15.JavaScript实现放大镜效果
2021-02-05 09:17
阅读:907
YPE html>
标签:rip onclick style content 背景图片 坐标 范围 itsm ide
JavaScript实现放大镜效果:


Document
效果展示:

代码中的大图片和小图片要自己找,并且替换掉代码中的图片路径。
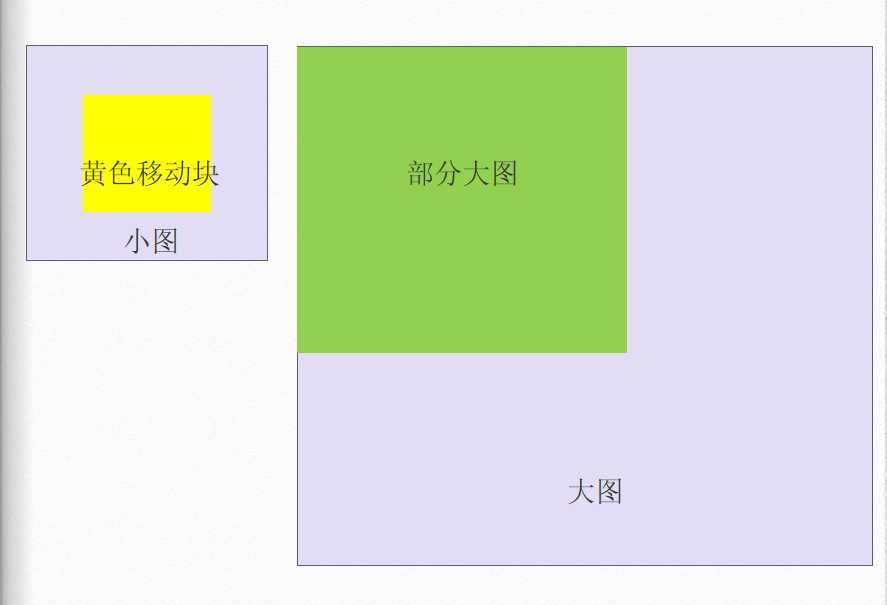
做放大镜效果做重要的一点是,要找到黄色移动块、小图、部分大图、大图,这四个之间的比例尺
黄色移动块 / 小图 = 部分大图 / 大图

15.JavaScript实现放大镜效果
标签:rip onclick style content 背景图片 坐标 范围 itsm ide
原文地址:https://www.cnblogs.com/lanshanxiao/p/12788616.html
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:15.JavaScript实现放大镜效果
文章链接:http://soscw.com/index.php/essay/51270.html
文章标题:15.JavaScript实现放大镜效果
文章链接:http://soscw.com/index.php/essay/51270.html
评论
亲,登录后才可以留言!