JS 一篇文章弄懂Object.defineProperty,现学现用,尝试解答相关面试题
2021-02-06 02:18
标签:setter 遍历 config name 公司 其它 str 访问 意思 早在大半年前,掘金某位用户分享的面试题整理中有一题, 半个月前,前前同事发了一份深圳某公司的笔试题我,整体题目不难(不难是指每题都知道考的什么知识点,脑中都能想到该用什么去解决,但知识不一定很精通),其中有一道手写编程题,题目描述如下: 使用function和class两种方案,写一个类Person,可以设置年龄为正整数,年龄区段返回少年(0-20),中年(21-40)以及老年(其他)。 例如: 在我印象里JavaScript对象是可以用 昨天,在我通读vue文档过程中,一篇名为深入响应式原理吸引了我的注意,文中简述了vue数据响应式的原理,以及在操作数组与对象时需要注意的点,在实现上vue也使用了 让我们从基本概念说起,这里引用MDN解释: 方法基本语法如下: OK,结合基本用法与概念,我们来试试添加属性与修改属性。 通过上面的例子演示我们可知,语法中的 对象里目前存在的属性描述符有两种主要形式:数据描述符和存取描述符。数据描述符是一个具有值的属性,该值可以是可写的,也可以是不可写的。存取描述符是由 getter 函数和 setter 函数所描述的属性。一个描述符只能是这两者其中之一,不能同时是两者。 descriptor中包含的属性也分为了两类,怕大家弄混淆,这里我同图分个类: descriptor中属性包含6个(参考上图),我将其分为了3类,数据描述符类(value,writable),存取描述符类(get,set),以及能与数据描述符或者存取描述符共存的共有属性(configurable,enumerable)。 让我们一一介绍它们,在对象添加属性以及修改属性时已经展示过value,所以直接从writable开始。 writable是一个布尔值,若不定义默认为false,表示此条属性只可读,不可修改,举个例子: 注意,如果在严格模式下,修改 而在MDN中关于 当该属性的 这里我做个知识补充,让MDN这句描述更为准确。 在面试时有时候会被问到, 如果我们 这是因为对于引用数据类型而言,变量保存的是数据存放的引用地址,比如 而这个特性对于 你看,修改成功了,所以针对MDN OK,我们介绍了descriptor中的数据描述符相关的 我们知道,JavaScript中对象赋值与取值非常方便,有如下两种方式: 一个很直观的感受就是,对象赋值就是种瓜得瓜种豆得豆,我们给对象赋予了什么,获取的就是什么。那大家有没有想过这种情况,赋值时我提供1,但取值我希望是2。巧了,这种情况我们就可以使用 OK,让我们用 在上面例子模拟中,只要为 OK,到这里我们顺利学习了存取描述符 最后,让我们了解剩余两个属性 通俗点来说,上面例子中的两个属性还是可以遍历访问的,但如果我们设置 先说删除,看个例子: 删除好说,我们来看看它对于其它属性的影响,看个例子: 由于前面我们说了,未定义的属性虽然没用代码写出来,但它们其实都有了默认值,当 那么到这里,我们把descriptor中所有属性都介绍完了,在使用中有几点需要强调,这里再汇总一下。 这个例子就会报错,其实不难理解,存取方法就是用来定义属性值的,value也是用来定义值的,同时定义程序也不知道该以哪个为准了,所以用了 同理,以下代码也对等: 关于属性分类与默认值,如下表: 那么到这里,我们详细介绍了 我们提取题目细节,年龄只接受正整数(在set中判断),毕竟没人是负年龄,其次对应范围有对应的年龄段,根据年龄返回对应年龄段即可(在get中操作); 这里直接上function的实现: 值得一提的是,实现代码中我们将需要年龄与相关返回值配置成了数组,而非常理上的 为什么我不用ES6的class类来实现上面的操作了,因为公司不允许使用ES6,去年学的关于类好多都忘记了...整理这篇文章也花了好长时间,脑袋有点沉,这个改写就留给各位强大的网友吧。 那么到这里,关于 JS 一篇文章弄懂Object.defineProperty,现学现用,尝试解答相关面试题 标签:setter 遍历 config name 公司 其它 str 访问 意思 原文地址:https://www.cnblogs.com/echolun/p/13121214.html
壹 ? 引
简述let与const区别,你能自己模拟实现它们吗?,题目意思大概如此,时间久远我也很难找到那篇文章,当时看到此题对于const实现我的想法就是有个writable属性可以定义值是否可以修改,不过也只是脑中一闪,并未细究。
Person.age = 1;
console.log(Person.age);// ‘少年‘
getter与setter来解决这个问题的,存一个数字进去,取的时候根据数字范围返回对应年龄段,我只是说了我的想法,并未真正去实现它,因为我对于这两个方法也只是有点印象而已。Object.defineProperty方法,联想到vue计算属性的getter与setter,我想是时候弄懂这个API了,那么请各位跟随我的脚步,好好认识这个在JavaScript中高频出现的API,本文开始。贰 ? 从零认识defineProperty
贰 ? 壹 基本用法与属性
Object.defineProperty方法用于在对象上定义一个新属性,或者修改对象现有属性,并返回此对象。注意,请通过Object构造器调用此方法,而不是对象实例。
Object.defineProperty(obj, prop, descriptor)
// 添加属性
let o = {};
Object.defineProperty(o, ‘name‘, {value:‘echo‘});
