vue.js的computed,get,set, filter的用法及区别
2021-02-03 05:16
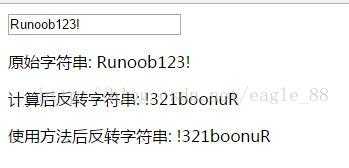
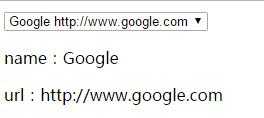
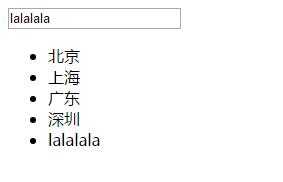
标签:add bsp split 上海 图片 length names key 添加 1、vue.js的computed方法: 实例1:computed和methods实现翻转字符串 原始字符串: {{ message }} 计算后反转字符串: {{ reversedMessage }} 使用方法后反转字符串: {{ reversedMessage2() }} 实例2:computed的get()和set()用法 name:{{name}} url:{{url}} 3、vue.js的过滤器fliter方法: 4、vue.js的get和set方法: vue.js的computed,get,set, filter的用法及区别 标签:add bsp split 上海 图片 length names key 添加 原文地址:https://www.cnblogs.com/chiyuluo/p/13161974.html
处理复杂逻辑,基于依赖缓存,当依赖发生改变时会重新取值。用methods也可以实现同样的效果,但methods在重新渲染的时候会重新调用执行,在性能上computed优于methods,当不需要缓存时可用methods。

过滤器是将返回数据进行处理后返回处理结果的简单函数。可是在vue2.0版本被去掉了,替代方法是将函数写在methods里。
实例:

vue中data属性能够响应数据变化内部是将data 的属性转换为 getter/setter,在vue2.0中,get()和set()用于computed计算属性中,在上面的computed实例中已有涉及。另外从vue1.0中继承的vm.$set( object, key, value )用于动态监控数据元素,在实例创建后添加数组属性并且有响应可用该方法实现。

文章标题:vue.js的computed,get,set, filter的用法及区别
文章链接:http://soscw.com/index.php/essay/50279.html