CSS
2021-02-03 08:15
YPE html>
CSS简介
CSS 指层叠样式表 (Cascading Style Sheets),样式定义 如何显示 HTML 元素。
样式通常存储在样式表中,当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
CSS语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

1.选择器通常是您需要改变样式的 HTML 元素。
2.每条声明由一个属性和一个值组成。
3.属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
CSS注释
/*这是注释*/
CSS的几种引入方式
插入样式表的三种方法:
行内样式:行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
Hello world.
内部样式表:将CSS样式集中写在网页的
标签对的标签对中。
Title

外部样式表:将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
CSS选择器
1.基本选择器
① 元素选择器
p {color: "red";}
② ID选择器:为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以 id 属性来设置id选择器,CSS 中 id 选择器以 # 来定义
以下的样式规则应用于元素属性 id="test"
ID属性不要以数字开头
#test {background-color: red;}
③ 类(class)选择器:class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
类选择器以一个点 . 号显示。
在下面的例子1中,所有拥有 center 类的 HTML 元素均为居中:
类名的第一个字符不能使用数字!
.center {text-align:center;}
在以下面实例2中, 所有的 p 元素使用 class="center" 让该元素的文本居中:
p.center {text-align:center;}
④通用选择器:所有标签
* {
color: white;
}
2.组合选择器
①后代选择器
#d1 p {
color: pink;
}


复制代码复制代码我是嵌套在div中的P标签
我是嵌套在div中的span标签我是嵌套在div中的div中的P标签
我是嵌套在div中的div中的span标签
结果:
我是嵌套在div中的P标签 我是嵌套在div中的span标签 我是嵌套在div中的div中的P标签 我是嵌套在div中的div中的span标签
②儿子选择器
#d1>p {
color: green;
}
还是用上面那个HTML例子;结果为:
我是嵌套在div中的P标签 我是嵌套在div中的span标签 我是嵌套在div中的div中的P标签 我是嵌套在div中的div中的span标签
③毗邻选择器:只会往下找挨着的标签
/*选择所有紧挨着元素之后的元素*/ div+p { color: red; }
HTML例子0000
11112222
结果:
0000 1111 2222④弟弟选择器
/*div后面所有的兄弟p标签*/ #div~p { color: red; }HTM例子
HTM例子divp1
p2
div p1 p2组合选择器总结:
1. 后代选择器(空格)
2. 儿子选择器(>)
3. 毗邻选择器(+)
4. 弟弟选择器(~)3.属性选择器
/*用于选取带有指定属性的元素*/ p[class] { color: red } /*用于选取带有指定属性和值的元素*/ p[class="c1"] { color: green }HTML例子带有class属性值为1的p标签
带有class属性值为2的p标签
结果1:
带有class属性值为1的p标签 带有class属性值为2的p标签结果2:
带有class属性值为1的p标签 带有class属性值为2的p标签4.分组和嵌套
①分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div, p { color: red; }上面的代码为div标签和p标签统一设置字体为红色。
通常,我们会分两行来写,更清晰:
div, p { color: red; }②嵌套
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p { color: red; }5.选择器的优先级
①CSS继承
继承是CSS的一个主要特征,它是依赖于 祖先-后代 的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中。
body { color: red; }此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式。
p { color: green; }此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
②选择器的优先级
我们上面学了很多的选择器,也就是说在一个HTML页面中有很多种方式找到一个元素并且为其设置样式,那浏览器根据什么来决定应该应用哪个样式呢?
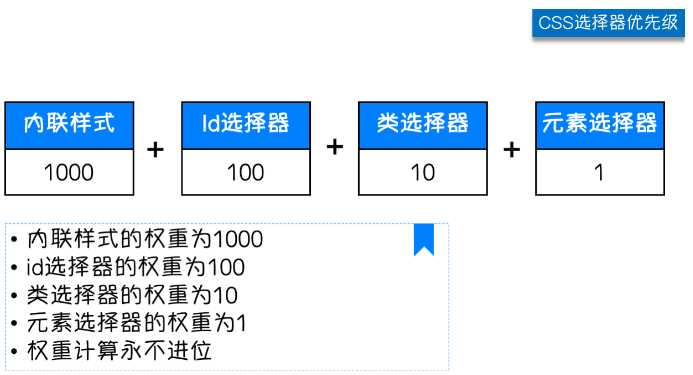
其实是按照不同选择器的权重来决定的,具体的选择器权重计算方式如下图:
除此之外还可以通过添加 !important 方式来强制让样式生效,但并不推荐使用。因为如果过多的使用 !important 会使样式文件混乱不易维护。
万不得已可以使用 !important
p { color: green!important; }样式文件优先级:
内联样式(直接在标签里面写style)优先级最高
选择器都一样的情况下,谁靠近标签谁就生效
选择器不同时,计算权重来判断6.伪类选择器
CSS伪类是用来给选择器添加一些特殊效果;专用于控制链接的显示效果。
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。/* 未访问的链接 */ a:link { color: #FF0000 } /* 已访问的链接 */ a:visited { color: #00FF00 } /* 鼠标移动到链接上(用的最多) */ a:hover { color: #FF00FF } /* 选定的链接 */ a:active { color: #0000FF } /*input输入框获取焦点时样式*/ input:focus { outline: none; background-color: #eee; }7. 伪元素选择器
first-letter:给首字母设置特殊样式
/*p标签里的首字母设置为48像素且字体为红色*/ p:first-letter { font-size: 48px; color: red; }before
/*在每个元素之前插入内容*/ p:before { content:"*"; color:red; }
after
/*在每个元素之后插入内容*/ p:after { content:"[?]"; color:blue; }
before和after多用于清除浮动。
CSS属性相关
1.宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。2.字体属性
指定字体系列
font-family属性可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。
body { font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif }字体大小:如果设置成 inherit 表示继承父元素的字体大小值。
p { font-size: 14px; }字重(粗细)ʍ
上一篇:php 小时前 分钟前
下一篇:同步和异步&JS执行机制