o.name;// ‘echo‘
// 修改现有属性
o.age = 27;
// 重返18岁
Object.defineProperty(o, ‘age‘, {value:18});
o.age;// 18
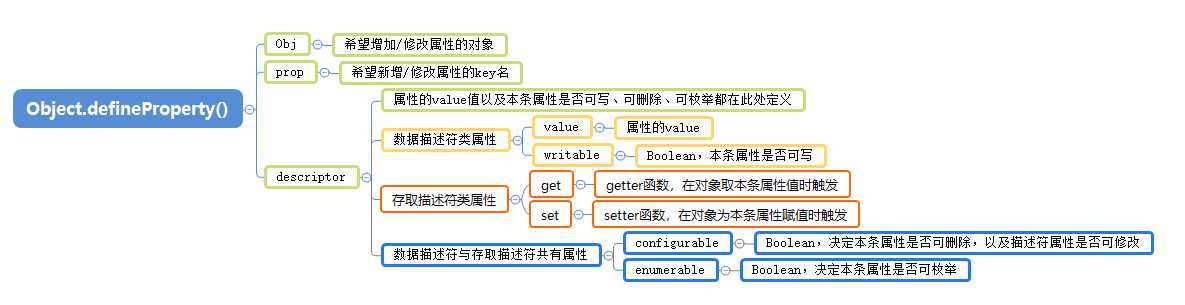
obj是我们要添加/修改属性的对象,prop是我们希望添加/修改的属性名,而descriptor是我们添加/修改属性的具体描述,descriptor包含属性较多,我们展开说。贰 ? 贰 descriptor中的数据描述符
Object.defineProperty方法中的descriptor属性繁多,所以它也非常强大,我们之前说的数据劫持,数据是否可写,是否可删除,是否可枚举都在这个descriptor中定义。在介绍每个属性前,我们还得引入一个新概念,即:

let o = {};
Object.defineProperty(o, ‘name‘, {
value: ‘听风是风‘,
writable: false
});
// 尝试修改name属性
o.name = ‘时间跳跃‘;
// 再次读取,结果并未修改成功
o.name;// 听风是风
writable属性为false的对象属性会报错。但如果将上述代码的writalbe改为false就可以随意更改了。writable属性的描述为:
writable 键值为 true 时,属性的值,也就是上面的 value,才能被赋值运算符改变。const声明的变量是否可修改,准确来说可以改,分两种情况:// 值为基本类型
const a = 1;
a = 2;// 报错
// 值为复杂类型
const b = [1];
b = [1,2];// 报错
const c = [1];
c[0] = 0;
c;// [0]
const声明变量赋值是基本类型,只要修改值一定报错;如果值是引用类型,比如值是一个数组,当我们直接使用赋值运算符整个替换数组还是会报错,但如果我们不是整个替换数组而是修改数组中某个元素可以发现并不会报错。b的例子,原本指向是[1]的地址,后面直接要把地址改成数组[1,2]的地址,这很明显是不允许的,所以报错了。但在c的例子中,我们只是把c地址指向的数组中的一位元素改变了,并未修改地址,这对于const是允许的。writable也是适用的,比如下面这个例子:let o = {};
Object.defineProperty(o, ‘age‘, {
value: [27],
writable: false
});
// 尝试修改name属性
o.age[0] = 18;
// 再次读取,修改成功
o.age; // 18
writable为true才能被赋值运算符改变这句话不一定正确,比如上个例子我们就是用赋值运算符修改了数组索引为0的一项的值,具体问题具体看待,这里做个补充。贰 ? 叁 descriptor中的存取描述符
vaule与writbale,接着聊聊有趣的存取描述符,也就是在vue中也出现过getter、setter方法。let o = {};
// 通过.赋值取值
o.name = ‘echo‘;
//通过[]赋值取值,这种常用于key为变量情况
o[‘age‘] = 27;
Object.defineProperty()中的存取描述符来解决这个需求。说直白点,存取描述符给了我们赋值/取值时数据劫持的机会,也就就是在赋值与取值时能自定义做一些操作,getter函数在获取属性值时触发,注意,是你为某个属性添加了getter在获取这个属性才会触发,如果未定义则为undefined,该函数的返回值将作为你访问的属性值。setter函数在设置属性时触发,同理你得为这个属性提前定义这个方法才行,设置的值将作为参数传入到setter函数中,在这里我们可以加工数据,若未定义此方法默认也是undefined。getter与setter模拟最常见的对象赋值与取值,看个例子:let o = {};
o.name = ‘听风是风‘;
o.name; // ‘听风是风‘
//使用get set模拟赋值取值操作
let age;
Object.defineProperty(o, ‘age‘, {
get() {
// 直接返回age
return age;
},
set(val) {
// 赋值时触发,将值赋予变量age
age = val;
}
});
o.age = 18;
o.age; // 18
o赋值setter就会触发,并将值赋予给age,那么在读取值getter直接返回变量age即可。setter与getter。贰 ? 肆 descriptor中的共有属性
configurable与enumerable。enumerable值类型为Boolean,表示该属性是否可被枚举,啥意思?我们知道对象中有个方法Object.keys()用于获取对象可枚举属性,比如:let o = {
name: ‘听风是风‘,
age: 27
};
Object.keys(o); // [‘name‘,‘age‘]
enumerable为false,就会变成这样:let o = {
name: ‘听风是风‘
};
Object.defineProperty(o, ‘age‘, {
value: 27,
enumerable: false
});
// 无法获取keys
Object.keys(o); // [‘name‘]
// 无法遍历访问
for (let i in o) {
console.log(i); // ‘name‘
};
configurable的值也是Boolean,默认是false,configurable 特性表示对象的属性是否可以被删除,以及除 value 和 writable 特性外的其他特性是否可以被修改。let o = {
