Jquery中的Ajax
2021-02-05 10:14
标签:远程服务器 href -- 掌握 info 解决 个人总结 图片 data Jquery中的Ajax 标签:远程服务器 href -- 掌握 info 解决 个人总结 图片 data 原文地址:https://www.cnblogs.com/chci/p/13127449.htmlJquery中的Ajax个人总结
1. 技术概述
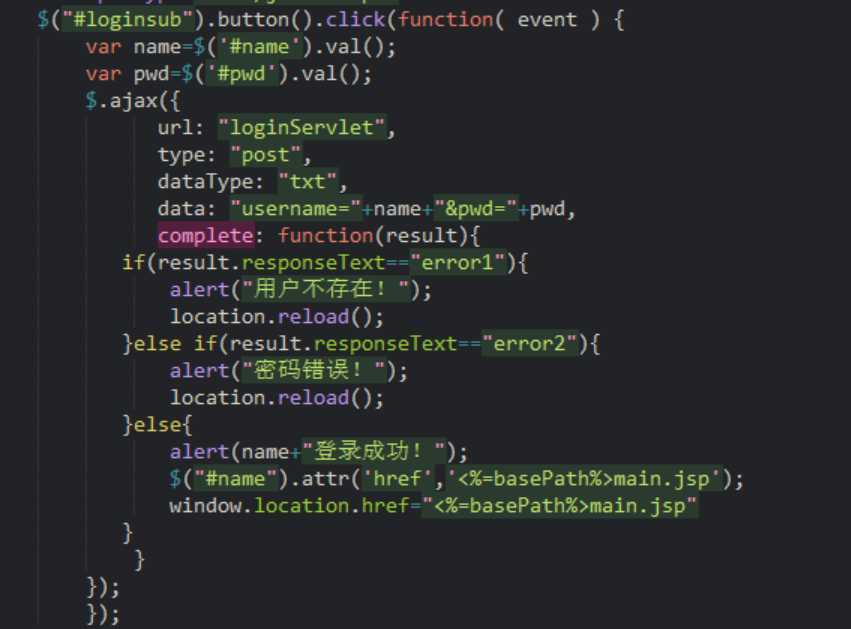
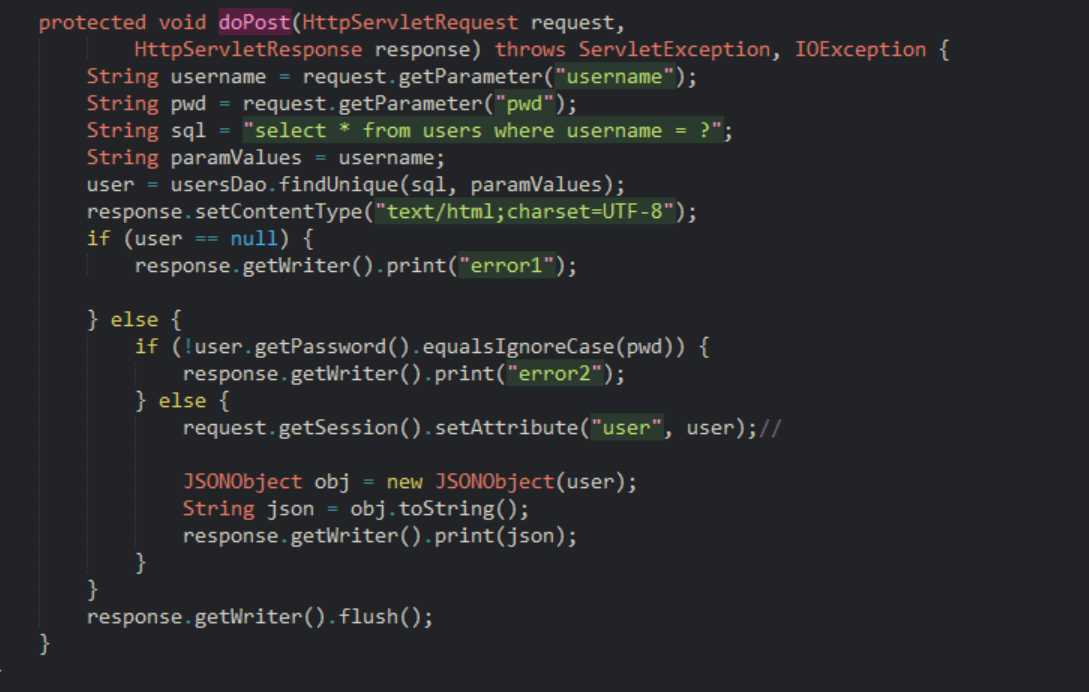
2. 技术详述


3. 遇到的问题和解决过程
4. 总结。
5. 参考文献