HTML
2021-02-03 08:14
YPE html>
Web服务本质

import socket
sk = socket.socket()
sk.bind(("127.0.0.1", 8080))
sk.listen(5)
while True:
conn, addr = sk.accept()
data = conn.recv(1024)
conn.send(b"HTTP/1.1 200 OK\r\n\r\n")
conn.send(b"Hello world!
")
conn.close()
sk.close()

浏览器发请求 --> HTTP协议 --> 服务端接收请求 --> 服务端返回响应 --> 服务端把HTML文件内容发给浏览器 --> 浏览器渲染页面
HTML是什么?
- 超文本标记语言(Hypertext Markup Language, HTML)是一种用于创建网页的标记语言。
- 本质上是浏览器可识别的规则,我们按照规则写网页,浏览器根据规则渲染我们的网页。对于不同的浏览器,对同一个标签可能会有不同的解释。(兼容性问题)
- 网页文件的扩展名:.html或.htm
HTML文档结构
最基本的HTML文档:(只有在
区域中的内容才在浏览器中显示)
Title

1. 声明为HTML5文档(声明是不区分大小写的)。
2. 、是文档的开始标记和结束的标记。是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)。
3.
4.
5. 、之间的文本是可见的网页主体内容。
HTML标签格式
1. HTML标签是由尖括号包围的关键字,如,
2. HTML标签通常是成对出现的,比如:
3. 也有一部分标签是单独呈现的,比如:
、
、
 等;
等;4. 标签里面可以有若干属性,也可以不带属性。
标签对中的第一个标签是开始标签,第二个标签是结束标签;
开始和结束标签也被称为开放标签和闭合标签。
标签的语法:
- 内容部分标签名>
几个很重要的 HTML属性:
- id:定义标签的唯一ID,HTML文档树中唯一
- class:为html元素定义一个或多个类名(classname)(CSS样式类名)
- style:定义元素的行内样式(CSS样式)
HTML 元素
"HTML 标签" 和 "HTML 元素" 通常都是描述同样的意思;
但是严格来讲,一个 HTML 元素包含了开始标签与结束标签。
HTML 元素:
这是一个段落。
HTML注释
标签
声明必须是 HTML 文档的第一行,位于 标签之前。
声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
HTML常用标签
head内常用标签

#定义网页的标题 #定义HTML文档的样式文件 #定义JS代码或引入外部JS文件 #定义文档和外部资源之间的关系(引入外部样式表文件) #定义了HTML文档中的元数据(网页原信息) #定义了文档的信息 #定义了页面链接标签的默认链接地址

meta标签
- 元素可提供有关页面的元信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
- 标签位于文档的头部,不包含任何内容。
- 提供的信息是用户不可见的。
meta标签的组成:meta标签共有两个属性,它们分别是 http-equiv 属性和 name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
① http-equiv 属性:相当于 http 的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为 content,content 中的内容其实就是各个参数的变量值。
② name 属性:主要用于描述网页,与之对应的属性值为 content,content 中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
body内常用标签
基本标签(块级标签和内联标签)

加粗 斜体
下划线删除
着重文字
加重语气段落标签
标题1
标题2
标题3
标题4
标题5
标题6


我要回家 !!!
我要回家 !!!
我要回家 !!!
我要回家 !!!
我要回家 !!!
我要回家 !!!

em/strong i/b 区别
① em 和 i 都能倾斜;strong 和 b 都能加粗。但是,i 和 b 仅仅是单纯的倾斜加粗,而 em 和 strong 多了强调的语义。
② em 和 strong 都表示强调,但是 strong 强调的级别更高。
注意:
① 强调的目的:让搜索引擎知道网页重点强调的内容!便于搜索引擎显示!
② strong 和 em 都可以多层嵌套,表示强调程度的递增!
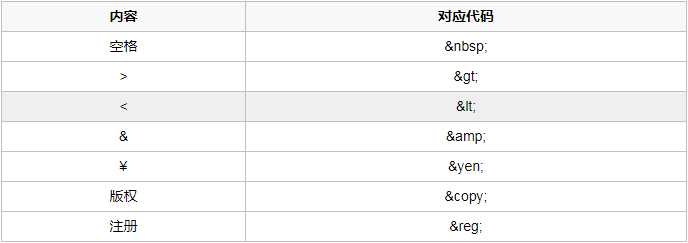
特殊字符

div标签和span标签
HTML 可以通过
大多数 HTML 元素被定义为块级元素或内联元素。
标签或称元素 :用来定义内联(行内)元素,并无特定的含义。主要通过CSS样式为其赋予不同的表现。
块级标签与行内标签的区别(重要):
①块级标签:默认宽度100%(占满一行)
块级标签自动换行(独占一行,右边不能有任何东西)
块级标签可以使用CSS设置宽度高度
②行内标签:默认宽度由内容撑开(内容多宽,宽度就占多宽)
行内标签不会自动换行(一行当中,从左往右依次排列)
行内标签的宽度高度不能设置
块级标签:
、
…、
、、
、-
行内标签:、、、、、、、
关于标签嵌套:
① 通常块级标签可以包含行内标签或某些块级标签,但行内标签不能包含块级标签,它只能包含其它行内标签。
② p标签不能嵌套 div 标签,p标签也不能包含p标签。
img标签

