win10系统本地iis服务器部署vue.js项目
2021-02-06 11:16
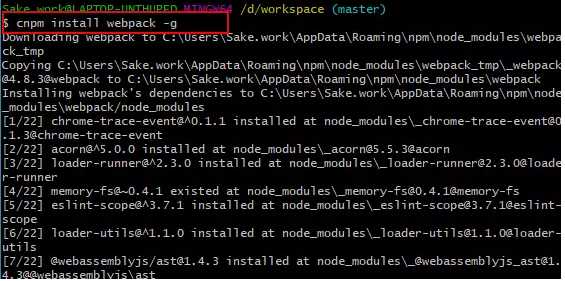
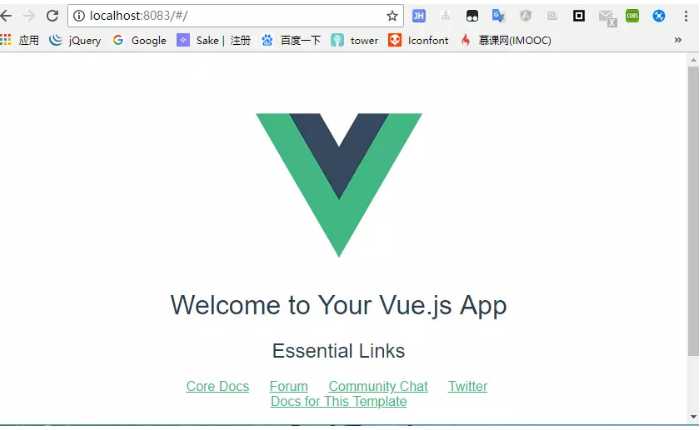
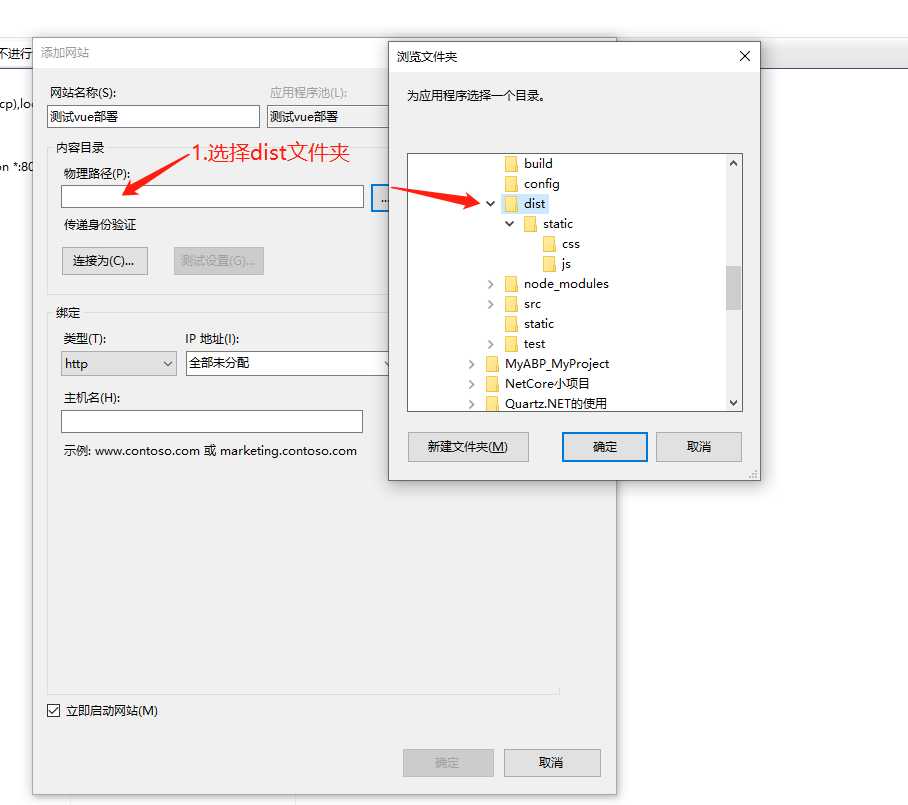
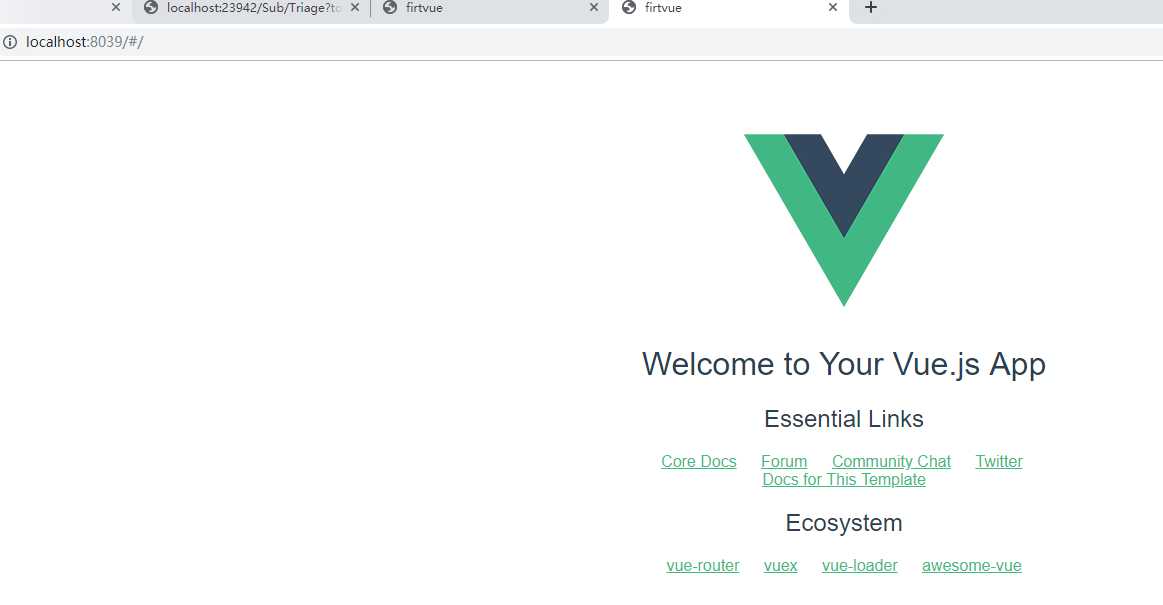
标签:文件 命令 技术 版本 安装 tar -- size 启动命令 1.前端框架一般依赖node.js,我们首先要安装node.js.请参考: http://www.cnblogs.com/wuac/p/6381819.html to:安装好node.js后npm也安装OK了 , 自己在设置一下环境变量路径配置 自行百度。。 查看node版本命令:node -v 查看npm版本命令: npm -v 2.npm 的源都在国外的地址,安装起来特别慢,这里利用淘宝的镜像服务器。 安装命令为: 3.接着安装全局的vue-cli脚手架,用于帮助你快速搭建所需的Vue的开发模板框架 查看vue版本命令:vue -V ,注意是大写的 V 4.用npm安装webpack webpack已经安装到了全局环境下,可以通过命令 8.打包成功后项目下生成了一个dist文件夹 ,( dist文件夹下的文件) 9.iis部署dist文件夹,端口自己设置 浏览器敲localhost:8039 到此表示本地iis服务器部署vue.js成功 想部署nginx服务器的可以参考以下链接(本人没成功部署nginx服务器,继续研究 哈哈??) Windows 