信息安全之Web安全
2021-02-08 07:17
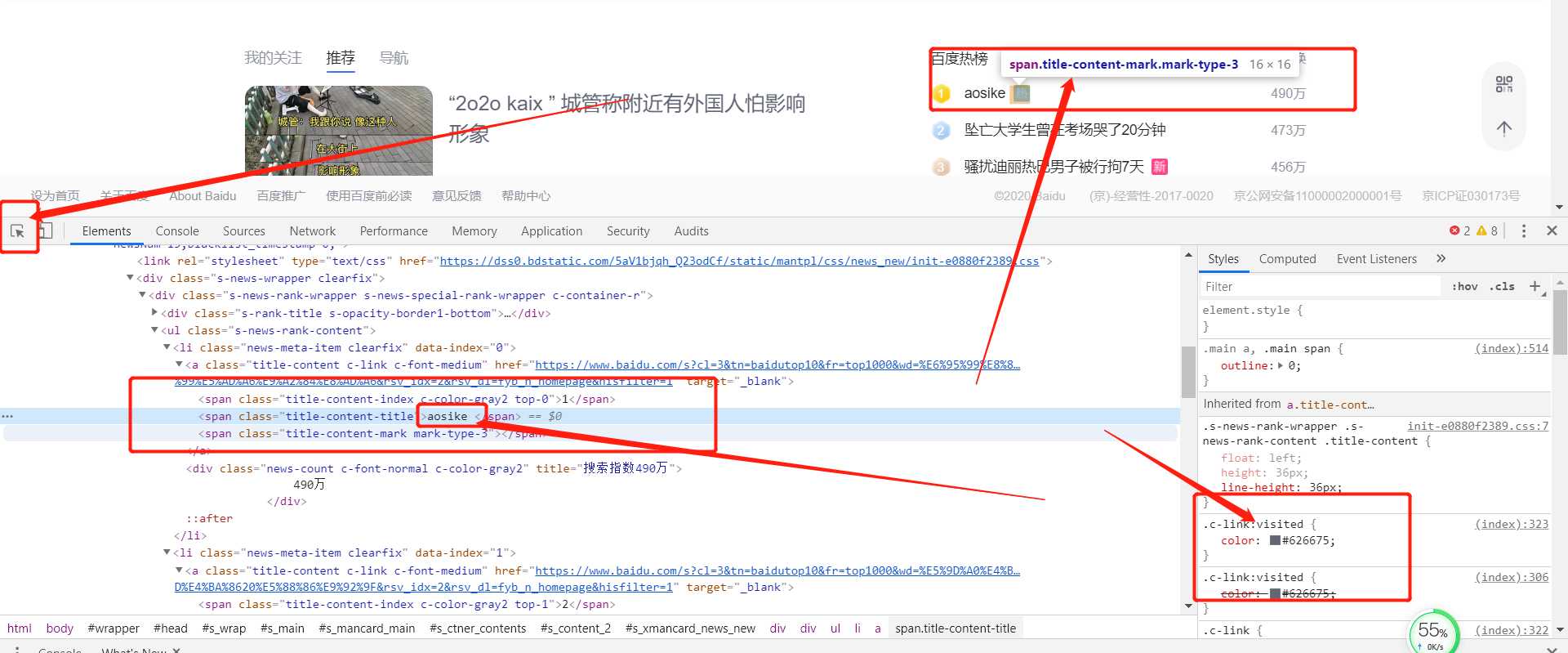
标签:lazy 打印 strong center javascrip type 渲染 cookie js代码 眼见不一定为真,就算是某正牌的官网,所发布的消息也一定要核实。 下面演示一下如何更改网页上的内容。 首先右击鼠标,选择“检查”,在一下任务栏中,我们可以查看和改变网页上的内容。(红框内都是更改后的信息) Element:主要是用来调试网页中的html标签代码和css样式代码 Console:可以查看错误信息、打印调试信息、调试js代码,还可以当作Javascript API查看 Source:查看JS文件、调试JS代码 Network:查看网页的http通信情况,包括Method、Type、Timeline(网络请求的时间响应情况)等 Timeline:查看js的执行时间,页面元素渲染时间等 Profiles:用来查看网页的性能,比如CPU和内存消耗 Resources:用来查看加载的各种资源文件,比如js、css、图片等 Audits:可以分析当前网页,可以快速的分析出哪些资源被使用、哪些资源没有使用,然后提出建议 信息安全之Web安全 标签:lazy 打印 strong center javascrip type 渲染 cookie js代码 原文地址:https://www.cnblogs.com/cainiao-chuanqi/p/13074305.html信息安全之Web安全
如何改变网页上的标签

cookie权限