netCore3.0+webapi到前端vue(前后分离)
2021-02-03 15:16
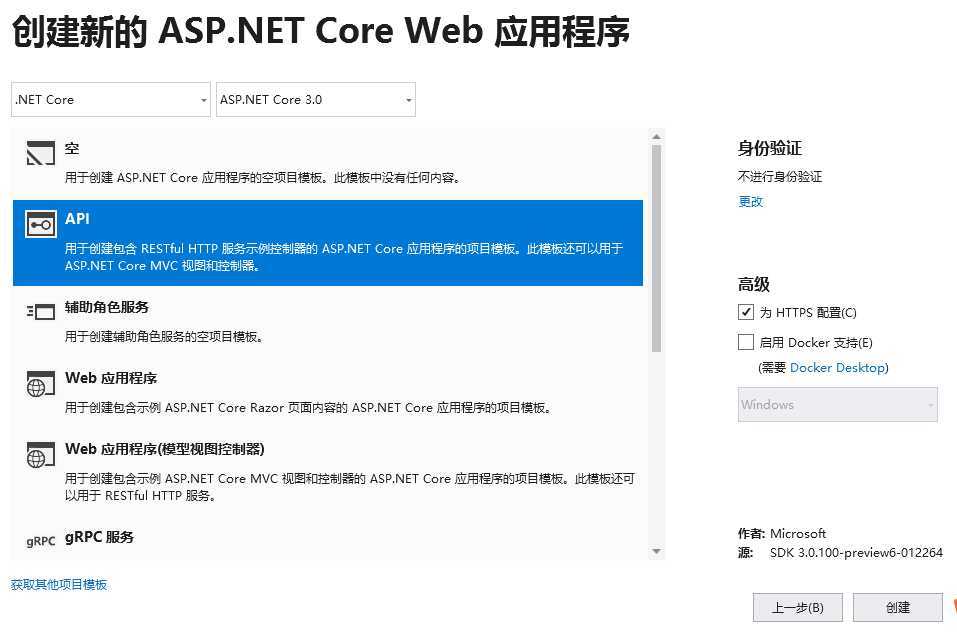
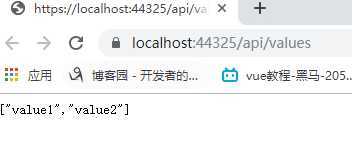
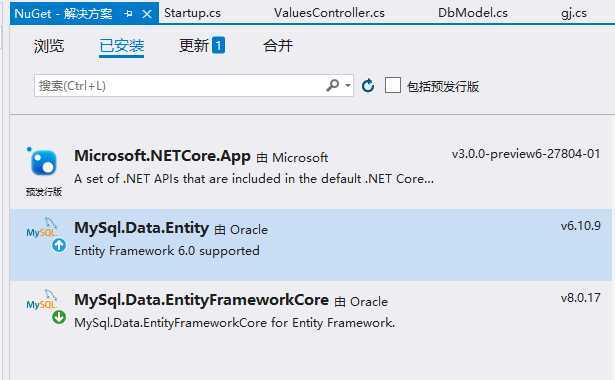
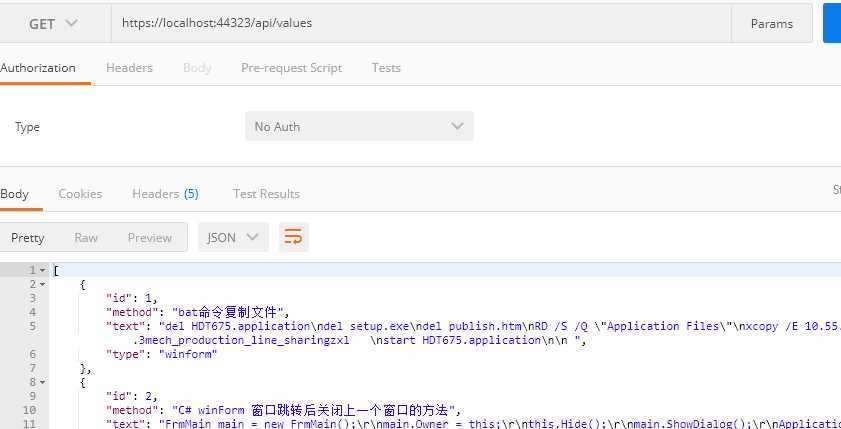
标签:ide win10 top xxxx cal return 测试 string 项目 第一步创建api项目 创建完成启动F5!! 如图 数据库我用的是mysql 用ef操作数据 开发环境:Win10 + VS2019 1.下载并安装插件(必备) MySQL-Connector-net-6.9.12 用Nuget方式安装MySql.Data.Entity-6.9.12,MySql.Data-6.9.12 MySql.Data.EntityFrameworkCore 2.在项目根目录新建Models文件 创建实体类 gj appsettings.json 配置数据连接 Startup.cs Controllers 下的ValuesController.cs 修改代码如下 3.完成配置运行项目 测试如下 至此就完成了后端api项目 netCore3.0+webapi到前端vue(前后分离) 标签:ide win10 top xxxx cal return 测试 string 项目 原文地址:https://www.cnblogs.com/ouyangkai/p/11504279.html

Mysql服务器版本:8.0.16
MySQL for Visual Studio 2.0.5
注意!!! 安装的2个dll版本号必须一致以及对应MySQL-Connector-net版本相同
public class gj
{
//
public class DbModel:DbContext
{
public DbSet
{
"ConnectionStrings": {
"DefaultConnection": "Server=xxxx;database=testapp;uid=root;pwd=xxxx;"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*"
}
public void ConfigureServices(IServiceCollection services)
{
//连接 mysql 数据库,添加数据库上下文
services.AddDbContext
private readonly DbModel _coreDbContext;
public ValuesController(DbModel coreDbContext)
{
_coreDbContext = coreDbContext;
}
// GET api/values
[HttpGet]
public List

文章标题:netCore3.0+webapi到前端vue(前后分离)
文章链接:http://soscw.com/index.php/essay/50477.html