Web学习-CSS(二)
2021-02-03 05:17
YPE html>
标签:tab 标准 位置 inline 特殊情况 通过 作用 颜色 jin
-
一、CSS复合选择器
- 1.1 后代选择器
- 1.2 子元素选择器
- 1.3 交集选择器
- 1.4 并集选择器
- 1.5 链接伪类选择器
-
二、标签的显示模式
- 2.1 什么是标签的显示模式
- 2.2 块元素
- 2.3 行内元素
- 2.4 行内块元素
- 2.5 标签显示模式转换(display)
-
三、行高那些事儿
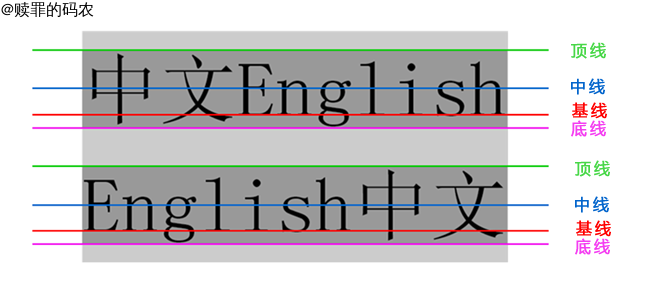
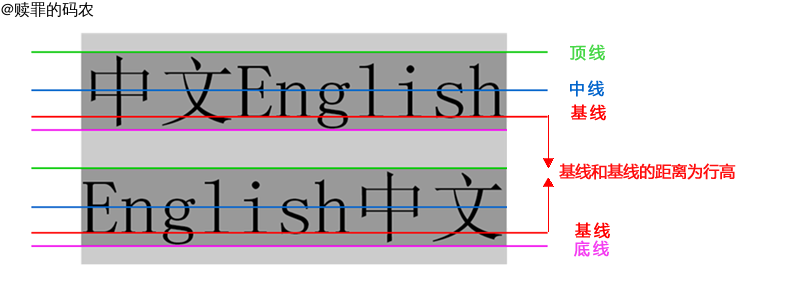
- 3.1 行高测量
- 3.2 单行文本垂直居中
-
四、CSS背景
- 4.1 背景颜色(color)
- 4.2 背景图片(image)
- 4.3 背景平铺
- 4.4 背景位置
- 4.5 背景附着
- 4.6 背景简写
- 4.7 背景透明
-
五、CSS三大特性
- 5.1 CSS层叠性
- 5.2 CSS继承性
-
5.3 CSS优先级
- 5.3.1 权重计算公式
- 5.3.2 权重叠加
- 六、CSS注释
一、CSS复合选择器
CSS选择器分为基础选择器和复合选择器,基础选择器不能满足实际开发中,快速高效的选择标签,复合选择器特点:
- 目的是为了更准备更精细的选择目标标签
- 复合选择器是由两个或者多个基础选择器,通过不同的方式组合而成
1.1 后代选择器
后代选择器:又称包含选择器,用来选择元素或元素组的子孙后代
- 写法:外层标签在前,内层标签在后,中间用空格分隔
/*类选择器 标签选择器(若干) {
属性: 属性值;
...
}*/
.nav a {
color: red;
}
.avengers ul li {
font-size: 24px;
}
- 约定俗成,最外层一般使用一个类选择器表示。实测:标签选择器也可以达到效果
1.2 子元素选择器
- 选择某元素的子元素
- 写法
/*父级标签>子级标签 {属性名: 属性值;...}*/
div>strong {
color: red;
}
父级标签在前,子级标签在后,中间用
>连接
子代
子代
子代
孙代
孙代
孙代
上面代码中,如果使用写法中的CSS,选中的标签为
子代所在标签,也就是说子代的文字颜色会变红
1.3 交集选择器
交集选择器代表着“既是...又是...”的关系
让下面代码中第一行为红色
红色
红色
蓝色
在style标签中使用交集选择器
/*在这里表示,既是p标签,又是red类*/
p.red {
color: red;
}
/*语法:[标签选择器][类选择器] {属性名: 属性值;...}*/
交集选择器用的较少,记住即可
1.4 并集选择器
如果某些选择器定义的样式相同,那么我们可以使用并集选择器
并集选择器是各个选择器通过,连接,用于集体声明
- 下面的案例,需求:p 和 div 和 第一个 H3 都变成红色
要想练就绝世武功
就要忍受常人难忍受的痛
师傅喜欢喝的茶叫做乌龙
衣服爱穿中国红(嘿 师傅)
无论是炎夏或寒冬
我都很向往山门外的天空
还在南方等我 下山的我
的人叫小落
在style标签中可以这么写
1.5 链接伪类选择器
- 区别:
- 类选择器:用一个点来定义
.demo {} - 伪类选择器:用两个点定义
:demo {}
- 类选择器:用一个点来定义
-
作用:
- 用于向某些选择器添加一些特殊效果,比如给链接添加一些效果
-
伪类选择器有很多种,比如链接伪类,结构伪类,在此,先介绍链接伪类
链接伪类选择器 链接的状态 a:link 未访问链接 a:visited 已访问链接 a:hover 鼠标移动到链接上 a:active 选定的链接
使用:可以用下面代码做一个简单尝试
- CSS
a:link {
color: #333333;
text-decoration: none;
}
a:visited {
color: gray;
}
a:hover {
color: red;
}
/*点击鼠标,不松开*/
a:active {
color: blue;
}
- html
京东
- 注意:
- 如果你之前点开过这个链接,那么会是点击后颜色
- 顺序问题:按上面提供的顺序写,不然会出现一些不可预料的bug
- 因为对于
