Web自动化测试:页面元素信息(属性)的获取
2021-02-04 11:14
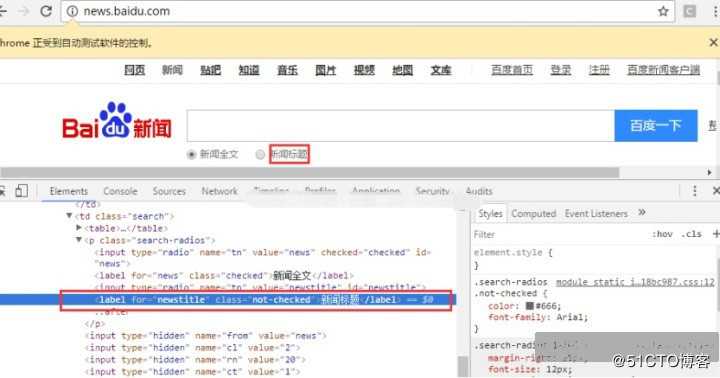
标签:src class cto 代码 定位元素 可见 drive selected sel 获取元素相关的信息 size:元素的大小 text:元素内文本 is_displayed( ) :元素是否可见 is_enabled(): 元素是否可用(一般用于判断按钮是否置灰) is_selected( ) : 元素是否被选中(一般用于表单中的单选框和复选框) get_attribute ( ) : 元素的属性(可以获取到所选标签内的属性信息) 通过如图所示选中的元素来演示如何获取元素的属性 from selenium import webdriver driver = webdriver.Chrome() # 新闻标题 # 新闻标题的大小({‘height‘, ‘width‘}) # 新闻标题的文本 # 新闻标题是否可见 # 新闻标题标签内的for属性 # 新闻标题选择框是否被选中 {‘height‘: 18, ‘width‘: 48} Web自动化测试:页面元素信息(属性)的获取 标签:src class cto 代码 定位元素 可见 drive selected sel 原文地址:https://blog.51cto.com/14645850/2504947
driver.get("http://news.baidu.com/")
element1 = driver.find_element_by_css_selector("label[class=‘not-checked‘]")
# 新闻标题选择框
element2 = driver.find_element_by_css_selector("#newstitle")
print(element1.size)
print(element1.text)
print(element1.is_displayed())
print(element1.get_attribute("for"))
print(element2.is_selected())
结果:
新闻标题
True
newstitle
False
文章标题:Web自动化测试:页面元素信息(属性)的获取
文章链接:http://soscw.com/index.php/essay/50862.html