JSP显示新闻
2021-02-05 13:16
YPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
标签:成功 查看 each idt 内容 name http inf edits
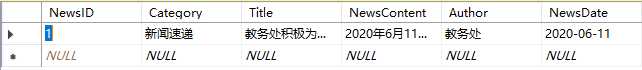
打开sql数据库新建一张新闻表并插入一条数据。

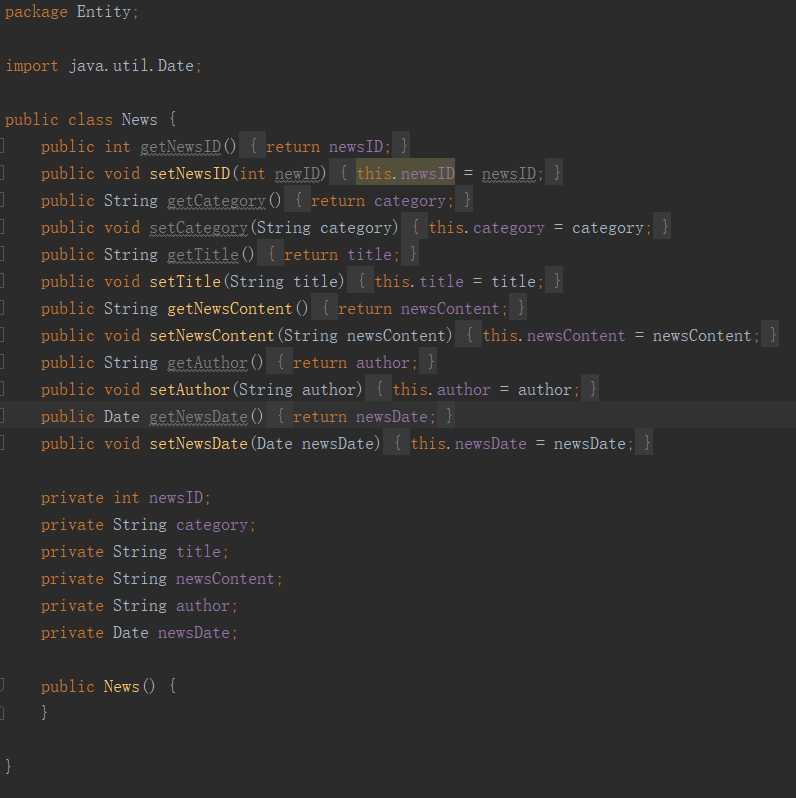
打开idea,在之前的项目中创建一个包,在包中建立一个和数据库信息对应的类。


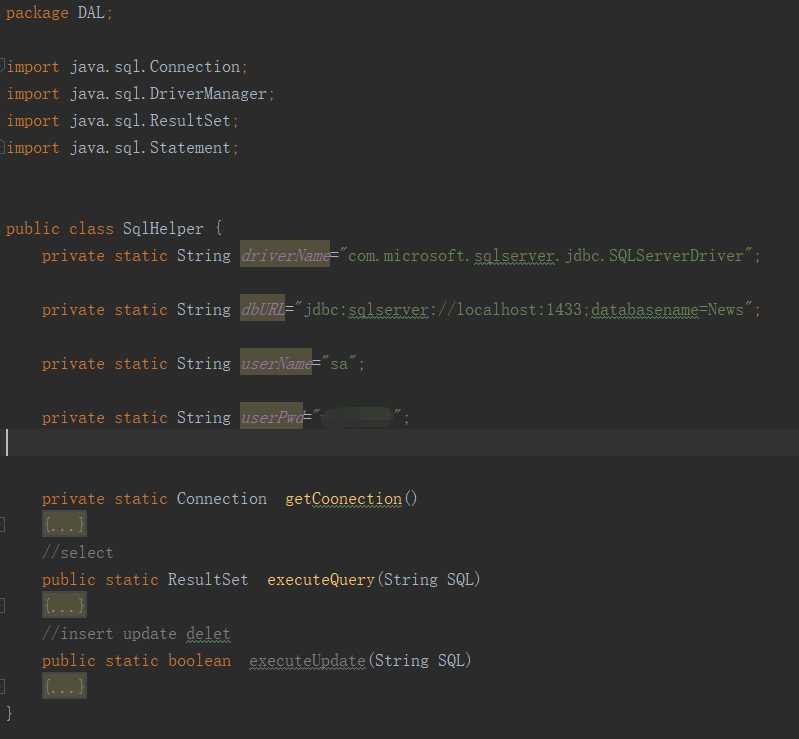
这里肯定要涉及到数据库的一些操作,所以提前编写一个数据库帮助类放在单独的包中。


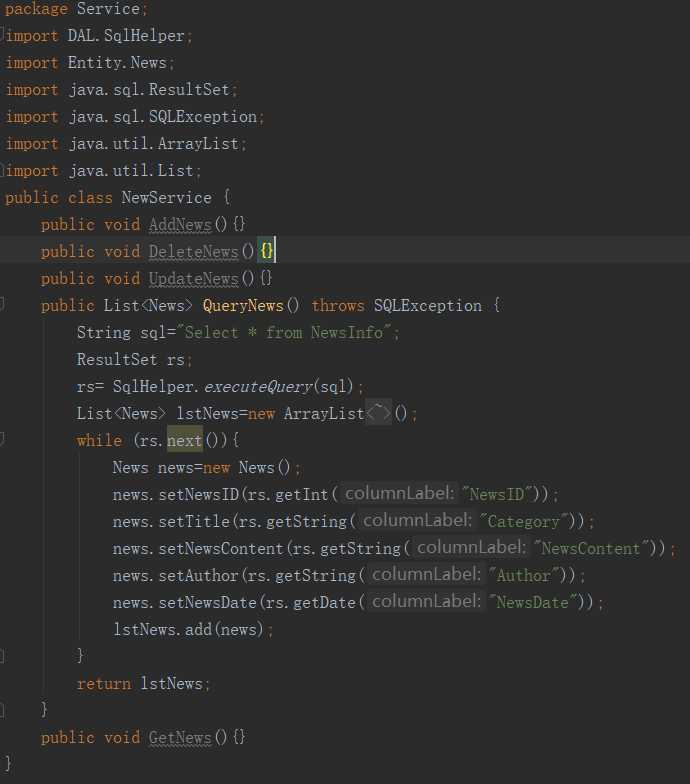
接下来就是数据库访问层,将数据从数据库中读取并返回,同样新建一个包和类。

这里的代码只针对新闻的查询显示,其余的添加删除以及更新以后可以进行拓展。

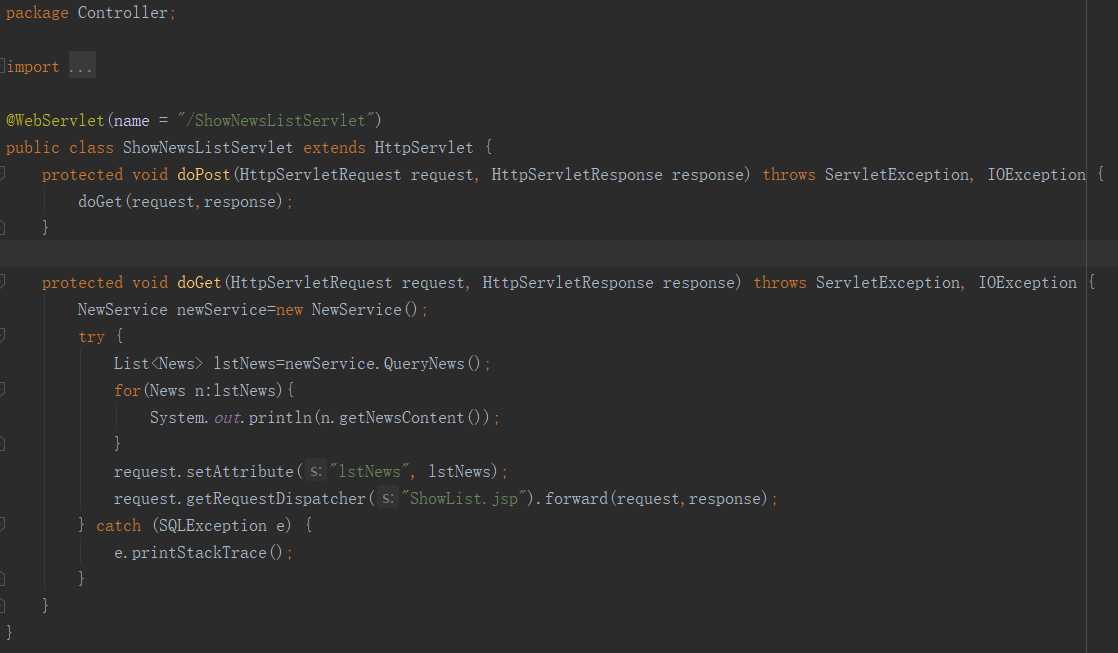
数据现在也有了,接下来就是将数据传递到显示层从而展示给用户。但是其中的逻辑控制还是得新建一个servlet类来控制。


不要忘记在web.xml中配置这个servlet。
>Controller.ShowNewsListServletclass> ShowNewsListServlet class ShowNewsListServlet /ShowNewsListServlet
上面的代码将查询到的新闻数据传递并转到了“ShowList.jsp”这个页面,我们新建一个jsp文件名为“ShowList.jsp”,在这个文件里面就可以对数据进行动态处理和排版了。
Title class="cp_title">新闻管理class="add_cp"> +添加新闻class="table_con">
class="tb_title"> ID 标题 内容 作者 时间 操作 ${news.newsID} ${news.title} ${news.newsContent} ${news.author} ${news.newsDate} class="del_btn">编辑 class="del_btn">查看 class="del_btn">删除
但是这里还要导入两个依赖库,不然会报错

导入的依赖库是上图中的1和3,这都是使用jstl标签所需要的依赖库。
到这里所有的工作已经完成了,可以开始运行项目了。

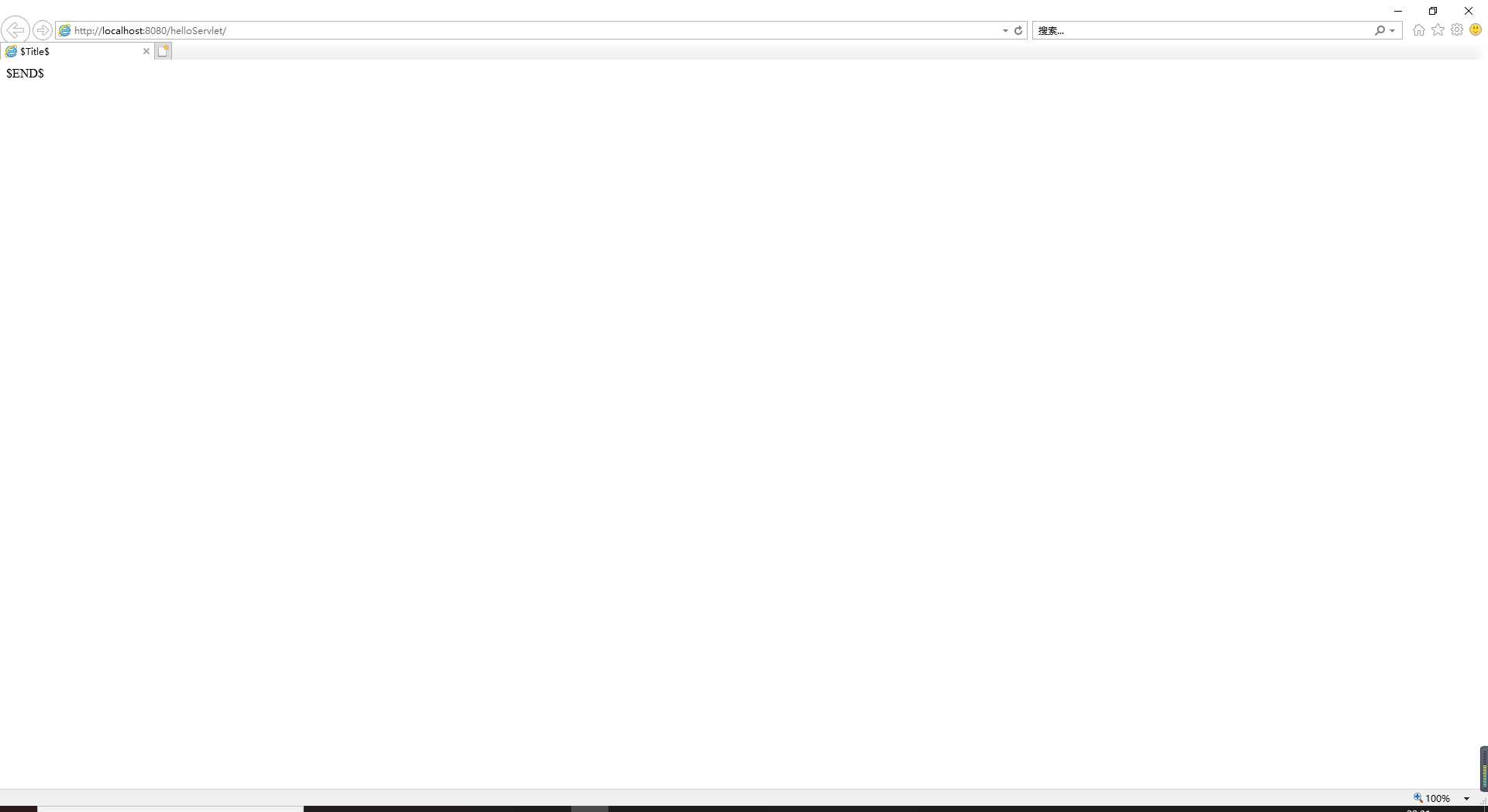
运行项目后网页默认加载index.jsp,里面我们什么都没写,所以网页什么东西都没有,只有默认的一串字符。我们在网址后面加上/ShowNewsListServlet就能访问到这个服务。

可以看到jsp文件成功的显示了查询到的新闻,到这里项目就结束了,项目所有的源码我已上传码云,
码云链接:https://gitee.com/cadaver/jsp
JSP显示新闻
标签:成功 查看 each idt 内容 name http inf edits
原文地址:https://www.cnblogs.com/cadaver/p/13127475.html
上一篇:css常用代码片段 (更新中)