WPF控件模板与数据模板(6)
2021-02-06 08:16
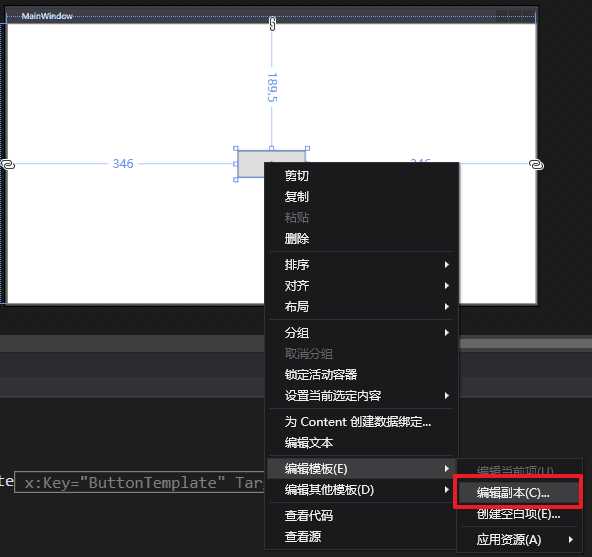
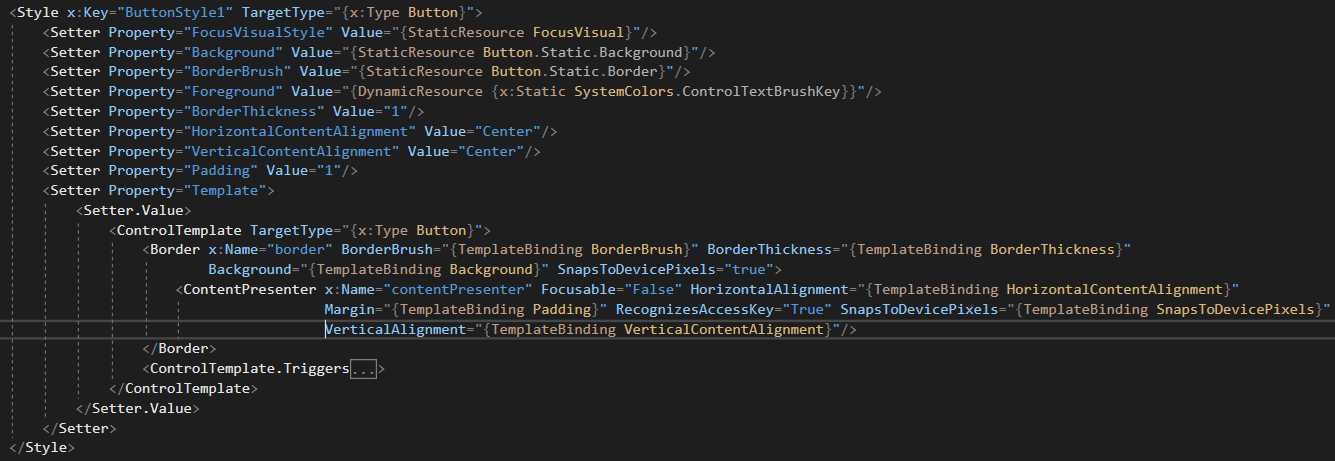
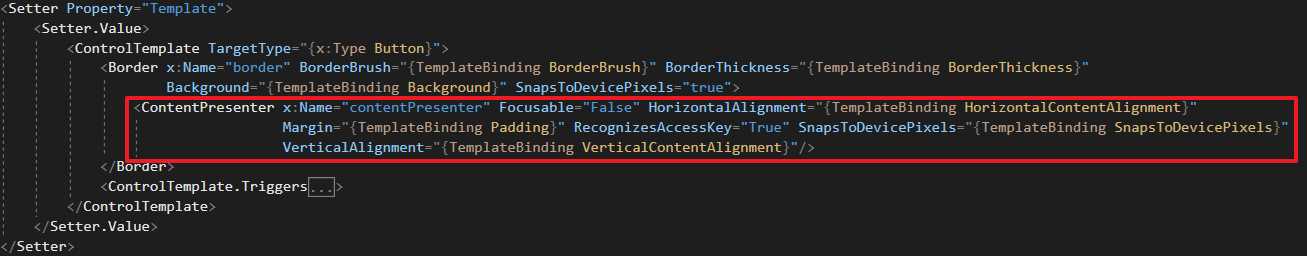
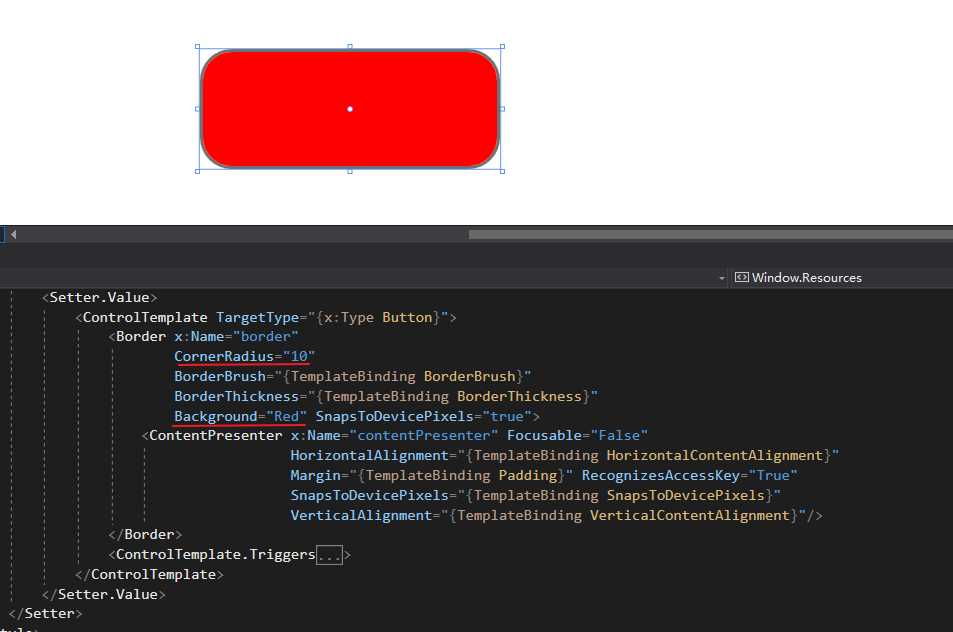
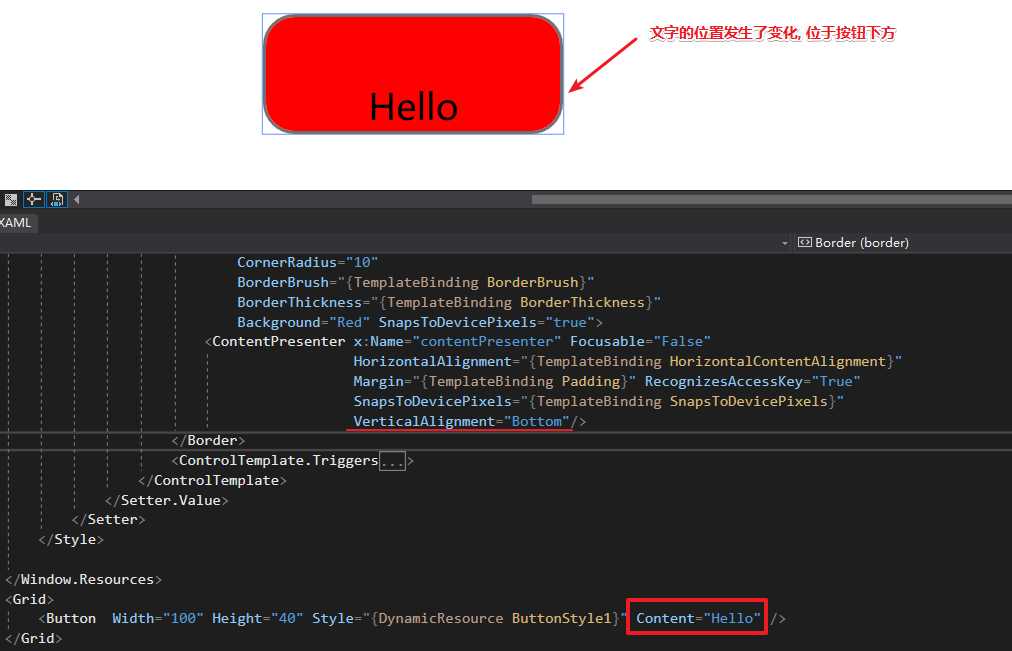
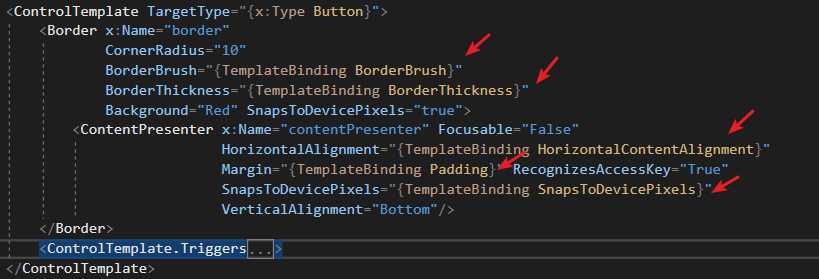
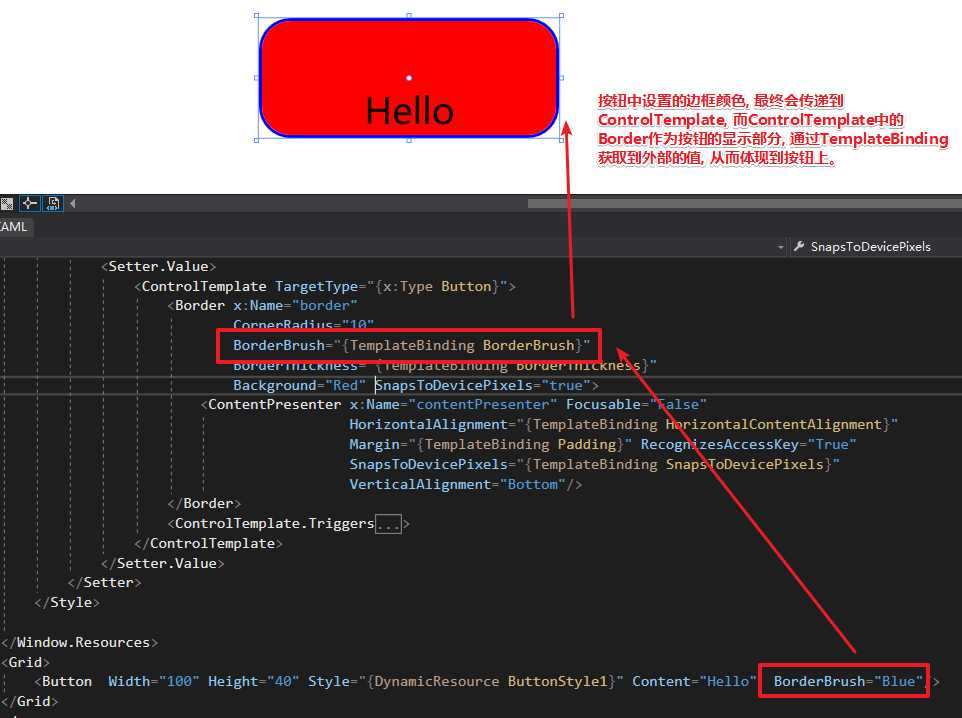
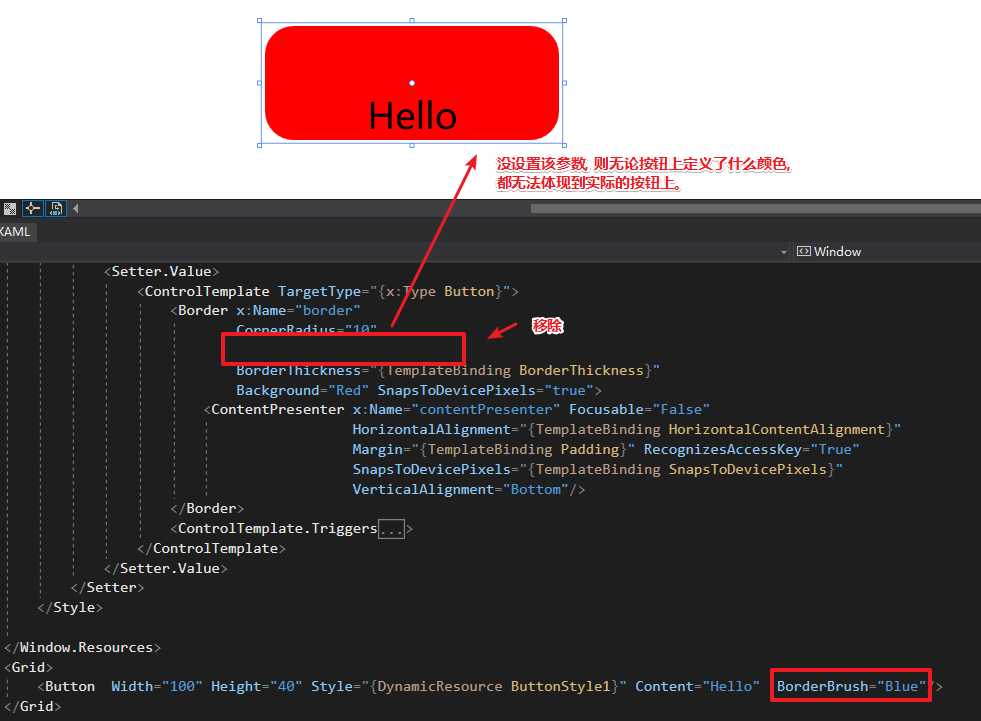
