css3自适应关键字: max-content
2021-02-08 10:15
标签:表示 技术 content color 自适应 col load height div 01) max-content css3自适应关键字: max-content 标签:表示 技术 content color 自适应 col load height div 原文地址:https://www.cnblogs.com/dafei4/p/13080291.htmlcss3自适应关键字: max-content
style>
.outer{
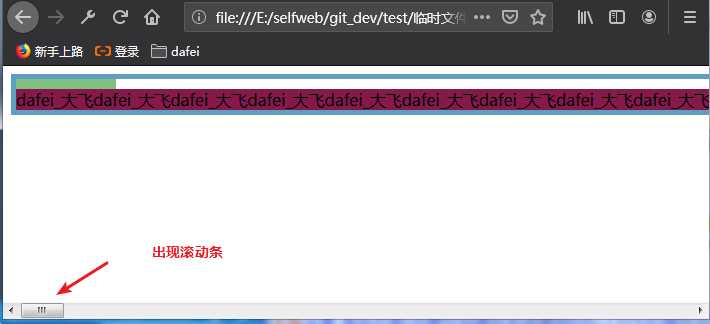
width:-webkit-max-content;
width: -moz-max-content;
border:5px solid #5E9EC0;
}
style>
div class="outer">
div style="height:10px;width:100px;background:#80C080">div>
div style="background-color: #85194B;">dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞dafei_大飞div>
div>

上一篇:6.9PHP分页与更新数据
文章标题:css3自适应关键字: max-content
文章链接:http://soscw.com/index.php/essay/52586.html