CSS基础内容
2021-02-06 17:17
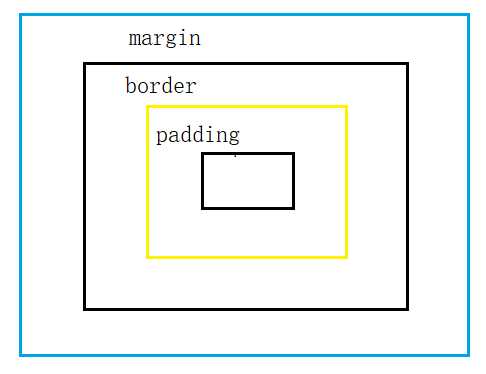
标签:无效 文本 over 特性 col 并集 资源 loading code 一、CSS的使用:CSS与html结合使用方式 1.内联样式 * 在标签内使用style属性指定css代码,如: 2.内部样式 * 在head标签内,定义style标签,style标签的标签体内容就是css代码,如: 3.外部样式 * 定义css资源文件 * 在head标签内,定义link标签,引入外部的资源文件。如: 4.选择器:刷选具有相似特征的元素 (1) 基础选择器 1) id选择器:选择具体的id属性值的元素。建议在一个html页面中id值唯一 * 语法:#id属性值{} 2)元素选择器:选择具有相同标签名称的元素 * 语法:标签名称{} 3)类选择器:选择具有相同的class属性值的元素 * 语法:.class属性值{} (2) 扩展选择器: 1)选择所有元素: * 语法:*{} 2)并集选择器: * 语法:选择器1,选择器2{} 3)子孙后代选择器:刷选选择器1元素下的所有属于选择器2的子孙元素 * 语法:选择器1 选择器2{} 4)子元素选择器:刷选选择器1元素下的所有属于选择器2的子元素 * 语法:选择器1>选择器2{} 5)属性选择器:选择标签名,属性名=属性值元素 * 语法:标签名[属性名="属性值"]{} 6)伪类选择器:选择一些元素具有的状态 * 语法:元素:状态{} * 如: * 状态: * link:初始状态 * visited:被访问过的状态 * active:正在访问状态 * hover:鼠标悬浮状态 二、CSS的三大特性 1.继承:元素可以继承上级元素的文本和字体相关样式,部分标签自带效果不受继承影响,比如:超链接的字体颜色、h1~h6字体大小都不受继承的影响。 2.层叠:多个选择器有可能选择到同一元素,给元素添加样式时,如果添加的样式不同则全部层叠生效,如果样式相同则只能生效一个,由优先级决定哪个生效。 3.优先级:作用越小优先级越高,id>class>标签名>继承(属于间接选中) 三、CSS之盒子模型 1.盒子模型之外边距:margin (1)元素距上级元素或相邻兄弟元素的距离为外边距.用来控制元素的显示位置 margin-left/right/top/bottom:10px;单独某一个方向赋值 margin:10px 四个方向赋值 margin:10px 20px ,上下10px, 左右20px; margin:0 auto: 块级元素居中 margin:10px 20px 30px 40px;上右下左 顺时针。 (2)左右相邻外边距累加,上下相邻外边距取最大值 (3)粘连问题:当元素的上边缘和上级元素的上边缘重叠时,给元素添加上外边距,会出现粘连问题,通过给上级元素添加overflow:hidden方式解决 (4)行内元素上下外边距无效 2.盒子模型之边框:border (1)border:粗细 边框样式 颜色; 四个方向添加边框 (2)border-left/right/top/bottom:粗细 边框样式 颜色;单独某个方向添加边框 (3)圆角:border-radius:5px;值越大越圆 3.盒子模型之内边距:padding (1)什么是内边距:边缘距内容的距离,用来控制元素内容的位置 (2)赋值方式:(类似外边距) 1)padding-left/right/top/bottom:10px;单独某个方向赋值 2)padding:10px;四个方向赋值 3)padding:10px 20px;上下10px ;左右20px 4)padding:10px 20px 30px 40px;上右下左 (3)如果需要移动元素的子元素位置有两种方式: 1)给元素添加内边距移动,会影响元素宽高 2)给子元素添加外边距移动,不会影响元素宽高,但是需要考虑粘连问题(如果粘连是在父标签写overflow:hidden) 四、CSS之定位方式 1.文档流定位(默认) (1)又称为静态定位,元素默认的定位方式为文档流定位 (2)格式: position:static; (3)元素显示特点:块级元素从上往下排列 行内元素从左向右排列 (4)如何控制元素的显示位置:通过给元素添加外边距 2.相对定位 (1)格式: position:relative; (2)元素显示特点: 元素不脱离文档流(不管元素移动到什么位置原来的位置仍然占着) (3)如何控制元素的显示位置:通过left/right/top/bottom 让元素相对于初始位置做位置偏移. 3.绝对定位 (1)格式: position:absolute; (2)显示特点: 元素脱离文档流(元素会把之前所占位置让出) (3)如何控制元素的显示位置:通过left/right/top/bottom 让元素相对于窗口或某一个上级元素做位置偏移(需要给上级元素添加position:relative) 4.固定定位 (1)当元素需要固定在窗口的某个位置的时候使用固定定位 (2)格式:position:fixed; (3)显示特点:元素脱离文档流 (4)如何控制元素的显示位置:通过left/right/top/bottom 让元素相对于窗口做位置偏移 5.浮动定位 (1)格式:float:left/right; (2)显示特点:元素脱离文档流,元素从当前所在行向左或向右浮动,当撞到上级元素边缘或其它浮动元素停止 (3)当需要将纵向排列的元素改成横向排列时使用浮动定位 (4)如果元素的所有子元素全部浮动则自动识别的高度为0,给元素添加overflow:hidden;解决此问题 (5)浮动元素受上级元素宽度影响,如果一行装不下会自动换行;换行时有可能被卡主 6.行内元素的垂直对齐方式vertical-align (1)baseline 基线对齐 (横格本第三条线) (2)top 上对齐 (3)middle 中间对齐 (4)bottom 下对齐 CSS基础内容 标签:无效 文本 over 特性 col 并集 资源 loading code 原文地址:https://www.cnblogs.com/enterty/p/13096295.htmlCSS:页面美化和布局控制
{
color:blue;
}
a.css文件:
div{
color:green;
}