HTTP Options 跨域时发送两个请求是怎么回事?
2021-02-03 20:17
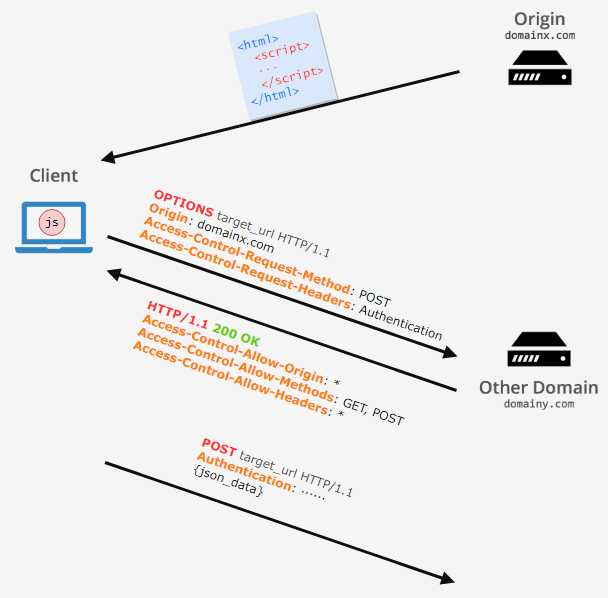
标签:控制 ESS enc headers 服务器 max encode mic 哪些 在正式的跨域请求之前,我们能在控制台上看到先发送了一个 OPTIONS 请求去询问服务器是否允许接下来的跨域请求,那么有关于这个 OPTIONS,今天就来介绍一下。 在 OPTIONS 请求里有几个字段: 服务器在响应字段中来表明是否允许这个跨域请求,浏览器收到后检查如果不符合要求,就拒绝后面的请求 为了避免每次都要询问,OPTIONS 还做了两个重要的优化 第一,如果是一个简单请求,那就直接发起请求,只需在请求中加入 Origin 字段表明自己来源,在响应中检查 Access-Control-Allow-Origin,如果不符合要求就报错,不需要再单独询问 那简单请求又是什么? 简单请求就是请求方式属于HEAD、GET、POST三者之一,请求头只有下面这些,不符合要求的就是非简单请求,就得询问了 第二个优化是,Options 请求头的 Access-Control-Max-Age,它表明了这个询问结果的有效期,后面浏览器在有效期内也可以不必再次询问 推荐这家的文章,虽然有标题党嫌疑,但讲的的确是通俗易懂。 因为一个跨域请求,我差点丢了饭碗 HTTP Options 跨域时发送两个请求是怎么回事? 标签:控制 ESS enc headers 服务器 max encode mic 哪些 原文地址:https://www.cnblogs.com/everlose/p/13151540.html

参考
文章标题:HTTP Options 跨域时发送两个请求是怎么回事?
文章链接:http://soscw.com/index.php/essay/50579.html