标签:效果 过程 选择 sources 条件 border 创建 响应 有一个 ControlTemplate(控件模板)不仅是用于来定义控件的外观、样式, 还可通过控件模板的触发器(ControlTemplate.Triggers)修改控件的行为、响应动画等。 通过剖析控件了解ControlTemplate的组成: 我们可以进行一些尝试, 试图修改border的属性, 观察Button会发生怎样的变化, 通过为Border 添加一个 圆角矩形参数, 将背景颜色设置成固定的值, 如下: 通过简单的尝试,可以观察到, 该Border 作为Button按钮的边缘样式和整体的外观控制。 接下来, 我们可以通过修改ContentPresenter 中的一些参数, 看看该控件是怎样的一个存在。 修改其中的垂直位置为居下, 为Button设置一个固定Content的值 “Hello”, 观察Hello的位置: 通道实践, 可以了解到, 该内容呈现控件(ContentPresenter) 负责了内容的展示、和一部分属性的控制。 在ControlTemplate中, 可以看多多次有定义 TemplateBinding 的代码: TemplateBinding 可以理解为, 通过模板绑定关联到指定的样式、属性。 如此一来 , 当按钮通过显示设置该属性, 则最终会影响着Template绑定的属性值。 下面将通过代码演示, 有 TemplateBinding 和 无TemplateBinding 的区别, 在Button按钮中, 显示定义 按钮的边框颜色为 “Blue”, 分别看两者中的影响: 图(1), 有TemplateBinding : 图(2), 无TemplateBinding: 可以理解, TemplateBinding 主要的作用为, 与外部的属性关系起来, 使其达到改变样式属性的作用。 展开ControlTemplate.Triggers 节点, 可以看到其中定义了一些触发条件和改变的样式。 可以看到, 定义了4个触发器, 分别满足条件之后, 改变Border的一些样式, 接下来, 通过一张图,来解释其影响的过程: 实际效果: 同样, 其他的触发器也是通过这样的操作, 来控制着控件的属性变化。 下面定义了一个EventTrigger 事件触发器, 实际效果: WPF控件模板与数据模板(6) 标签:效果 过程 选择 sources 条件 border 创建 响应 有一个 原文地址:https://www.cnblogs.com/zh7791/p/11421386.html什么是ControlTemplate?





ControlTemplate中的TemplateBinding 的作用?



