vue4.x 使用mockjs相关配置
2021-02-08 04:18
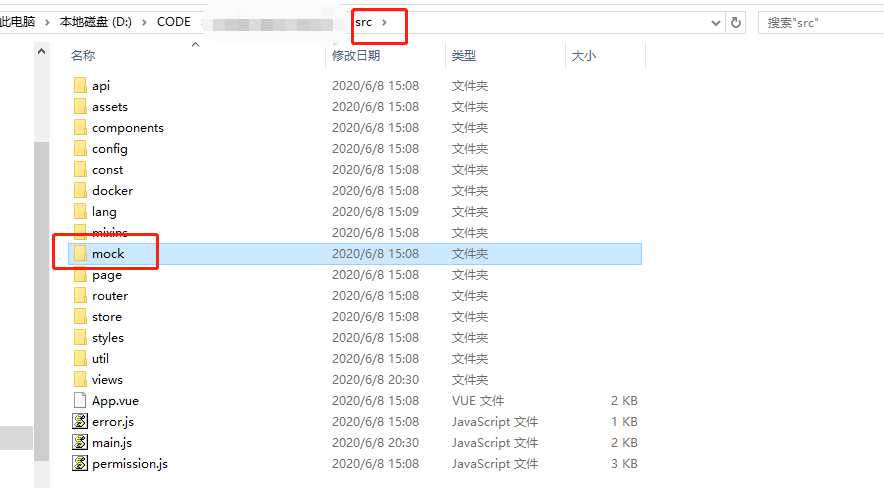
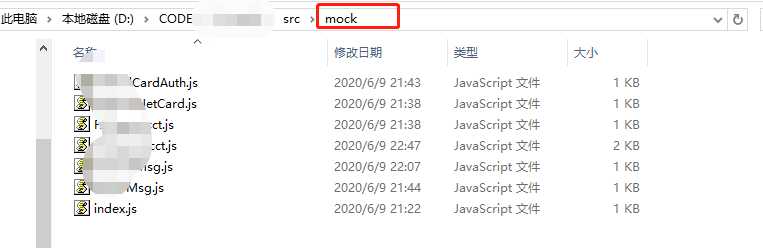
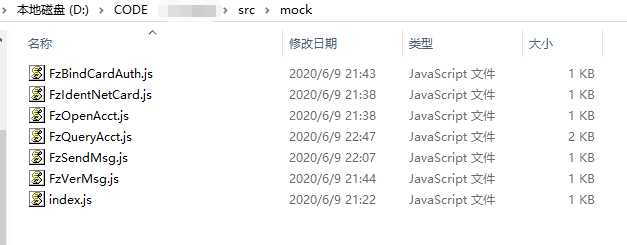
标签:zid regexp pen stat turn lazy alias webp sse 一、安装mockjs 二、创建mock文件夹 三、创建mock文件 FzIdentNetCard.js index.js 四、修改vue.config.js vue4.x 使用mockjs相关配置 标签:zid regexp pen stat turn lazy alias webp sse 原文地址:https://www.cnblogs.com/helloluckworld/p/13081665.htmlnpm install mockjs



import Mock from ‘mockjs‘
const res = {
"head": {
"chanel": "DBK",
"drbkdt": "20190917",
"drbktm": "20:30:52",
"drbksq": "23982132138921398",
"custid": [],
"transq": "20190917",
"transdt": "00008298",
"respcd": "000000",
"checkStatus":"1",
"resptx": "交易成功"
},
"body": ["1"]
}
export default ({ mock }) => {
if (!mock) return;
Mock.mock(RegExp(‘/api/android/FZPD/FzIdentNetCard.*‘), ‘post‘, () => {
return res;
});
}
import fzBindCardAuth from ‘./FzBindCardAuth‘
import fzIdentNetCard from ‘./FzIdentNetCard‘
import fzOpenAcct from ‘./FzOpenAcct‘
import fzQueryAcct from ‘./FzQueryAcct‘
import fzSendMsg from ‘./FzSendMsg‘
import fzVerMsg from ‘./FzVerMsg‘
/**
* 模拟数据mock
*
* mock是否开启模拟数据拦截
*/
fzBindCardAuth({mock: true});// 关闭mock数据改为false
fzIdentNetCard({mock: true});// 关闭mock数据改为false
fzOpenAcct({mock: true});// 关闭mock数据改为false
fzQueryAcct({mock: true});// 关闭mock数据改为false
fzSendMsg({mock: true});// 关闭mock数据改为false
fzVerMsg({mock: true});// 关闭mock数据改为false
{
...
chainWebpack: (config) => {
config.resolve.alias
.set(‘@‘, resolve(‘src‘))
.set(‘assets‘, resolve(‘@/assets‘))
.set(‘components‘, resolve(‘@/components‘))
.set(‘views‘, resolve(‘@/views‘));
const entry = config.entry("app");
entry.add("@/mock").end();
},
...
}
上一篇:用css制作三角形图标
文章标题:vue4.x 使用mockjs相关配置
文章链接:http://soscw.com/index.php/essay/52485.html