CSS3 target 选择器_:target伪类的使用
2021-02-04 08:16
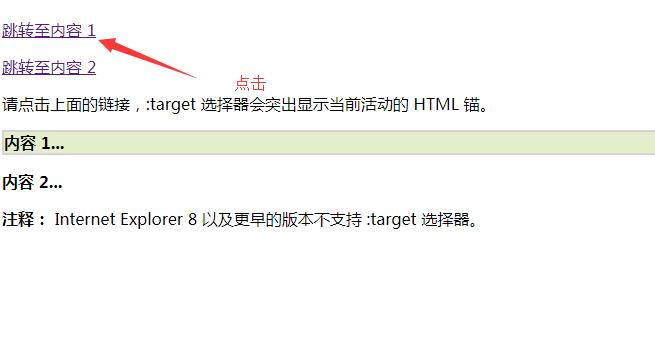
标签:nbsp osi one htm ecc 特性 exp url指向 log target作为目标伪类选择器,是css3中的新特性之一,目前已经支持所有主流浏览器,除了 IE8 及更早的版本。target伪类的主要是用于匹配文档中uri中某个标志符的目标元素,具体来说,uri中的标志通常会包含一个#,后面带有一个标志符名称,如#box_one,:target就是匹配ID为"box_one"的目标元素。 举个简单的例子: 如一个页面中有一个a标签,它的href如下:Tab 3 ,同一个页面中也会有以box-three为id的元素, 那么a标签的href属性会链接到#box-three元素,也就是box-three:target选择符所选的目标元素,它所指定的样式就是当a链接到这个元素时候,目标元素的样式。 注意: 目标伪类选择器是一个动态选择器,只有存在url指向该匹配元素时候,样式才会生效。 请点击上面的链接,:target 选择器会突出显示当前活动的 HTML 锚。 "news1">内容 1... "news2">内容 2... 注释: Internet Explorer 8 以及更早的版本不支持 :target 选择器。 熊猫办公https://www.wode007.com/sites/73654.html 效果如下: target 选择器会突出显示当前活动的 HTML 锚。URL 带有后面跟有锚名称 #,指向文档内某个具体的元素。这个被链接的元素就是目标元素(target element)。:target 选择器可用于选取当前活动的目标元素。 CSS3 target 选择器_:target伪类的使用 标签:nbsp osi one htm ecc 特性 exp url指向 log 原文地址:https://www.cnblogs.com/ypppt/p/13143817.html 1 6
9
12

总结
文章标题:CSS3 target 选择器_:target伪类的使用
文章链接:http://soscw.com/index.php/essay/50813.html