VUE(一)组件制作成npm包,上传和使用
2021-02-08 13:17
标签:scss webpack 配置到 proc imp files type red git 对外暴露的端口号是8085 nexus数据存放在启动目录下的 data目录中 利用的nexus版本号是3.23.0 启动完成后访问 http://{ip}:8085,进入登录页面,首次登录默认管理员用户名是admin,密码在data下的admin.password文件中 首次进入会询问,是否允许匿名访问,选择允许。这样,客户端在不进行认证时也可以从nexus中拉取相应的npm包,也可后期设置 以管理员(admin)身份登录后,点击 create repository 进入创建页面 和npm包相关的repository有三个group、proxy、hosted 一般情况下,我们会创建一个proxy的repository,内部代理到 创建proxy类型的repository 创建hosted类型的repository 创建group类型的repository 执行如下命令,设置registry 执行如下命令,查看是否从自己的repository中下载包 利用脚手架创建工程 按照提示,依次执行 启动后会用默认浏览器打开项目首页 将工程导入到自己的IDE中 在src下创建components目录存放我们自己的vue组件 在components下创建 first-vue-demo.vue文件 在项目根目录下创建webpack打包的入口文件index.js(在webpack.config.js中会配置使用这个文件),文件内容如下(追加导出自定义组件的逻辑) 最终目录结构如下 编辑webpack.config.js,指定组件打包的相关信息 修改内容是图中的红框中的部分,内容如下 编辑package.json文件,追加main属性(是其他工程导入此模块时的入口) 编辑index.html,引入我们导出的js文件 将我们的组件加入到App.vue中,这样可以直接对我们的组件进行测试 追加了图中红框内的三行代码 执行如下命令开始编译工程 查看编译结果 重新启动工程 