a标签,浏览器有默认的样式,所以我们改变样式时,需要给链接单独指定,父标签样式无效 - 实际开发中,很少写全4个样式,一般写法如下:
a { /* a是标签选择器 所有的链接 */
font-weight: 700;
font-size: 16px;
color: gray;
}
a:hover { /* :hover 是链接伪类选择器 鼠标经过 */
color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
}
- 思考:如何让
div中的a具有效果,而外面的京东无效
京东
二、标签的显示模式
- 目标:
- 理解标签的三种显示模式
- 知道三种显示模式的特点以及区别
- 理解三种显示模式的相互转化
2.1 什么是标签的显示模式
释义:标签以什么方式进行展示,比如
div独占一行,span一行可以放很多标签的类型:
HTML分为块标签和行内标签两种类型,也叫块元素和行内元素
2.2 块元素
常见的块元素有~、
、
、、
、- 等,其中标签是最典型的块元素。
-
块级元素特点
- 元素独占一行
- 宽度、高度、外边距以及内边距都可以控制
- 宽度默认为容器的100%
- 是一个容器,里面可以放块级元素或行内元素
-
注意:
- 只有 文字才 能组成段落 因此 p 里面不能放块级元素,特别是
p 不能放div
- 同理还有这些标签
h1~h6,dt,他们都是文字类块级标签,里面不能放其他块级元素。
2.3 行内元素
常见的行内元素有、、、、、、、、、等,其中标签最典型的行内元素。有的地方也成内联元素
-
行内元素特点
- 相邻的行内元素在一行上,可以显示多个
- 宽度、高度直接设置无效
- 宽度默认为内容宽度
- 只能容纳文本或者其他行内元素
-
注意:
- 链接内不可以再放链接
- 特殊情况下,
a可以放块级元素,但是给a转换成块级模式更安全
2.4 行内块元素
在行内元素中有几个特殊的标签—— 、、
、、,可以对它们设置宽高和对齐属性
- 行内块元素特点
- 相邻的行内元素在一行上,可以显示多个,之间会有空白缝隙
- 宽度默认为内容宽度
- 宽度、高度、外边距以及内边距都可以控制
2.5 标签显示模式转换(display)
- 块转行内:display:inline;
- 行内转块:display:block;
- 块、行内元素转换为行内块: display: inline-block;
- 还有很多,感兴趣可以查一下
div {
display:inline;
}
三、行高那些事儿
3.1 行高测量
测量方法:


3.2 单行文本垂直居中
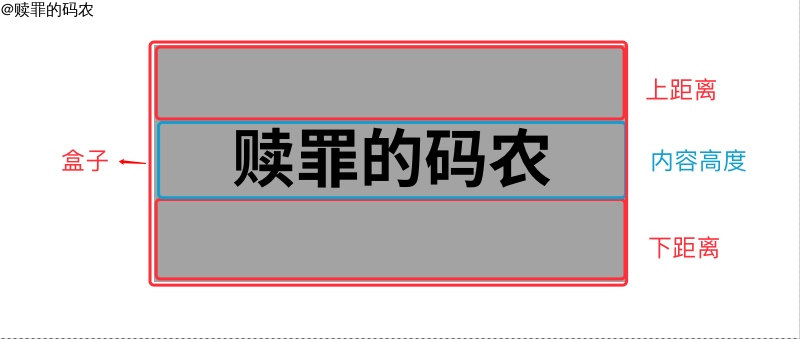
行高我们利用最多的一个地方是: 可以让单行文本在盒子中垂直居中对齐。
文字的行高等于盒子的高度。
行高 = 上距离 + 内容高度 + 下距离

行高和高度的三种关系:
关系
效果
相等
文字垂直居中
大于
文字 偏下
小于
文字 偏上
四、CSS背景
4.1 背景颜色(color)
a {
background-color: gray;
}
4.2 背景图片(image)
a {
background-image: url(images/3.jpg);
}
- 背景图片必须加
url
- url不要加引号
4.3 背景平铺
a {
/*不平铺*/
background-repeat: no-repeat;
/*沿x轴平铺*/
background-repeat: repeat-x;
/*沿y轴平铺*/
background-repeat: repeat-y;
/*平铺*/
background-repeat: repeat;
}
4.4 背景位置
background-position : length || length
background-position: 14px 22px;
background-position : position || position
background-position: right center;
参数
值
length
百分数 | 由浮点数字和单位标识符组成的长度值
position
top | center | bottom | left | center | right 方位名词
- 注意:
- 必须先指定background-image属性
- position 后面是x坐标和y坐标。 可以使用方位名词或者 精确单位。
