纯HTML/CSS 实现时钟效果
2021-02-07 06:15
阅读:668
YPE html>
标签:pre add 实现 渲染 watch ram font doctype pointer
写了一个小Demo,用html,css渲染的时钟效果:
Html代码:
css实现时针
1
2
3
4
5
6
7
8
9
10
11
12
Css代码:
*{
margin: 0px;
padding: 0px;
}
ul{
list-style: none;
}
.watch{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 400px;
height: 400px;
background-color: #f2f2f2;
border: 15px solid #dbdbdb;
border-radius: 50%;
}
.num{
position: absolute;
top: 50%;
left: 50%;
/* transform: translate (0%, -50%) ; */
font-size: 20px;
margin-top: -15px;
/* border: 1px solid red; */
width: 48%;
text-align: right ;
transform-origin: left;
}
.num1{
transform: rotate(-60deg);
}
.num1 span{
transform: rotate(60deg);
}
.num2{
transform: rotate(-30deg);
}
.num2 span{
transform: rotate(30deg);
}
.num3{
transform: rotate(-0deg);
}
.num3 span{
transform: rotate(0deg);
}
.num4{
transform: rotate(30deg);
}
.num4 span{
transform: rotate(-30deg);
}
.num5{
transform: rotate(60deg);
}
.num5 span{
transform: rotate(-60deg);
}
.num6{
transform: rotate(90deg);
}
.num6 span{
transform: rotate(-90deg);
}
.num7{
transform: rotate(120deg);
}
.num7 span{
transform: rotate(-120deg);
}
.num8{
transform: rotate(150deg);
}
.num8 span{
transform: rotate(-150deg);
}
.num9{
transform: rotate(180deg);
}
.num9 span{
transform: rotate(-180deg);
}
.num10{
transform: rotate(210deg);
}
.num10 span{
transform: rotate(-210deg);
}
.num11{
transform: rotate(240deg);
}
.num11 span{
transform: rotate(-240deg);
}
.num12{
transform: rotate(270deg);
}
.num12 span{
transform: rotate(-270deg);
}
.num span{
display:inline-block ;
/* transform: rotate(90deg); */
}
.pointer{
width: 100%;
height: 100%;
transform-origin: left center;
}
.pointer::after{
content: ‘‘;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 30px;
height: 30px;
background-color: #cceecc;
border-radius: 50%;
transform-origin: left center;
}
.pointer>div{
position: absolute;
top: 50%;
left: 50%;
margin-top: -5px;
width: 60px;
height:9px;
transform-origin: left center;
}
.hour-pointer{
width: 30%;
background-color: red;
animation: ani 43200s linear infinite;
}
.hour-pointer::after{
content: ‘‘;
position: absolute;
top: -1px;
left: 50px;
width: 0;
height: 0;
border: 6px solid transparent;
border-width: 5px 0px 6px 60px;
border-left-color: red;
}
.sec-pointer{
width: 45%;
background-color: black;
transform: rotate(-60deg);
animation: ani 60s linear infinite;
}
.sec-pointer::after{
content: ‘‘;
position: absolute;
top: 0.5px;
left: 60px;
width: 0;
height: 0;
border: 4px solid transparent;
border-width: 3px 0px 4px 100px;
border-left-color: black;
}
.min-pointer{
width: 30%;
background-color: black;
transform: rotate(-120deg);
animation: ani 3600s linear infinite;
}
.min-pointer::after{
content: ‘‘;
position: absolute;
top: 0.5px;
left: 60px;
width: 0;
height: 0;
border: 10px solid transparent;
border-width: 3px 0px 4px 65px;
border-left-color: black;
}
@keyframes ani{
from{
transform: rotate(-90deg);
}
to{
transform: rotate(270deg);
}
}
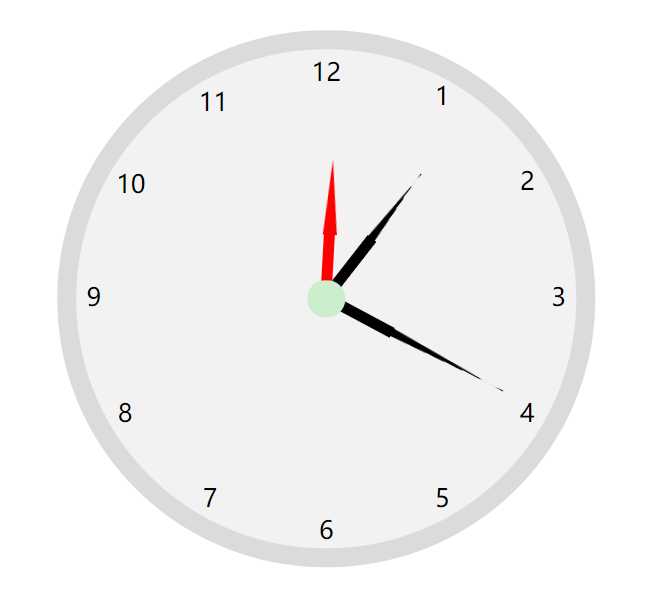
渲染的效果:
欢迎大家改进留言,嘻嘻嘻O_O
纯HTML/CSS 实现时钟效果
标签:pre add 实现 渲染 watch ram font doctype pointer
原文地址:https://www.cnblogs.com/HelloBytes/p/13094911.html
评论
亲,登录后才可以留言!