原生Ajax手动提交form表,将input标签的name:value值转换为字符串
2021-02-07 03:17
标签:element obj url pen 代码 调试 += lse nodename 我在使用form进行传递数据的时候,发现不知道如何调用回调函数, 原生Ajax手动提交form表,将input标签的name:value值转换为字符串 标签:element obj url pen 代码 调试 += lse nodename 原文地址:https://www.cnblogs.com/gtscool/p/13096046.html背景
这个时候使用了原生的Ajax,但是使用xhr.open进行get请求的时候,需要带上form标签中input的数据.这里需要将input中的name:value转换为字符串的形式进行显式提交代码

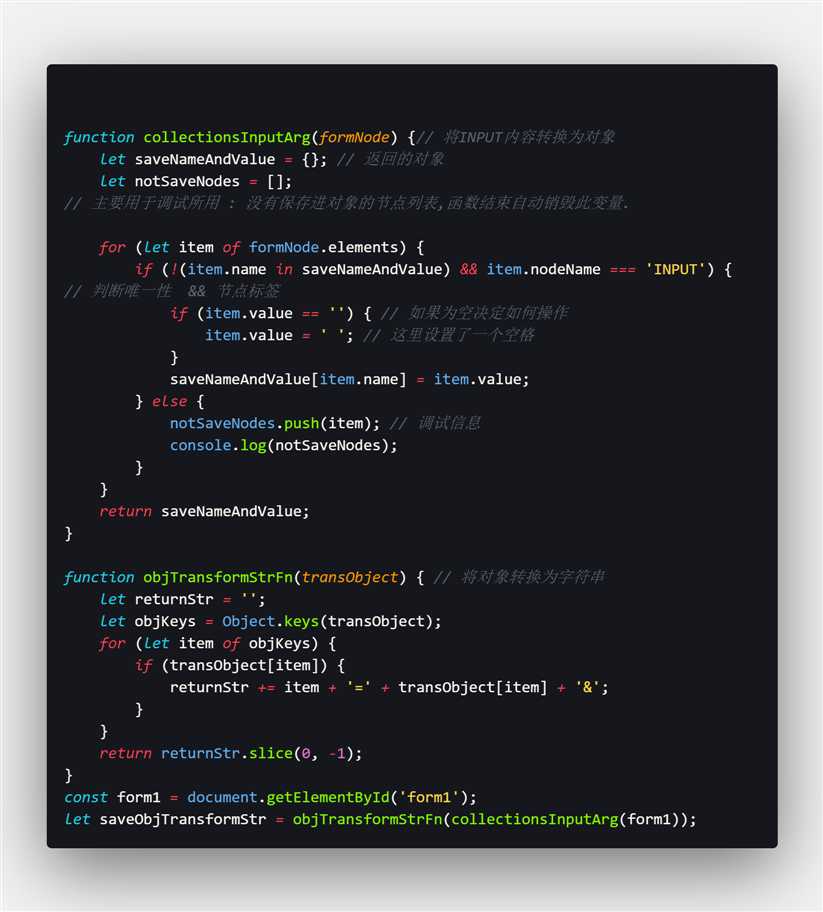
function collectionsInputArg(formNode) {// 将INPUT内容转换为对象
let saveNameAndValue = {}; // 返回的对象
let notSaveNodes = []; // 主要用于调试所用 : 没有保存进对象的节点列表,函数结束自动销毁此变量.
for (let item of formNode.elements) {
if (!(item.name in saveNameAndValue) && item.nodeName === ‘INPUT‘) { // 判断唯一性 && 节点标签
if (item.value == ‘‘) { // 如果值为空决定如何操作
item.value = ‘ ‘; // 这里设置了一个空格
}
saveNameAndValue[item.name] = item.value;
} else {
notSaveNodes.push(item); // 调试信息
console.log(notSaveNodes);
}
}
return saveNameAndValue;
}
function objTransformStrFn(transObject) { // 将对象转换为字符串
let returnStr = ‘‘;
let objKeys = Object.keys(transObject);
for (let item of objKeys) {
if (transObject[item]) {
returnStr += item + ‘=‘ + transObject[item] + ‘&‘;
}
}
return returnStr.slice(0, -1);
}
/*
// 在AJAX中调用?
示例 :
const form1 = document.getElementById(‘form1‘);//获取表单
let saveObjTransformStr = objTransformStrFn(collectionsInputArg(form1));// 在请求事件中中调用此函数.
结果 :
URL : http://127.0.0.1:3000/?user_name= &sex=男&hobby=吃饭睡觉打豆豆
转换为字符串 : user_name= &sex=男&hobby=吃饭睡觉打豆豆
*/
上一篇:CSS块级元素——水平格式化
文章标题:原生Ajax手动提交form表,将input标签的name:value值转换为字符串
文章链接:http://soscw.com/index.php/essay/52000.html