name: ‘听风是风‘
};
Object.defineProperty(o, ‘age‘, {
value: 27,
configurable: false
});
delete o.name;//true
delete o.age;//false
o.name;//undefined
o.age;//18
var o = {};
Object.defineProperty(o, ‘name‘, {
get() {
return ‘听风是风‘;
},
configurable: false
});
// 报错,尝试通过再配置修改name的configurable失败,因为已经定义过了configurable
Object.defineProperty(o, ‘name‘, {
configurable: true
});
//报错,尝试修改name的enumerable为true,失败,因为未定义默认为false
Object.defineProperty(o, ‘name‘, {
enumerable: true
});
//报错,尝试新增set函数,失败,一开始没定义set默认为undefined
Object.defineProperty(o, ‘name‘, {
set() {}
});
//尝试再定义get,报错,已经定义过了
Object.defineProperty(o, ‘name‘, {
get() {
return 1;
}
});
// 尝试添加数据描述符中的vaule,报错,数据描述符无法与存取描述符共存
Object.defineProperty(o, ‘name‘, {
value: 12
});
configurable为false时,这些属性都无法被重新定义以及修改。贰 ? 伍 其它注意点
var o = {};
Object.defineProperty(o, ‘name‘, {
value: ‘时间跳跃‘,
get() {
return ‘听风是风‘;
}
});
value/writable其一,就不能用get/set了;不过configurable与enumerable这两个属性可以与上面两种属性任意搭配。
Object.defineProperty()时某个属性没定义不是代表没用这条属性,而是会用这条属性的默认值。let o = {};
Object.defineProperty(o, ‘name‘, {
value: ‘时间跳跃‘
});
//等同于
Object.defineProperty(o, ‘name‘, {
value: ‘时间跳跃‘,
writable: false,
enumerable: false,
configurable: false
});
var o = {};
o.name = ‘听风是风‘;
//等同于
Object.defineProperty(o, ‘name‘, {
value: ‘听风是风‘,
writable: true,
enumerable: true,
configurable: true
});
//等同于
let name = ‘听风是风‘;
Object.defineProperty(o, ‘name‘, {
get() {
return name;
},
set(val) {
name = val;
},
enumerable: true,
configurable: true
});
configurable
enumerable
value
writable
get
set
数据描述符
可以
可以
可以
可以
不可以
不可以
存取描述符
可以
可以
不可以
不可以
可以
可以
默认值
false
false
false
false
undefined
undefined
叁 ? 现学现用,趁热打铁
Object.defineProperty相关属性与用法,趁热打铁,我们活用它来解决一些问题。原本我想通过模拟vue数据双向绑定,模拟const以及解决文章开头面试题,但碍于文章篇幅确实过长了,const模拟大家感兴趣可自行百度,vue数据双向绑定我会另起一篇文章,所以这里就来解决文章开头的题目好了。function Person() {
// 初始化年龄
let age;
Object.defineProperty(this, "age", {
get() {
let ageRange = [41, 20, 0],
level = [‘老年‘, ‘中年‘, ‘少年‘];
for (let i = 0; i = ageRange[i]) {
return level[i];
};
};
},
set(val) {
// 年龄只保存正整数
val >= 0 ? age = val : null;
}
});
};
let p = new Person();
p.age = 1;
console.log(p.age); // ‘少年‘
p.age = 39;
console.log(p.age); // ‘中年‘
p.age = 41;
console.log(p.age); // ‘老年‘
if...else if...,这样做的好处是即便修改年龄或者增加年龄范围,我们要做的也仅仅是修改数组配置即可,而不需要对逻辑层中添加更多的if...else。更多条件判断优雅写法欢迎阅读博主这篇文章 提升代码幸福度,五个技巧减少js开发中的if else语句Object.defineProperty的介绍就结束了。
文章标题:JS 一篇文章弄懂Object.defineProperty,现学现用,尝试解答相关面试题
文章链接:http://soscw.com/index.php/essay/51589.html