css中input与button在一行高度不一致的解决方法
2021-02-04 08:16
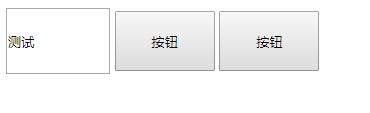
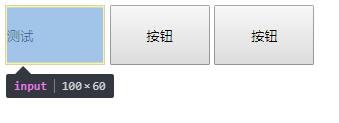
标签:问题: 熊猫 模式 class 谷歌浏览器 不同 方向 vue 效果 在写html表单的时候,发现了一个问题:input和button设置了一样的宽高,但是显示高度确不一致,先看代码: 在谷歌浏览器中显示如下: 很明显的看出高度不一样。这是由于button在高度计算上始终使用了Quirks模式。在Quirks模式下,边框的计算是在元素的宽度内的,而不像标准模式一样计算在外部(button的高度包含边框的高度,而文本框text则不包含边框高度。),所以需要加2行代码-webkit-box-sizing:border-box;-moz-box-sizing:boder-box;如下: 熊猫办公https://www.wode007.com/sites/73654.html 现在高度就一致了: 当我们设置box-sizing: border-box;时,border和padding则是被包含在宽高之内的。内容的宽和高可以通过定义的“width”和 “height”减去相应方向的“padding”和“border”的宽度得到。内容的宽和高必须保证不能为负,必要时将自动增大该元素border box的尺寸以使其内容的宽或高最小为0。 备注:除了上面方式外,我们还可以通过设置border:0;padding:0;或者根据Quirks模式的区别,设置不同的height值,同样可以达到高度一致的效果 css中input与button在一行高度不一致的解决方法 标签:问题: 熊猫 模式 class 谷歌浏览器 不同 方向 vue 效果 原文地址:https://www.cnblogs.com/ypppt/p/13143825.html1 7 "text" value="测试"/>
8 "button" value="按钮"/>
9

1

box-sizing:border-box说明;
文章标题:css中input与button在一行高度不一致的解决方法
文章链接:http://soscw.com/index.php/essay/50815.html