node.js配置和vue项目的创建与配置
2021-02-07 22:16
标签:code load get image vue 一个 需要 lazy 使用命令 node.js 配置淘宝源镜像 先不管他直接检查是否配置成功 百度后需要在安装命令直接加上淘宝源: 安装成功后界面: 使用淘宝源安装vue-cli vue list 使用命令创建一个vue项目 为项目下载包 使用idea打开myvue项目 初始化并运行 停止项目命令:ctrl+c node.js配置和vue项目的创建与配置 标签:code load get image vue 一个 需要 lazy 使用命令 原文地址:https://www.cnblogs.com/PurelyPeng/p/13086395.html
官网下载安装包
安装完成自动配置环境
检查是否安装成功
node -v
npm -v
成功界面:
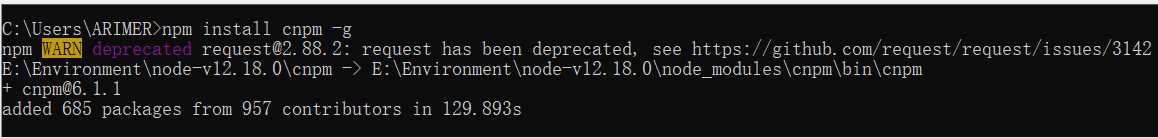
npm install cnpm -g
出现了一个问题
npm config get registry
发现没有成功,还是原生的
npm config set registry https://registry.npm.taobao.org
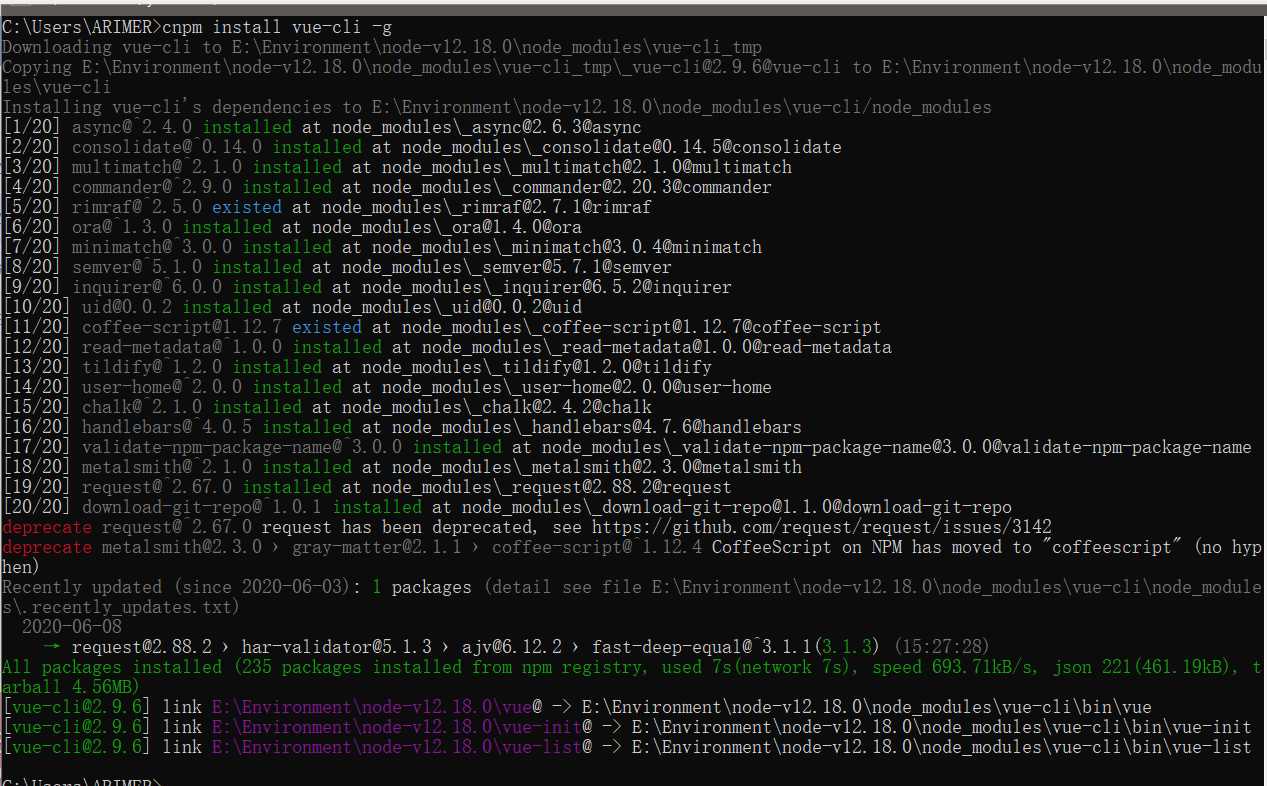
cnpm install vue-cli -g
成功后界面:

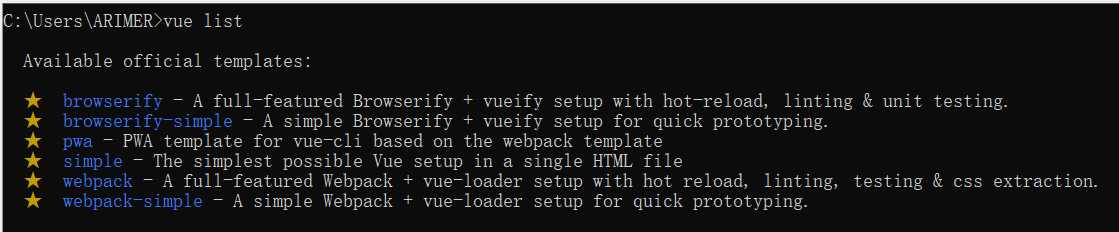
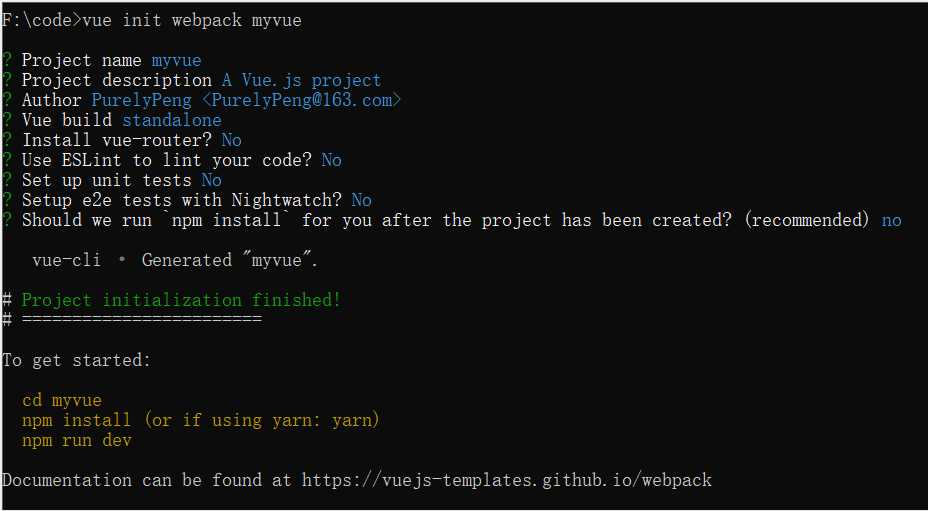
