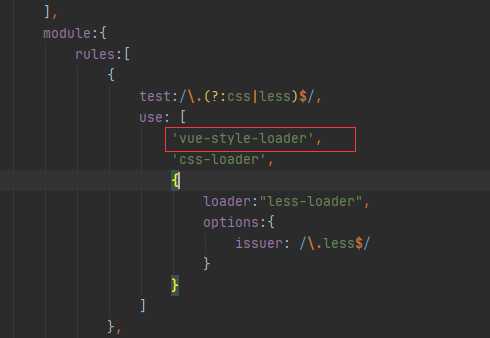
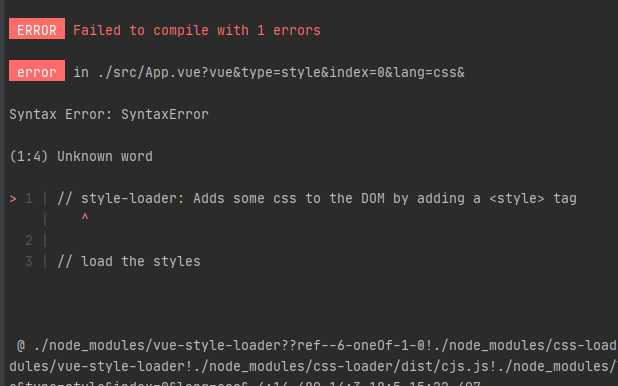
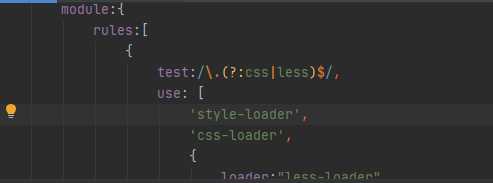
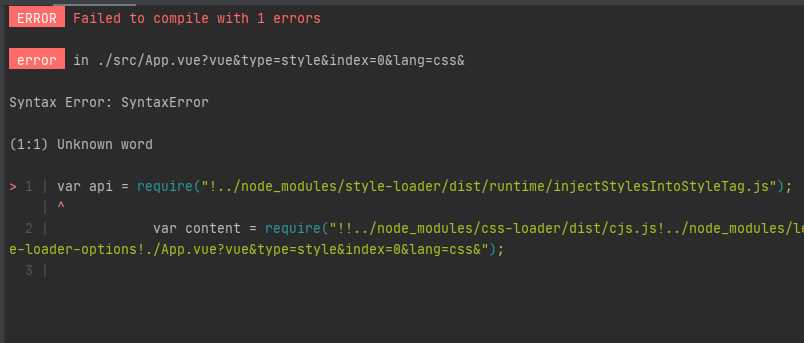
标签:ons 常量 deb 异常 span 变量 object img exp Vue的自动装载配置是在 @cli/cli-service 包中,配置文件的目录在 lib/config/ 下的文件,css.js 文件是配置样式的处理,先从这里开始了解把 对应着这个配置项 看我debug的截图,左边是程序Debug这个常量的值,右边是 vue.config.js 文件的配置项,abc这个属性是我Debug自定义的,不用在意 定位代码52行,(我是顺序记录的),这个位置应该是 生成提取压缩最终的样式文件放置的位置,后面显示的是前面变量所代表的值 继续分析 至今我还不知道为什么自己配置 style-loader, css-loader 为什么老是报关键字异常,看来应该是缺少东西吧, 使用 vue-style-loader会报这个异常 使用 style-loader 的话 会报这个异常 请知情之人给予小白答案吧,项目是由 vue create project创建的,非webpack模板项目 Vue基于webpack自动装载配置 标签:ons 常量 deb 异常 span 变量 object img exp 原文地址:https://www.cnblogs.com/XingXiaoMeng/p/13166739.htmlCSS配置流程

css.loaderOptions
Type: Object
Default: {}
向 CSS 相关的 loader 传递选项。例如:
module.exports = {
css: {
loaderOptions: {
css: {
// 这里的选项会传递给 css-loader
},
postcss: {
// 这里的选项会传递给 postcss-loader
}
}
}
}





千年疑问的问题




文章标题:Vue基于webpack自动装载配置
文章链接:http://soscw.com/index.php/essay/50100.html