前端入门学习,就从html开始!
2021-02-06 21:15
YPE html>
标签:value 点击 dream 团队协作 uil mat 版本控制 符号 chm
首先您需要使用哪些工具:
1.计算机 ;
2.文本编辑器-用来编写代码例如vscoe\sublime\webStorm\dreamweaver\hbuilder\记事本...等等;
3.浏览器-用来测试你的代码;
4.图像编辑器-用来编辑你的网页所需要的图像;
5.版本控制系统-用来管理服务器文件,支持项目中的团队协作,共享代码与资源,以及避免编辑冲突
前端主要分为三大类:html (搭建页面结构)、css(为网页修饰美容) 、javaScript(为网页添加行为功能).
不说多的,就从html开始,官方定义:用于定义一个网页结构的基本技术。HTML 用于表示你的网页内容是应该被理解为段落、列表、头部、链接、图像、多媒体播放器、表单或是其他众多可用的元素之一亦或是你定义的新元素。
HTML文件通常会以.htm或.html为扩展名。用户可以从web服务器中下载,并使用任一web浏览器来解析和显示。
HTML 文档是包含多个 HTML 元素 的文本文档。每个元素都用一对开始和结束 标签 包裹。每个标签以尖括号()开始和结束。也有一部分标签中不需要包含文本,这些标签称为空标签,如 。
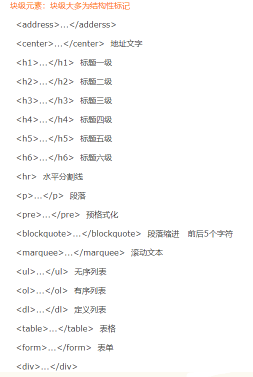
- 标签元素
1 HTML标签:作用所有HTML中标签的一个根节点。
2 head标签:作用:用于存放:title,meta,base,style,script,link注意在head标签中我们必须要设置的标签是title
3.title标签:作用:让页面拥有一个属于自己的标题。
4.body标签:作用:页面在的主体部分,用于存放所有的HTML标签:p,h,a,b,u,i,s,em,del,ins,strong,img
认识html
这是div标签,块级元素,常用作包裹,可称为盒子
段落标签
行内标签
 链接标签
链接标签
在HTML中有两种你需要知道的重要元素类别,块级元素和内联元素(也称为行内元素)。
-
块级元素在页面中以块的形式展现 —— 相对与其前面的内容它会出现在新的一行,其后的内容也会被挤到下一行展现。块级元素通常用于展示页面上结构化的内容,例如段落、列表、导航菜单、页脚等等。一个以block形式展现的块级元素不会被嵌套进内联元素中,但可以嵌套在其它块级元素中。
块内元素特征:(1)能够识别宽高 ;(2)margin和padding的上下左右均对其有效;(3) 可以自动进行换行 ;(4)多个块状元素标签写在一起,默认排列方式为从上至下;
-
内联元素通常出现在块级元素中并包裹文档内容的一小部分,而不是一整个段落或者一组内容。内联元素不会导致文本换行:它通常出现在一堆文字之间例如超链接元素
或者强调元素和行内元素特征:(1)设置宽高无效 ;(2)对margin仅设置左右方向有效,上下无效;(3) 不会自动进行换行
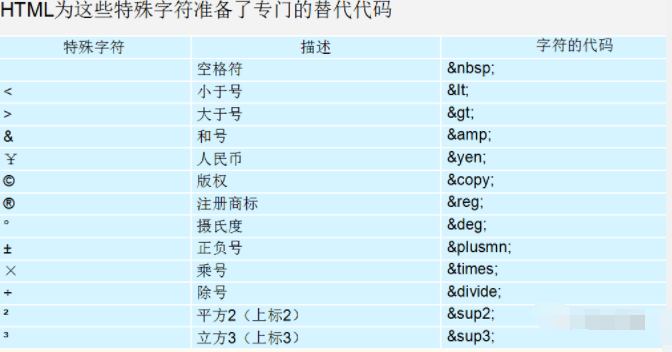
如图所示, [外链图片转存中...(img-38Nq62bJ-1591960961248)] 这两种元素可以通过display属性转换 display:inline;转换为行内元素 display:block;转换为块状元素 display:inline-block;转换为行内块元素 其中行内快元素的综合了行内元素和块状元素的特性,但是各有取舍。因此行内块状元素在日常的使用中,由于其特性,使用的次数也比较多。 行内快元素特征:(1)不自动换行;(2)能够识别宽高;(3)默认排列方式为从左到右; 常见的块级元素与行内元素 常见的行内元素: [外链图片转存中...(img-efOXVyOx-1591960961312)] 元素也可以拥有属性,如下: 属性包含元素的额外信息,这些信息不会出现在实际的内容中。在上述例子中,这个class属性给元素赋了一个识别的名字(id),这个名字此后可以被用来识别此元素的样式信息和其他信息。基本语法格式为 在上面的语法中, 1.标签可以拥有多个属性,必须写在开始标签中,位于标签名后面。 2.属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。 3.任何标签的属性都有默认值,省略该属性则取默认值。 采取 键值对 的格式 key="value" 的格式 另一个例子是关于元素 布尔属性 有时你会看到没有值的属性,它是合法的。这些属性被称为布尔属性,他们只能有跟它的属性名一样的属性值。例如disabled 属性,他们可以标记表单输入使之变为不可用(变灰色),此时用户不能向他们输入任何数据 如表单元素input、select、textarea、button... 在HTML中,字符 ,",‘ 和 & 是特殊字符. 它们是HTML语法自身的一部分, 那么你如何将这些字符包含进你的文本中呢, 比如说如果你真的想要在文本中使用符号&或者小于号, 而不想让它们被浏览器视为代码并被解释?我们必须使用字符引用 —— 表示字符的特殊编码, 它们可以在那些情况下使用. 每个字符引用以符号&开始, 以分号(;)结束。 注释标签 在HTML中还有一种特殊的标签——注释标签。如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。其基本语法格式如下 专门建立的学习Q-q-u-n ⑦⑧④-⑦⑧③-零①② 分享学习方法和需要注意的小细节,互相交流学习,不停更新最新的教程和学习技巧(网页制作,网站开发,web开发,从0基础开始的的HTML+CSS+JavaScript。jQuery,Ajax,node,angular框架等到移动端HTML5的项目实战【视频+工具+系统路线图】全栈工程师学习路线以及规划都有整理,分享给小伙伴)点:学习前端,我们是认真的 前端入门学习,就从html开始! 标签:value 点击 dream 团队协作 uil mat 版本控制 符号 chm 原文地址:https://www.cnblogs.com/itz1992/p/13109666.html均是块级元素,独占一行,
内容 标签名>
的——元素是锚,它使被标签包裹的内容成为一个超链接。此元素也可以添加大量的属性,其中几个如下:
href: 这个属性声明超链接的web地址,当这个链接被点击浏览器会跳转至href声明的web地址。例如:href="https://www.mozilla.org/"。title: 标题title属性为超链接声明额外的信息,比如你将链接至那个页面。例如:title="The Mozilla homepage"。当鼠标悬浮时,将出现一个工具提示。target: 目标target属性用于指定链接如何呈现出来。例如,target="_blank"将在新标签页中显示链接。如果你希望在目前标签页显示链接,只需忽略这个属性。

上一篇:cURL可以做的10件事