vue init webpack myvue
进入新建项目文件夹
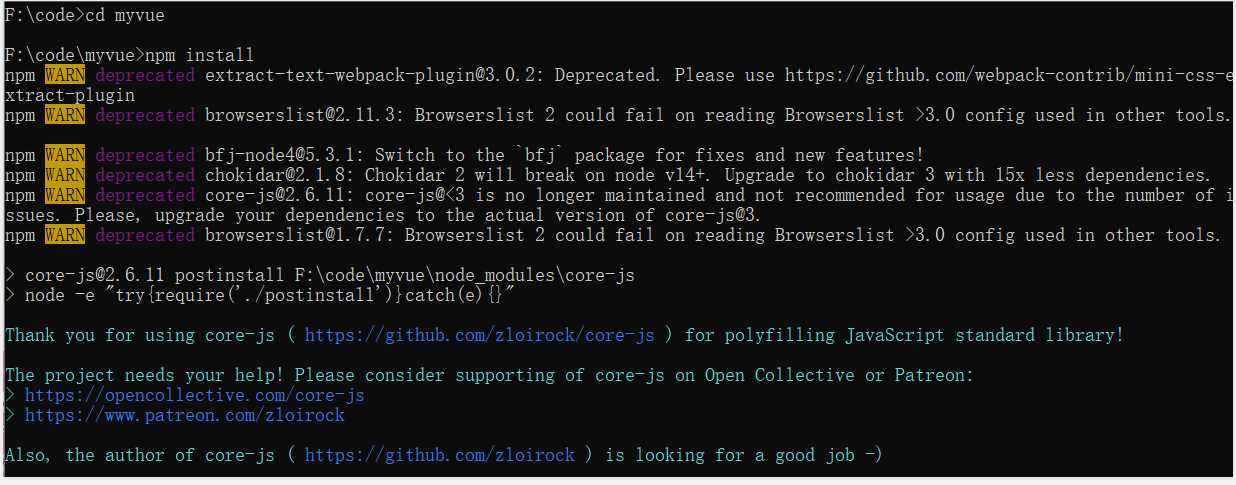
cd myvue
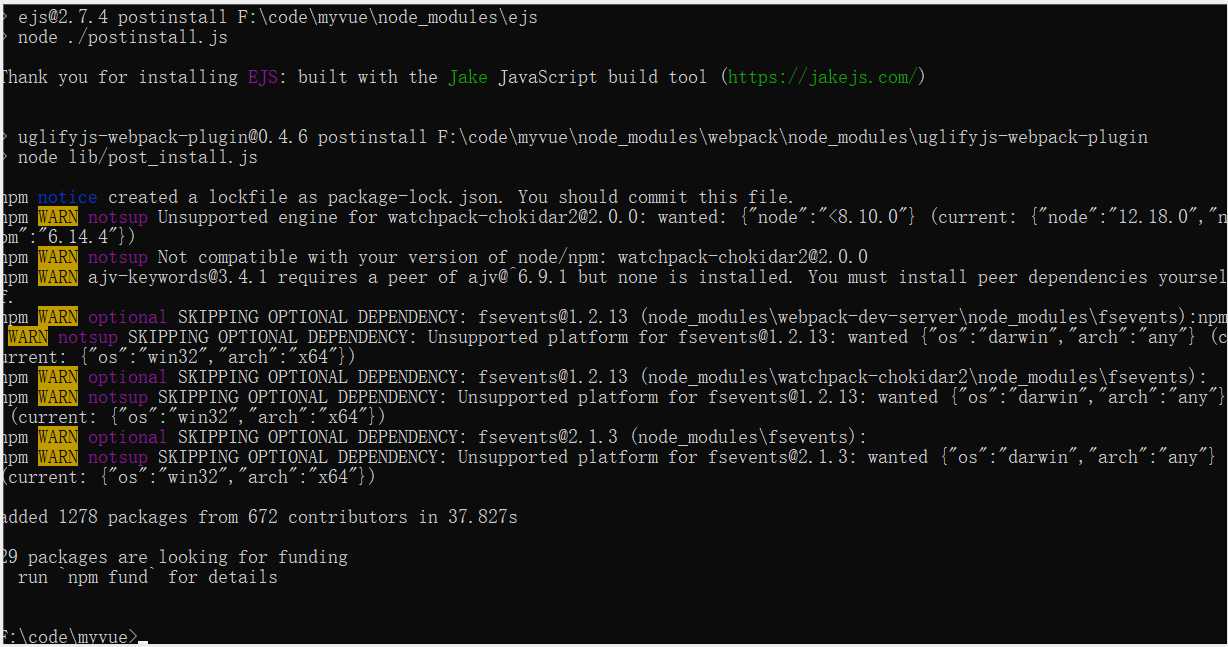
cnpm install

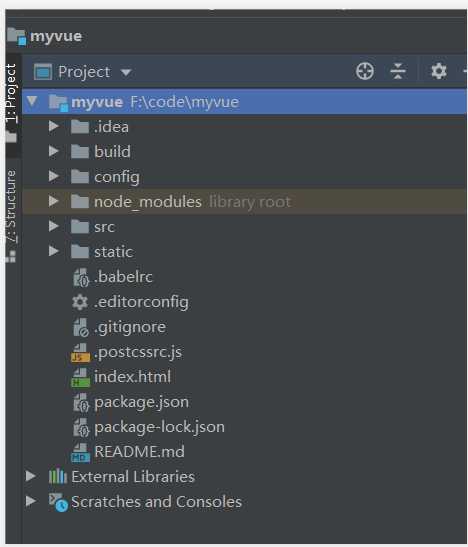
目录结构如下:
在项目目录下
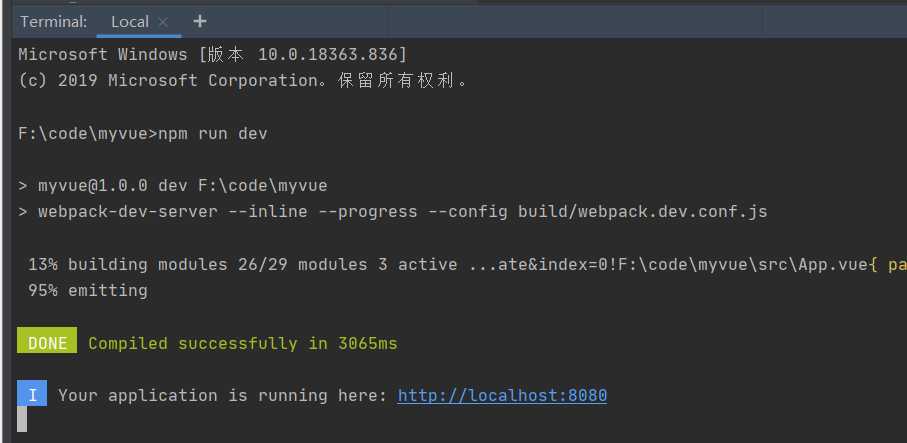
npm install
npm run dev

上一篇:Html 设置标题栏顶部固定
文章标题:node.js配置和vue项目的创建与配置
文章链接:http://soscw.com/index.php/essay/52355.html