024_jQuery中的$(function)
2021-02-03 14:17
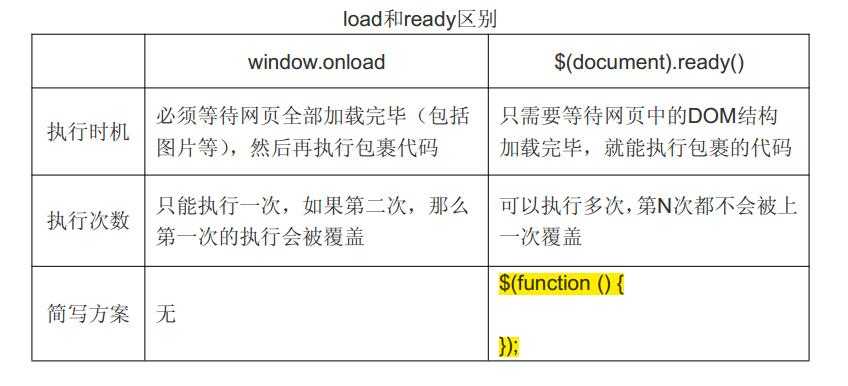
标签:read strong inf 方式 html nbsp asc src code 一、文档就绪事件(jQuery入口函数) 您也许已经注意到在我们的实例中的所有 jQuery 函数位于一个 document ready 函数中: 这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码,即在 DOM 加载完成后才可以对 DOM 进行操作。 如果在文档没有完全加载之前就运行函数,操作可能失败。下面是两个具体的例子: 提示:简洁写法(与以上写法效果相同):官方推荐的方式==> 以上两种方式你可以选择你喜欢的方式实现文档就绪后执行 jQuery 方法。 二、与window.onload的区别 JavaScript 入口函数: jQuery 入口函数与 JavaScript 入口函数的区别: 024_jQuery中的$(function) 标签:read strong inf 方式 html nbsp asc src code 原文地址:https://www.cnblogs.com/arun-python/p/13155178.html$(document).ready(function(){
// 开始写 jQuery 代码...
});
$(function(){
// 开始写 jQuery 代码...
});
window.onload = function () {
// 执行代码
}

上一篇:Web项目的启动流程
文章标题:024_jQuery中的$(function)
文章链接:http://soscw.com/index.php/essay/50463.html