- 如果指定两个值,两个值都是方位名字,则两个值前后顺序无关,比如left top和top left效果一致
- 如果只指定了一个方位名词,另一个值默认居中对齐。
- 如果position 后面是精确坐标, 那么第一个,肯定是 x 第二的一定是y
- 如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中
- 如果指定的两个值是 精确单位和方位名字混合使用,则第一个值是x坐标,第二个值是y坐标
4.5 背景附着
简单理解就是背景是否可以滚动
background-attachment : scroll | fixed
参数
作用
scroll
背景图像是随对象内容滚动
fixed
背景图像固定
4.6 背景简写
- background:属性的值的书写顺序官方并没有强制标准的。为了可读性,建议大家如下写:
- background: 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置;
- background: 不写为默认值
background: transparent url(image.jpg) repeat-y scroll center top ;
4.7 背景透明
background: rgba(0, 0, 0, 0.3);
- 最后一个参数是alpha 代表透明度 取值范围 0~1 之间
- 我们习惯把0.3 的 0 省略掉 这样写 background: rgba(0, 0, 0, .3);
- 注意:背景半透明是指盒子背景半透明, 盒子里面的内容不受影响
- 因为是CSS3 ,所以 低于 ie9 的版本是不支持的。
五、CSS三大特性
5.1 CSS层叠性
CSS层叠性是指多种CSS样式的叠加,如果一个属性通过两个相同的选择器设置到同一个元素上,那么,这时候写在后面选择器的属性就会将上一个选择器的属性层叠掉
- 样式冲突时,遵循就近原则,哪个样式离结构近,就执行哪个样式。
- 样式不冲突,不会层叠
下面的代码通过CSS控制后,显示什么颜色?
CSS代码
p {
color: cyan;
}
p {
color: red;
}
答案:红色
5.2 CSS继承性
子标签会继承父标签的某些样式,如文字颜色和字号。
-
注意:
- 恰当地使用继承可以简化代码,降低CSS样式的复杂性。比如有很多子级孩子都需要某个样式,可以给父级指定一个,这些孩子继承过来就好了。
- 子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
CSS继承性
这里是儿子
“这里是儿子”显示为红色
5.3 CSS优先级
定义CSS样式时,经常出现两个或更多规则应用在同一元素上,此时,
- 选择器相同,则执行层叠性
- 选择器不同,就会出现优先级的问题。(由权重确定优先级)
5.3.1 权重计算公式
标签选择器
计算权重公式
继承或者 *
0,0,0,0
每个元素(标签选择器)
0,0,0,1
每个类,伪类
0,0,1,0
每个ID
0,1,0,0
每个行内样式 style=""
1,0,0,0
每个!important 重要的
∞ 无穷大
- 值从左到右,左面的最大,一级大于一级,数位之间没有进制,级别之间不可超越。
- 关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity(特殊性)
div {
color: pink!important;
}
5.3.2 权重叠加
我们经常用交集选择器,后代选择器等,是有多个基础选择器组合而成,那么此时,就会出现权重叠加。
- div ul li ------> 0,0,0,3
- .nav ul li ------> 0,0,1,2
- a:hover ------> 0,0,1,1
- .nav a ------> 0,0,1,1
注意:数位之间没有进制 比如说: 0,0,0,5 + 0,0,0,5 =0,0,0,10 而不是 0,0, 1, 0, 所以不会存在10个div能赶上一个类选择器的情况。
权重相同,则使用就近原则
六、CSS注释
/*这是一个css注释*/
/*记住注释这么写*/
/* 注释内容 */
Web学习-CSS(二)
标签:tab 标准 位置 inline 特殊情况 通过 作用 颜色 jin
原文地址:https://www.cnblogs.com/fireday/p/2css-er.html