环境下vue+webpack前端开发环境搭建及nginx部署 传送门:https://www.jianshu.com/p/4cde96b538e6?utm_campaign=maleskine&utm_content=note&utm_medium=seo_notes&utm_source=recommendation win10系统本地iis服务器部署vue.js项目 标签:文件 命令 技术 版本 安装 tar -- size 启动命令 原文地址:https://www.cnblogs.com/xmkd/p/11419263.htmlnpm install -g cnpm --registry=https://registry.npm.taobao.org$ cnpm install -g vue-cli回车,等待安装,安装完成后,可以输入vue -V 然后回车,如果出现vue客户端版本号,则说明成功的安装安装命令:cnpm install webpack -g webpack -h试试.
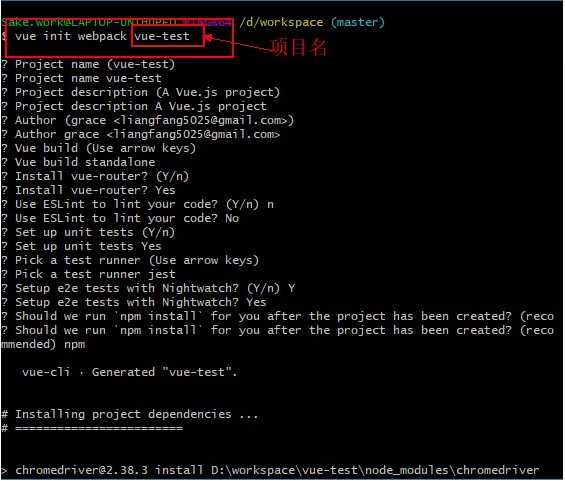
5.在一个目录下新建一个文件夹,cd到该目录下,然后输入命令: vue init webpack vue-test //(项目名称:vue-test) 创建一个vue项目

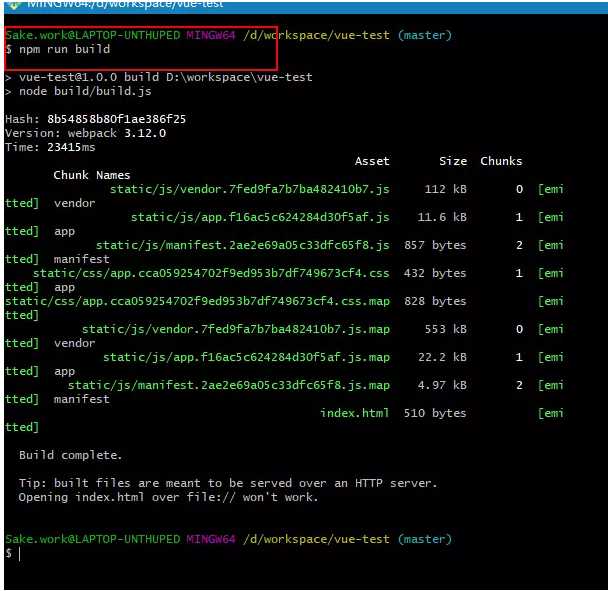
打包命令:npm run build 执行打包



文章标题:win10系统本地iis服务器部署vue.js项目
文章链接:http://soscw.com/index.php/essay/51723.html