js-promise以及async、await
2021-02-05 10:16
标签:mis http 嵌套 func 构造函数 resolve 参数 之一 过多 回调函数 回调地狱 回调地狱解决了什么问题 更好的解决方式 ES7提供,专门用于将异步的程序,模拟成同步执行 与服务器无关,只是,将来可能会用于解决在服务器环境中的程序中的某些问题 js-promise以及async、await 标签:mis http 嵌套 func 构造函数 resolve 参数 之一 过多 原文地址:https://www.cnblogs.com/piaoyi1997/p/13065797.html一、回调

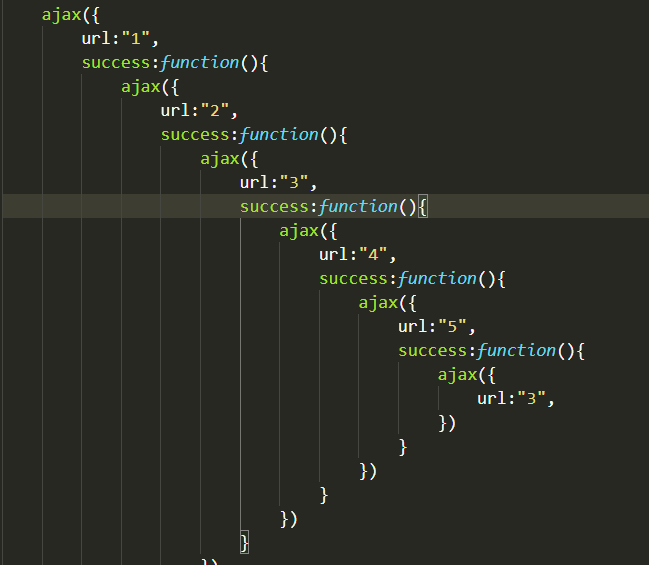
1. Promise是回调地狱的解决方案之一
2. 我们使用Promise的语法来解回调地狱
3. 是代码拥有可读写和维护性二、Promise
let p = new Promise((resolve,reject)=>{
// 正在进行时....
// 已完成
resolve();
// 已失败
reject();
})
p.then(()=>{
// 完成时要做的事情
// 想做什么做什么
return 新的promise实例2
}).then(()=>{
// 新的promise2的成功处理
// 想做什么做什么
return 新的promise实例3
}).then(()=>{
// 新的promise3的成功处理
// 想做什么做什么
return ......;
})
p.catch(()=>{
// 失败时要做的事情
// 想做什么做什么
return 新的promise实例2
}).catch(()=>{
// 新的promise2的失败处理
// 想做什么做什么
return ......;
})
var p1 = new Promise(...);
var p2 = new Promise(...);
var p3 = new Promise(...);
Promise.all([p1,p2,p3]).then((res)=>{
// 全部成功时,要做的事情
// res是个数组,内包含所有promise实例的成功之后的数据
}).catch((res)=>{
// 只要有一个失败,要做的事情
})
三、async / await
async function fn(){
let a = await new Promise((success,error)=>{
success("成功了");
})
console.log(a);
let b = await new Promise((success,error)=>{
error("失败了");
})
console.log(b);
}
fn();
文章标题:js-promise以及async、await
文章链接:http://soscw.com/index.php/essay/51288.html