为什么我只改了JS数组中的一个对象的元素的值,其他对象的元素值都跟着变了
2021-02-04 10:18
标签:pre gif 创建 code 图片 tmp 就是 分配 img 为什么我只改了JS数组中的一个对象的元素的值,其他对象的元素值都跟着变了 标签:pre gif 创建 code 图片 tmp 就是 分配 img 原文地址:https://www.cnblogs.com/pansidong/p/12795135.html
var tmp_arr_1 = new Array();
var tmp1 = {‘type‘:1,‘plan_num‘:200};
tmp_arr_1.push(tmp1);
tmp_arr_1.push(tmp1);
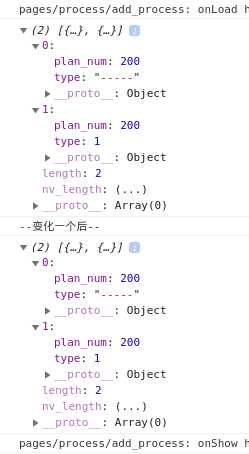
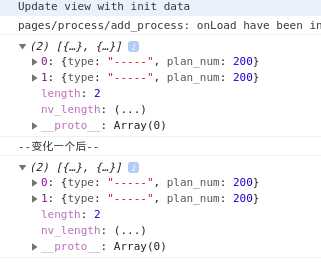
console.log(tmp_arr_1);
tmp_arr_1[0][‘type‘] = ‘-----‘;
console.log(‘--变化一个后--‘);
console.log(tmp_arr_1);
return;
由于数组是引用变量 ,进行引用赋值 , 其实还是原来的数组 , 也就是说 ,我赋给tmp_arr_1,其实一直都是同一个地址里存的同一个数组 ,
所以 ,最后一次修改payArr 后 ,每个引用都一起改掉了 , 那么怎么解决呢 ?
dataList[i].payArr = JSON.parse(JSON.stringify(payArr)) ;
原理就是先把数组转换成字符串再转换成对象 ,这样会新分配一块内存新创建一个对象 ,
这是一个基础坑
var tmp_arr_2 = new Array();
var tmp1 = {‘type‘:1,‘plan_num‘:200};
tmp_arr_2.push(JSON.parse(JSON.stringify(tmp1)));
tmp_arr_2.push(JSON.parse(JSON.stringify(tmp1)));
console.log(tmp_arr_2);
tmp_arr_2[0][‘type‘] = ‘-----‘;
console.log(‘--变化一个后--‘);
console.log(tmp_arr_2);
return;


文章标题:为什么我只改了JS数组中的一个对象的元素的值,其他对象的元素值都跟着变了
文章链接:http://soscw.com/index.php/essay/50859.html