a标签
超链接标签
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。


复制代码
什么是URL?
URL是统一资源定位符(Uniform Resource Locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。
URL举例
http://www.sohu.com/stu/intro.html
http://222.172.123.33/stu/intro.htm
URL地址由4部分组成
第1部分:协议:http://、ftp://等
第2部分:站点地址:可以是域名或IP地址
第3部分:页面在站点中的目录:stu
第4部分:页面名称,例如 index.html
各部分之间用 / 符号隔开。
复制代码
什么是URL?
点我
href 属性指定目标网页地址。该地址可以有几种类型:
- 绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
- 相对URL - 指当前站点中确切的路径(href="index.htm")
- 锚URL - 指向页面中的锚(href="")
target
- _blank 表示在新标签页中打开目标网页
- _self 表示在当前标签页中打开目标网页
列表
1.无序列表(用
定义)
- 第一项
#定义列表项
- 第二项
type 属性:
- disc 实心圆点,默认值
- circle 空心圆圈
- square 实心方块
- none 无样式
2.有序列表(用
定义)
- 第一项
#定义列表项
- 第二项
type 属性:
- 1 数字列表,默认值
- A 大写字母
- a 小写字母
- Ⅰ 大写罗马
- ⅰ 小写罗马
3.自定义列表(用
定义)
自定义列表以
标签开始;每个自定义列表项以 - 开始,每个自定义列表项的定义以
- 开始。

- 标题1
- 内容1
- 标题2
- 内容1
- 内容2

表格
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:

#定义表格
#定义表格的页眉
#定义表格的行
序号 #定义表格的表头
姓名
爱好
#定义表格的主题
1
A
XXX
2
B
XXX

属性:
- border 表格边框.
- cellpadding 内边距
- cellspacing 外边距.
- width 像素 百分比(最好通过css来设置长宽)
- rowspan 单元格竖跨多少行
- colspan 单元格横跨多少列(即合并单元格)
form
基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单工作原理:
1.访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
2.服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息。
作用:一般用来收集用户的输入信息。
功能:
1.表单用于向服务器传输数据,从而实现用户与Web服务器的交互;
2.表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等;
3.表单还可以包含textarea、select、fieldset和label标签。
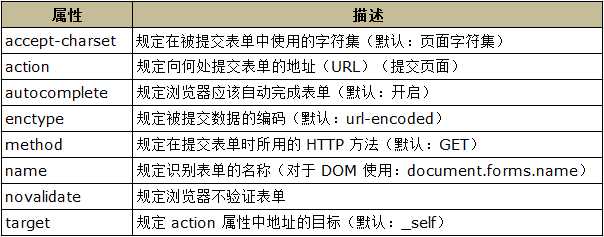
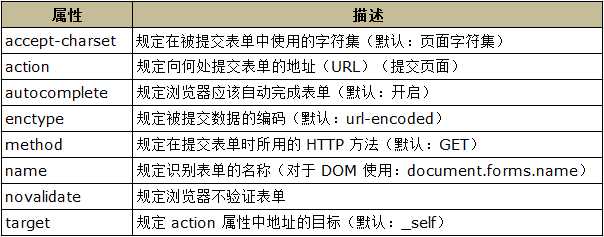
表单属性:



复制代码
from django.conf.urls import url
from django.shortcuts import HttpResponse
def upload(request):
print("request.GET:", request.GET)
print("request.POST:", request.POST)
if request.FILES:
filename = request.FILES["file"].name
with open(filename, "wb") as f:
for chunk in request.FILES["file"].chunks():
f.write(chunk)
return HttpResponse("上传成功!")
return HttpResponse("收到了!")
urlpatterns = [
url(r‘^upload/‘, upload)
]
复制代码
Django接收上传文件代码
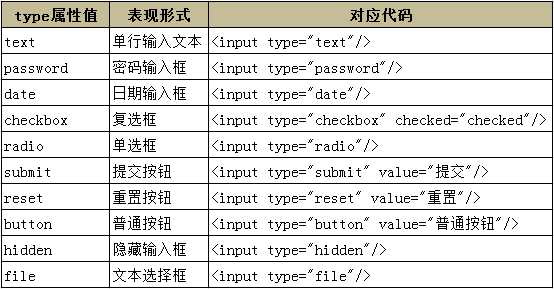
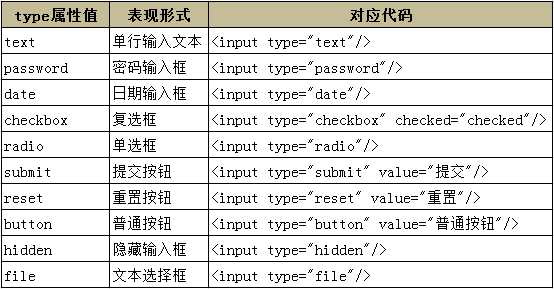
input
元素会根据不同的 type 属性,变化为多种形态。

