html
2021-02-07 22:18
YPE >
标签:tag 开始 lock attr ade key tle 之间 关系
html骨架标签
| 标签名 | 定义 | 说明 |
|---|---|---|
| HTML标签 | 页面中最大的标签,我们成为 根标签 | |
| 文档的头部 | 注意在head标签中我们必须要设置的标签是title | |
| 文档的标题 | 让页面拥有一个属于自己的网页标题 | |
| 文档的主体 | 元素包含文档的所有内容,页面内容 基本都是放到body里面的 |
文档类型
用法:
作用:
页面语言
html lang="en"> 指定html 语言种类
最常见的2个:
-
en定义语言为英语 -
zh-CN定义语言为中文
字符集
排版标签总结
| 标签名 | 定义 | 说明 |
|---|---|---|
| 标题标签 | 作为标题使用,并且依据重要性递减 | |
| 段落标签 | 可以把 HTML 文档分割为若干段落 | |
| 水平线标签 | 没啥可说的,就是一条线 | |
| 换行标签 | ||
| div标签 | 用来布局的,但是现在一行只能放一个div | |
| span标签 | 用来布局的,一行上可以放好多个span |
标签属性
所谓属性就是外在特性 比如 手机的颜色 手机的尺寸 ,总结就是手机的。。
-
手机的颜色是黑色
-
手机的尺寸是 8寸
-
水平线的长度是 200
-
图片的宽度 是 30
内容 标签名>
手机>
图像标签img (重点)

该语法中src属性用于指定图像文件的路径和文件名,他是img标签的必需属性。

注意:
-
标签可以拥有多个属性,必须写在开始标签中,位于标签名后面。
-
属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
-
采取 键值对 的格式 key="value" 的格式比如:
正常的
带有边框的
有提示文本的
有替换文本的
链接标签
文本或图像属性 作用 href 用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能 target 用于指定链接页面的打开方式,其取值有self和blank两种,其中_self为默认值,__blank为在新窗口中打开方式。
注意:-
外部链接 需要添加 http:// www.baidu.com
-
内部链接 直接链接内部页面名称即可 比如 首页
-
如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href=""),表示该链接暂时为一个空链接。
-
不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
锚点定位 (难点)
通过创建锚点链接,用户能够快速定位到目标内容。创建锚点链接分为两步
1. 使用相应的id名标注跳转目标的位置。 (找目标)第2集
2. 使用链接文本创建链接文本(被点击的) (拉关系) 我也有一个姓毕的姥爷..base 标签
总结:
-
base 可以设置整体链接的打开状态
-
base 写到 之间
-
把所有的连接 都默认添加 target="_blank"
-
预格式化文本pre标签
被包围在 标签 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
此例演示如何使用 pre 标签
对空行和 空格
进行控制
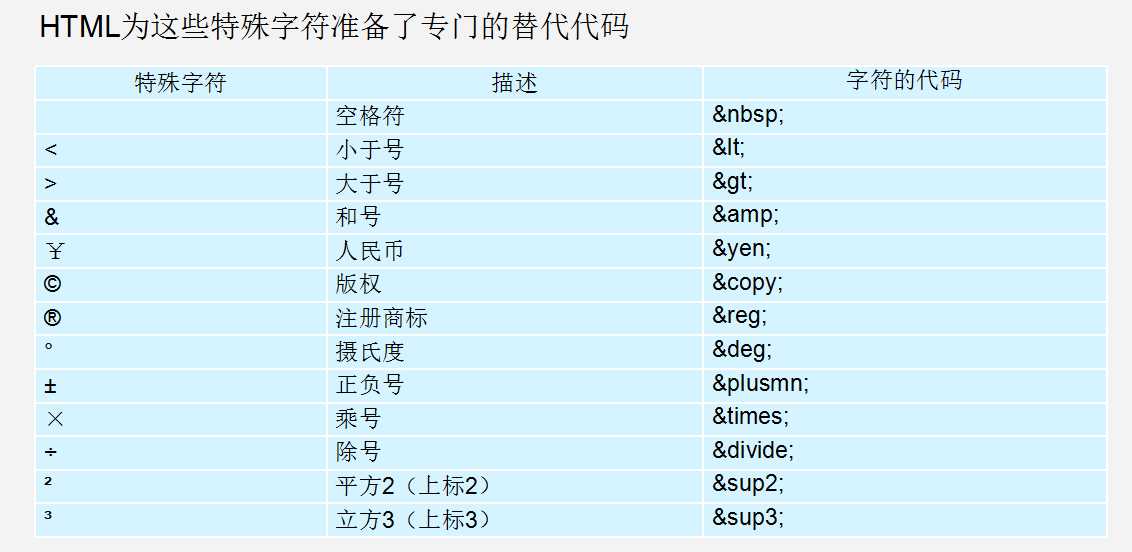
特殊字符

html
标签:tag 开始 lock attr ade key tle 之间 关系
原文地址:https://www.cnblogs.com/siyuecom/p/13086582.html