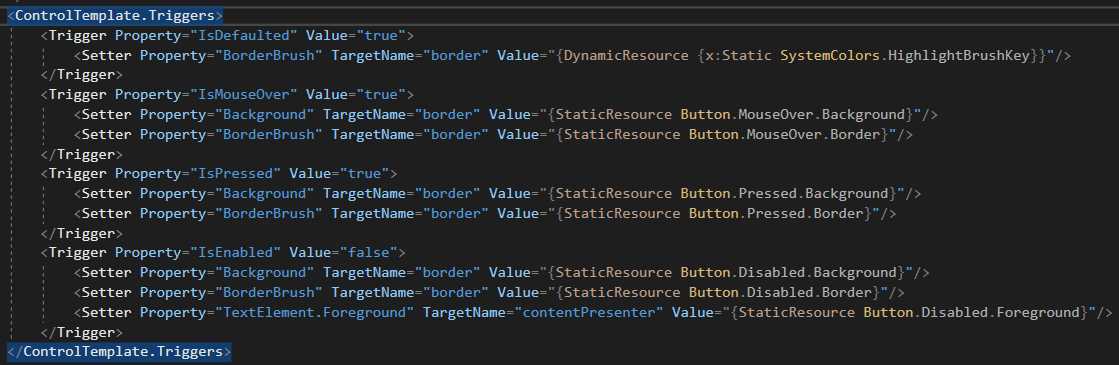
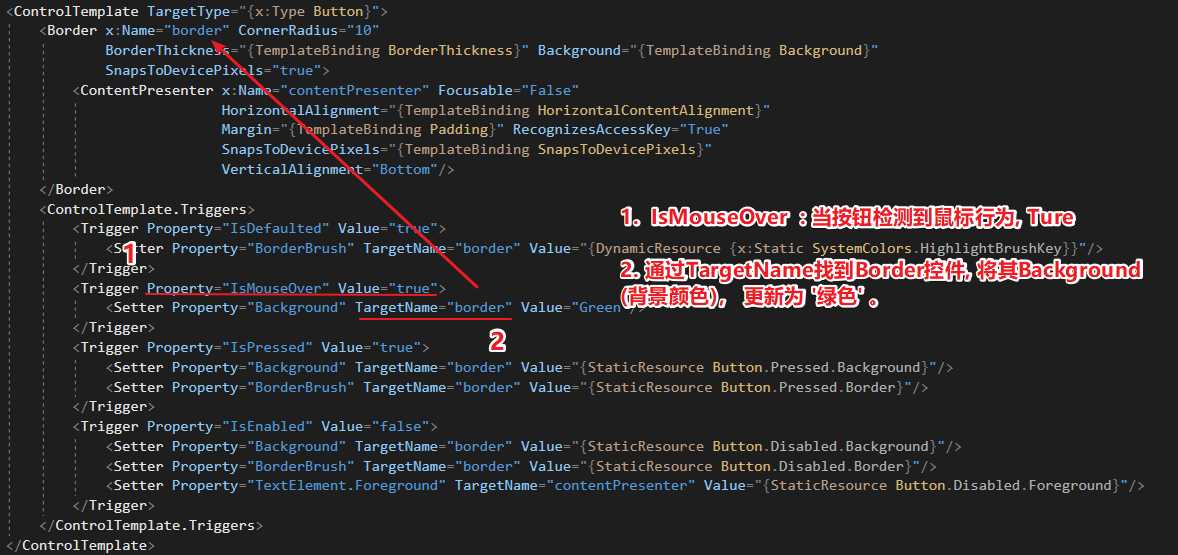
ControlTemplate.Triggers 触发器



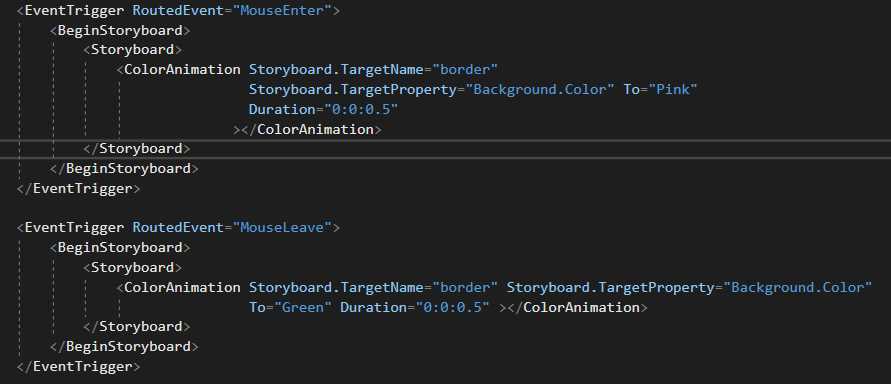
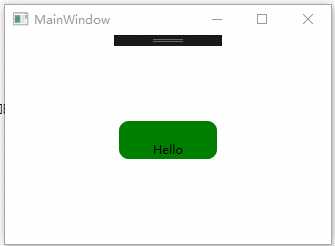
ControlTemplate.EventTrigger 事件触发器
当鼠标进入按钮区域时, 执行一个0.5秒的动画, 将按钮的背景颜色设置为 pink,
当鼠标离开按钮区域时, 执行一个0.5秒的动画,将按钮的背景颜色设置为Green: