CSS3样式_实现字体发光效果
2021-02-06 10:15
标签:另一个 class NPU htm img animation www width span text-shadow 属性仅仅是用来设置文本阴影的,似乎并不能实现字体发光效果。其实不然,这正是 text-shadow 属性的精妙之处。当阴影的水平偏移量和垂直偏移量都为0时,阴影就和文本重合了。这时,如果增大阴影模糊的距离,就可以达到字体外发光的效果了。当然,为了使外发光更加酷炫,还需要使用到 text-shadow 的另一个特性: 同时设置多个阴影(使用逗号分隔设置多个阴影)。 xinpureZhu 设计导航https://www.wode007.com/favorites/sjdh CSS3样式_实现字体发光效果 标签:另一个 class NPU htm img animation www width span 原文地址:https://www.cnblogs.com/ypppt/p/13113980.html代码实例
HTML
1
CSS
1 body {
2 background: #000;
3 }
4 .container {
5 width: 600px;
6 margin: 100px auto 0;
7 }
8 p {
9 font-family: ‘Audiowide‘;
10 text-align: center;
11 color: #00a67c;
12 font-size: 7em;
13 -webkit-transition: all 1.5s ease;
14 transition: all 1.5s ease;
15 }
16 p:hover {
17 color: #fff;
18 -webkit-animation: Glow 1.5s ease infinite alternate;
19 animation: Glow 1.5s ease infinite alternate;
20
21 }
22 @-webkit-keyframes Glow {
23 from {
24 text-shadow: 0 0 10px #fff,
25 0 0 20px #fff,
26 0 0 30px #fff,
27 0 0 40px #00a67c,
28 0 0 70px #00a67c,
29 0 0 80px #00a67c,
30 0 0 100px #00a67c,
31 0 0 150px #00a67c;
32 }
33 to {
34 text-shadow: 0 0 5px #fff,
35 0 0 10px #fff,
36 0 0 15px #fff,
37 0 0 20px #00a67c,
38 0 0 35px #00a67c,
39 0 0 40px #00a67c,
40 0 0 50px #00a67c,
41 0 0 75px #00a67c;
42 }
43 }
44 @keyframes Glow {
45 from {
46 text-shadow: 0 0 10px #fff,
47 0 0 20px #fff,
48 0 0 30px #fff,
49 0 0 40px #00a67c,
50 0 0 70px #00a67c,
51 0 0 80px #00a67c,
52 0 0 100px #00a67c,
53 0 0 150px #00a67c;
54 }
55 to {
56 text-shadow: 0 0 5px #fff,
57 0 0 10px #fff,
58 0 0 15px #fff,
59 0 0 20px #00a67c,
60 0 0 35px #00a67c,
61 0 0 40px #00a67c,
62 0 0 50px #00a67c,
63 0 0 75px #00a67c;
64 }
65 }
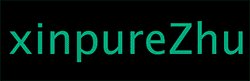
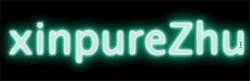
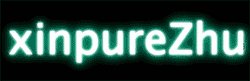
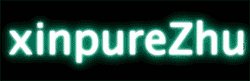
效果示图

上一篇:小tips:HTML的实体