js数组、对象、数组中套对象等的“复制”(不改变原来的值)的方法,
2021-02-06 00:16
标签:name color http img gif 数组 mamicode com div 数组 1:数组用concat 2:数组用Object.assign() 对象 对象用Object.assign() 数组中有对象 js数组、对象、数组中套对象等的“复制”(不改变原来的值)的方法, 标签:name color http img gif 数组 mamicode com div 原文地址:https://www.cnblogs.com/chunshu/p/12785926.html let a=[1,2,3]
let b=a.concat()
a[0]=1000
console.log(a)
console.log(b)
值为:
[1000, 2, 3]
[1, 2, 3]let a=[1,2,3]
let b=Object.assign([],a)
a[0]=1000
console.log(a)
console.log(b)
值为:
[1000, 2, 3]
[1, 2, 3]
let a={age:12,name:‘寅春树‘}
let b=Object.assign({},a)
a.age=50
console.log(a)
console.log(b)
值为:
{age: 50, name: "寅春树"}
{age: 12, name: "寅春树"}
let a=[1,2,3,{age:12,name:"寅春树"}]
let b=JSON.parse(JSON.stringify(a))
a[0]=100
a[3].age=50
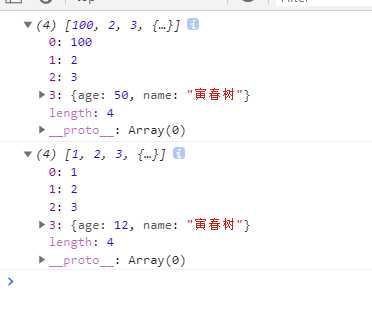
console.log(a)
console.log(b)
值为:

文章标题:js数组、对象、数组中套对象等的“复制”(不改变原来的值)的方法,
文章链接:http://soscw.com/index.php/essay/51562.html