属性说明:
①name:表单提交时的“键”,注意和id的区别
②value:表单提交时对应项的值
type="button", "reset", "submit"时,为按钮上显示的文本内容
type="text","password","hidden"时,为输入框的初始值
type="checkbox", "radio", "file"时,为输入相关联的值
③checked:radio和checkbox默认被选中的项
④readonly:text和password设置只读
⑤disabled:所有input均适用
select标签


属性说明:
①selected:默认选中该项
②multiple:布尔属性,设置后为多选,否则默认单选
③disabled:禁用
④value:定义提交时的选项值
label标签
定义:
说明:
①
textarea多行文本
属性说明:
name:名称
rows :行数
cols :列数
disabled:禁用
、
- 、
- 、
-
行内标签:、、、、、、、关于标签嵌套:
① 通常块级标签可以包含行内标签或某些块级标签,但行内标签不能包含块级标签,它只能包含其它行内标签。
② p标签不能嵌套 div 标签,p标签也不能包含p标签。img标签
a标签
超链接标签
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。

 什么是URL?
什么是URL?复制代码 什么是URL? URL是统一资源定位符(Uniform Resource Locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。 URL举例 http://www.sohu.com/stu/intro.html http://222.172.123.33/stu/intro.htm URL地址由4部分组成 第1部分:协议:http://、ftp://等 第2部分:站点地址:可以是域名或IP地址 第3部分:页面在站点中的目录:stu 第4部分:页面名称,例如 index.html 各部分之间用 / 符号隔开。 复制代码
点我
href 属性指定目标网页地址。该地址可以有几种类型:
- 绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
- 相对URL - 指当前站点中确切的路径(href="index.htm")
- 锚URL - 指向页面中的锚(href="")
target
- _blank 表示在新标签页中打开目标网页
- _self 表示在当前标签页中打开目标网页
列表
1.无序列表(用
- 定义)
- 第一项 #定义列表项
- 第二项
- disc 实心圆点,默认值
- circle 空心圆圈
- square 实心方块
- none 无样式
type 属性:
2.有序列表(用
- 定义)
- 第一项 #定义列表项
- 第二项
type 属性:
- 1 数字列表,默认值
- A 大写字母
- a 小写字母
- Ⅰ 大写罗马
- ⅰ 小写罗马
3.自定义列表(用
- 定义)
- 开始,每个自定义列表项的定义以
- 开始。

- 标题1
- 内容1
- 标题2
- 内容1
- 内容2

表格
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:

#定义表格 #定义表格的页眉
#定义表格的行 #定义表格的主题序号 #定义表格的表头姓名 爱好 1 A XXX 2 B XXX 
属性:
- border 表格边框.
- cellpadding 内边距
- cellspacing 外边距.
- width 像素 百分比(最好通过css来设置长宽)
- rowspan 单元格竖跨多少行
- colspan 单元格横跨多少列(即合并单元格)
form
基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单工作原理:
1.访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
2.服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息。作用:一般用来收集用户的输入信息。
功能:
1.表单用于向服务器传输数据,从而实现用户与Web服务器的交互;
2.表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等;
3.表单还可以包含textarea、select、fieldset和label标签。表单属性:


 Django接收上传文件代码
Django接收上传文件代码复制代码 from django.conf.urls import url from django.shortcuts import HttpResponse def upload(request): print("request.GET:", request.GET) print("request.POST:", request.POST) if request.FILES: filename = request.FILES["file"].name with open(filename, "wb") as f: for chunk in request.FILES["file"].chunks(): f.write(chunk) return HttpResponse("上传成功!") return HttpResponse("收到了!") urlpatterns = [ url(r‘^upload/‘, upload) ] 复制代码
input
元素会根据不同的 type 属性,变化为多种形态。

属性说明:
①name:表单提交时的“键”,注意和id的区别
②value:表单提交时对应项的值
type="button", "reset", "submit"时,为按钮上显示的文本内容
type="text","password","hidden"时,为输入框的初始值
type="checkbox", "radio", "file"时,为输入相关联的值
③checked:radio和checkbox默认被选中的项
④readonly:text和password设置只读
⑤disabled:所有input均适用select标签


属性说明:
①selected:默认选中该项
②multiple:布尔属性,设置后为多选,否则默认单选
③disabled:禁用
④value:定义提交时的选项值label标签
定义:
说明:
①textarea多行文本
属性说明:
name:名称
rows :行数
cols :列数
disabled:禁用
自定义列表以
- 标签开始;每个自定义列表项以