JavaScript技巧——变量Dom对象的所有属性
2021-02-03 19:14
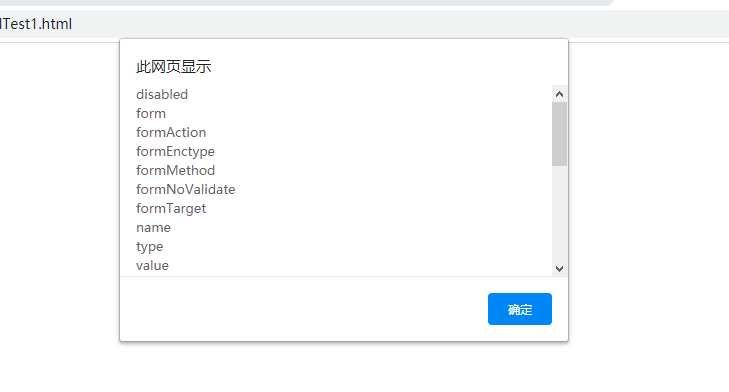
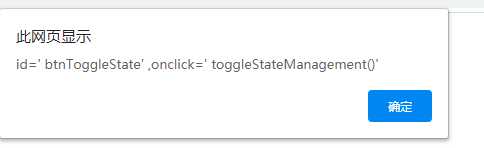
标签:ecif isa bsp manage gem round pairs mamicode tag DOM对象的HTML: 1,遍历DOM对象所具有的属性(全部,不管是否在HTML tag中是否设置) 结果: 2.遍历DOM对象在HTML中设置过的属性: 每一个attribute属性有一个附加属性specified,当属性是HTML Element的属性(指写在代码中可见的),或者是通过setAttribute方法进行的添加的时候,它的值为 true。 结果如下: JavaScript技巧——变量Dom对象的所有属性 标签:ecif isa bsp manage gem round pairs mamicode tag 原文地址:https://www.cnblogs.com/zhilili/p/12801230.htmlDOCTYPE html>
html>
body>
button id="btnToggleState" onclick="toggleStateManagement()">
Disable State
button>
body>
script>
var obj = document.getElementById("btnToggleState");
var s = "";
for (var elem in obj) {
s += elem + "\n";
}
alert(s);
script>
html>

DOCTYPE html>
html>
body>
button id="btnToggleState" onclick="toggleStateManagement()">
Disable State
button>
body>
script>
// var obj = document.getElementById("btnToggleState");
// var s = "";
// for (var elem in obj) {
// s += elem + "\n";
// }
// alert(s);
var obj = document.getElementById("btnToggleState");
var pairs = new Array();
for (var i = 0, len = obj.attributes.length; i len; i++) {
var name = obj.attributes[i].nodeName;
var value = obj.attributes[i].nodeValue;
if (obj.attributes[i].specified) {
pairs.push(name + "=\‘ " + value + "\‘ ")
}
}
alert(pairs);
script>
html>

文章标题:JavaScript技巧——变量Dom对象的所有属性
文章链接:http://soscw.com/index.php/essay/50545.html