Nodejs介绍及其安装
2021-02-03 11:17
一、Nodejs介绍
Nodejs英文网:https://nodejs.org/en/
Nodejs中文网:http://nodejs.cn/
- Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
- Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
- Node.js 的包管理器 npm,是全球最大的开源库生态系统。
node在web中有什么用途?
①node可以接受客户端用户的所有请求,并且能够快速的给出响应,因此node可以用来做网站。
②node可以作为一个中间层来来分发调用数据接口,比如有一个网站数据是有java提供的,我们可以让node作为一个中间层,来接受用户的请求,然后通过node来调用java数据接口,获取到数据后直接在node层面做html的拼装,然后将渲染好的页面直接给用户。为什么要这样做,直接请求java接口不行吗,这是因为node被称之为高性能的web服务器,在并发和抗压方面都比传统的平台要好很多,因此这样一包装可以极大的减轻服务器的开发。
总之,node就是一个javascript的运行环境(平台),他不是一门语言,也不是javascript的框架。可以用来开发服务端应用程序,web系统。其特点是体积小,快速,高性能。
二、NPM
npm就是javascript的包管理工具,类似于Python中的pip。
三、安装nodejs
①打开https://nodejs.org/en/
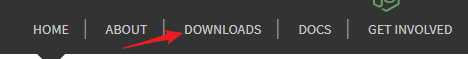
②DOWNLOADS

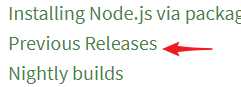
③以前的版本

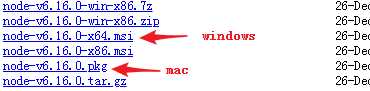
④系统选择

⑤点点点;window用户建议nodejs安装在c盘,mac用户直接安装。
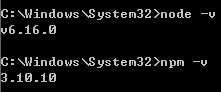
⑥npm是和nodejs并存的,只要安装了nodejs,npm也装好了。

由于npm自身的更新频率比nodejs高很多,所以通过上面安装的npm可能不是最新版本,可以通过下面的命令单独更新npm:
npm install npm@latest -g
如果mac安装失败,可以换成下面的命令,然后输入mac电脑密码即可:
sudo npm install npm@latest -g
四、使用NPM下载包
在这个网页,如果要用到jQuery或Bootstrap等等,该怎么做呢?
①打开cmd, cd到study_nodejs这个文件夹;
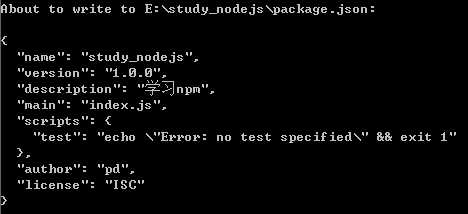
②使用 npm init 命令初始化当前项目;

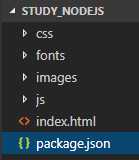
③返回项目的文件夹,可以看到多了一个package.json的文件,这个文件就是用来管理包的;

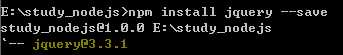
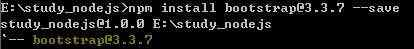
④使用npm下载包;
npm install xxx --save npm install xxx@1.0.0 --save 指定版本安装


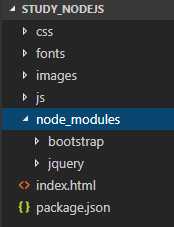
可以看到下载的的包在node_modules文件夹中:

补充说明:

# 安装的同时,将信息写入package.json中项目路径中 npm install xxx --save npm install xxx --save-dev --save # 将依赖包名称添加到 package.json 文件 dependencies 键下 --save-dev # 则添加到 package.json 文件 devDependencies 键下 --save # 是发布之后还依赖的东西 --save-dev # 是开发时候依赖的东西,与项目本身没什么关系,主要作用是让开发者更快开发项目 # 说明:比如,你写 ES6 代码,如果你想编译成 ES5 发布那么 babel 就是devDependencies;
如果你用了 jQuery,由于发布之后还是依赖jQuery,所以是dependencies。

淘宝NPM镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果使用npm下载包很慢或者下载不了,可以用cnpm下载。