MVC数据绑定
2021-02-05 04:17
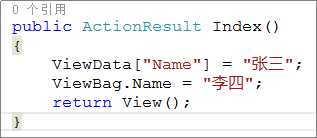
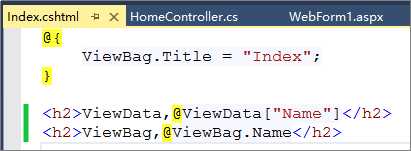
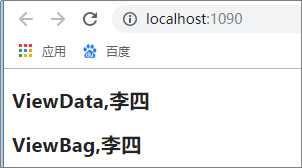
标签:model direct 一个 定义 lazy ESS core get 简单的 参考网址:https://www.cnblogs.com/duanjt/p/10701352.html 很简单的传值方式,相当于有一个字典存储,控制器使用方法: 页面使用方式: 最终效果: ViewBag就是一个dynamic对象,同时里面的内容和ViewData是同一个字典,也就是说ViewBag和ViewData的键会覆盖。 控制器: 页面: 最终效果: Model方式需要在返回View的时候指明,同时在页面顶部需要定义,然后页面就可以通过@Model进行使用了。 控制器: 页面: 最终效果: 示例代码: Controller: 前端view: 效果: MVC数据绑定 标签:model direct 一个 定义 lazy ESS core get 简单的 原文地址:https://www.cnblogs.com/qiupiaohujie/p/13131010.html1.1 ViewData



1.2 ViewBag



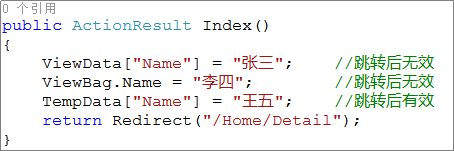
1.3 TempData

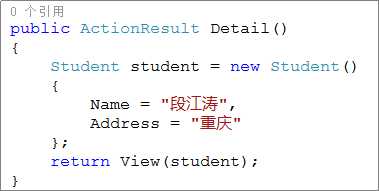
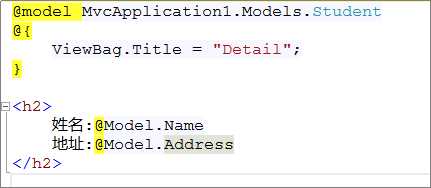
1.4 Model



public class MyIndexController : Controller
{
// GET: MyIndex
public ActionResult Index()
{
//很简单的传值方式,相当于有一个字典存储
ViewData["Name1"] = "Name1";
//ViewBag就是一个dynamic对象,同时里面的内容和ViewData是同一个字典,
//也就是说ViewBag和ViewData的键会覆盖
ViewBag.Name2 = "Name2";
/*
* TempData和ViewData的用法一样。
* TempData和ViewData的内容不冲突,分别是两个字典。
* TempData是基于Session传递的,所以如果没有引入Session将失效。
* 如果存在页面跳转,TempData有效,其它的无效。
*/
TempData.Add("Name2","Name2-2");
Students s = new Students { Name="S1",Age="18" };
return View(s);
//return Redirect("新的路由地址");
}
}
public class Students
{
public string Name { get; set; }
public string Age { get; set; }
}
@model CoreWeb1.Controllers.Students;//指明引用的类
@{
ViewData["Title"] = "Index";
}
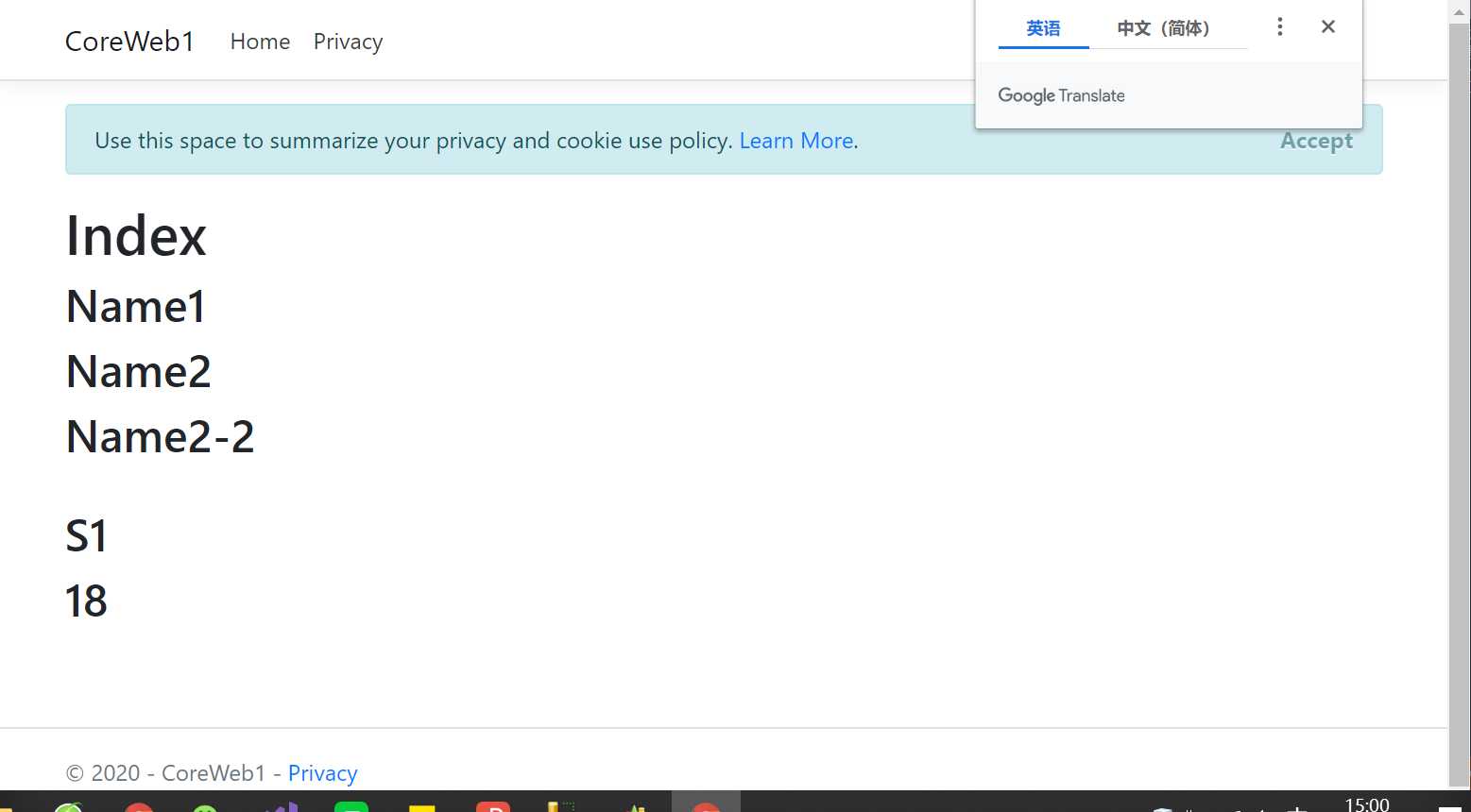
Index
@ViewData["Name1"]
@ViewBag.Name2
@TempData["Name2"]
@Model.Name
@Model.Age