# 详细了解HTML5中的form表单
2021-02-05 07:17
标签:元素对象 单击 fun set 指定 dde action 出现 w3c ??注意:HTML5新增了一种机制,支持把表单控件放在它所在的表单外面。方法是使用心得form属性引用表单的ID值(如:form="zooForm")。不过浏览器的支持情况并不完整。 使用 可以为 页面中表单加载后自动获取焦点的 ??注意,html5暂时并没有支持即时检查,仅在提交的时候检查,如果需要及时检查,应该使用js去实现。或者使用伪类(下面有提及) HTML5支持的最强大也是最复杂的验证方法是正则表达式。它应用于HTML的 ??特别需要注意的是,在html中,不必使用 在HTML中使用正则表达式,通过在 我们不需要为邮件指定正则表达式,html5中input元素的type属性提供了一些我们常用的输入类型,他们也会验证用户的输入规则。下面讲到。 HTML5规范了一组JavaScript属性,通过它们可以知道字段是否有效(或者强制浏览器验证这些字段)。其中,最常用的是 html javascript 我们定义了一个 有时候,做测试可能会需要关闭验证。此时在 此外,还可以给提交按钮指定 使用新的一些伪类,可以当浏览器检测到问题的时候,改变文本框的样式。 ??注意,上面已经说过了,并不是实时检查的。 ??HTML5中提供的验证,并不能取代服务器端验证,仅仅应该把它作为一种增强,有一些逻辑处于安全性考虑应当放在服务端去验证,例如,优惠卡,打折码之类的。 html5中, 更详细的用法,请访问w3c和mdn # 详细了解HTML5中的form表单 标签:元素对象 单击 fun set 指定 dde action 出现 w3c 原文地址:https://www.cnblogs.com/jaycethanks/p/13129749.html4.规范使用
元素用于组织所有表单部件(也称为控件或字段),负责告诉浏览器把数据提交到哪里,方法是在action属性中提供一个URL。加入你只是想在客户端使用JavaScript操作表单,那么只要在action属性中指定一个井号(#)即可。
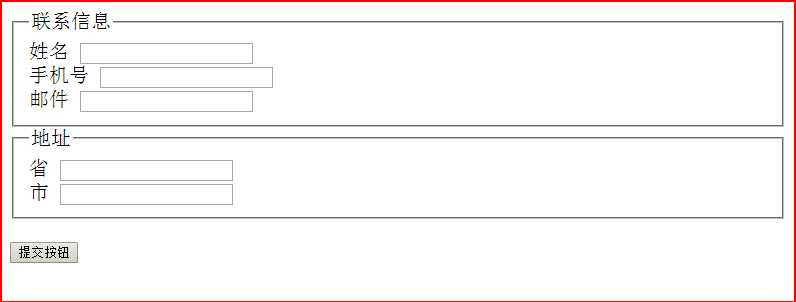
比较标准规范的方式,应当使用元素划分“逻辑块”。每个块中都有一个元素用于放置标题。例如某个表单中含有联系信息和地址两个逻辑部分。标准的写法应当是:

4.1 占位符文本属性
placeholder
input框指定一个占位文本用于提示用户的输入。4.2 焦点
autofocus和伪类focus
input元素,伪类:focus可以让我们在css中定义input元素获取焦点之后的样式。4.3 客户端验证
4.3.0
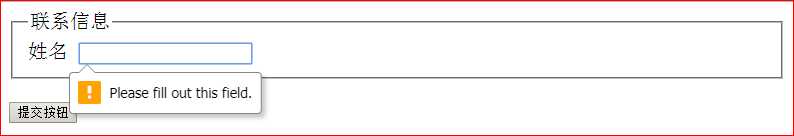
required: 用于要求用户必须输入

4.3.1 使用正则表达式
Form表单的元素。
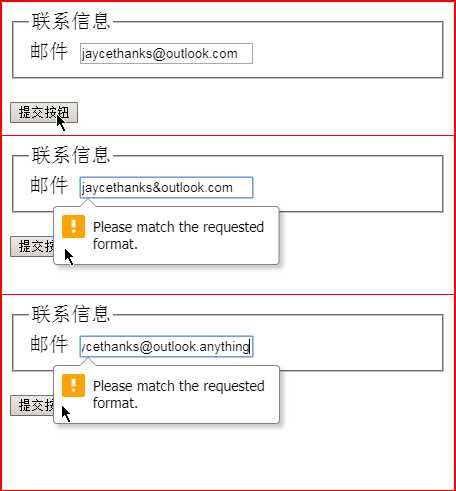
^和$字符表示要匹配字段值的开头和结尾。HTML5会自动确保这一点。实际上,这就是说正则表达式匹配的是字段中完整的值,验证的也是整个值的有效性。pattern属性将其应用到或者元素。例如:

4.3.2 自定义验证
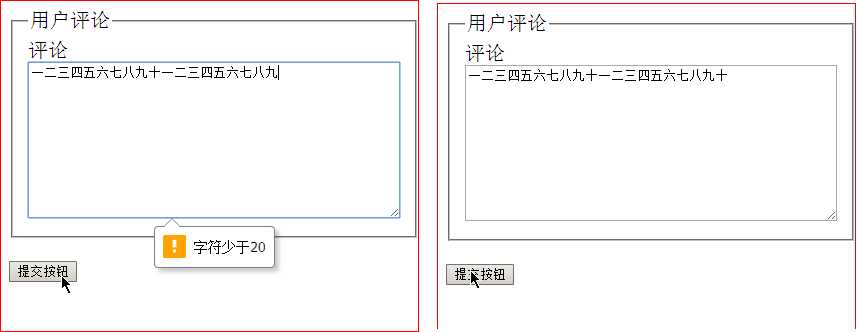
setCustomValidity()方法,基于这个方法,可以针对特定字段编写自定义的验证逻辑,并利用HTML5的验证机制。以下是一个使用示例:

oninput方法,注意该方法当然是输入的时候,不断触发。我们通过传入this作为该函数的参数,把该元素对象传入了oninput方法。然后再js中用形参去接收该对象。 对输入的值value进行自定义的判断验证,然后,调用该对象中提供的setCustomValidity()方法,传入一个字符串,用于提示和清空提示。注意,setCustomValidity()该方法,仅在提交的时候触发,并不是实时触发的。4.3.3 关闭验证
元素中添加novalidate属性即可,如:
formnovalidate属性以绕过验证,如:
4.3.4 验证样式挂钩
required(必填)和optional(选填):根据字段中是否使用了required属性来应用不用的样式。valid(有效)和invalid(无效):根据控件中是否包含错误来应用不同的样式。in-range(在范围内)和out-of-range(超出范围):根据控件的min和max属性判断输入值是否超出范围,从而为控件应用样式。
4.4 新的输入控件
元素的type属性为我们提供了更多的选择,它们让我们的表更加聪明,他们能够:
4.4.1 目前,
-type的可选属性列表
下一篇:JSP显示新闻
文章标题:# 详细了解HTML5中的form表单
文章链接:http://soscw.com/index.php/essay/51230.html