修改package.json 将private属性修改成false 在nexus上创建角色【nx-deploy】,并赋予发布npm的权限 创建用户deployer,并赋予角色【nx-deploy】 激活npm realm 在工程目录下创建.npmignore文件,将不需要上传的文件排除 执行npm login命令,向nexus认证 上传npm包 可以把registry配置到package.json文件的publishConfig属性中 在nexus中查看 新建一个vue脚手架工程,依赖我们自定义的组件 修改package.json 文件,在依赖中加入我们自定义的组件包 在App.vue中引入我们的组件 执行命令 也可以动态引入自定义的组件 修改App.vue,动态引入我们自定义的组件 执行 需要在nexus的realms中把 另外还需要对group的repository进行认证 执行 执行npm publish时需要通过--registry指定上传的仓库是hosted类型的repository 执行publish前要先对hosted的repository进行认证 VUE(一)组件制作成npm包,上传和使用 标签:scss webpack 配置到 proc imp files type red git 原文地址:https://www.cnblogs.com/gaofeng-henu/p/13072141.html目录
nexus搭建npm repository
nexus启动(docker形式)
docker run -d -p 8085:8081 --name nexus -v `pwd`/data:/nexus-data sonatype/nexus3:3.23.0

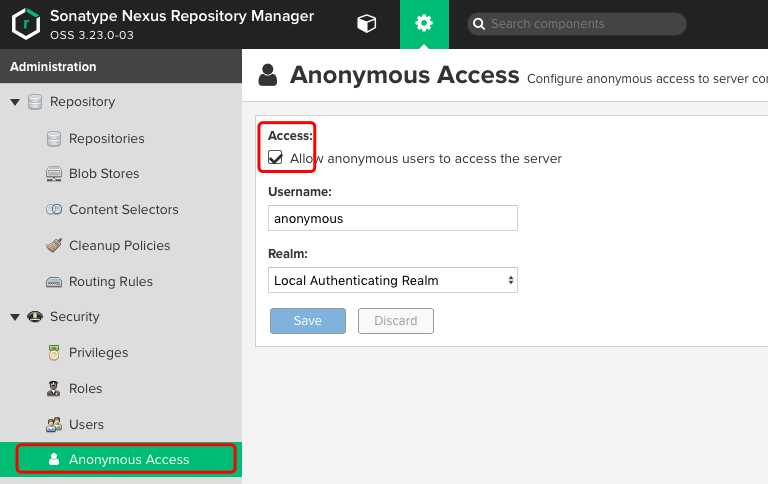
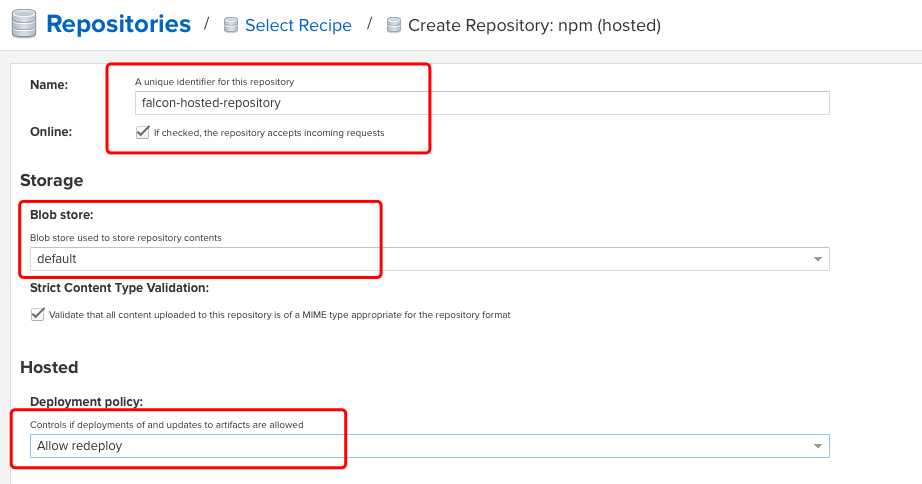
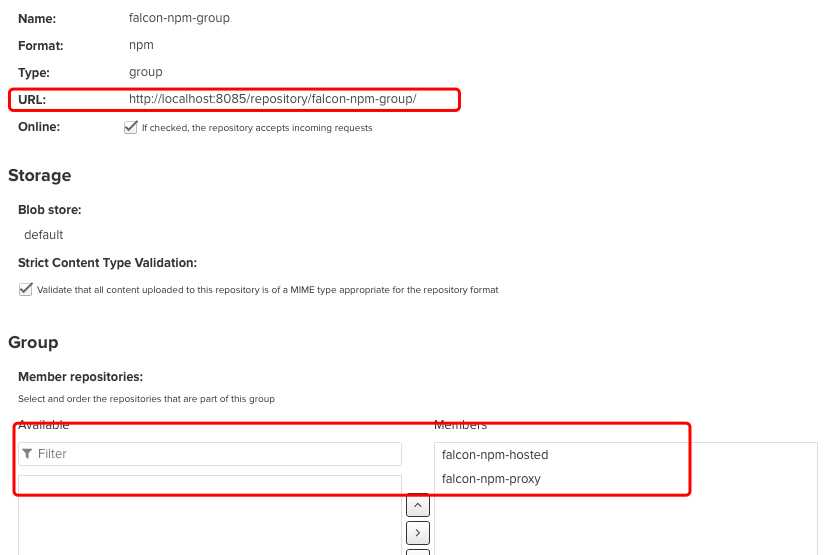
配置npm repository


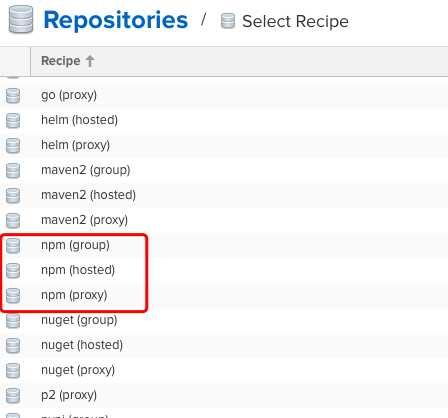
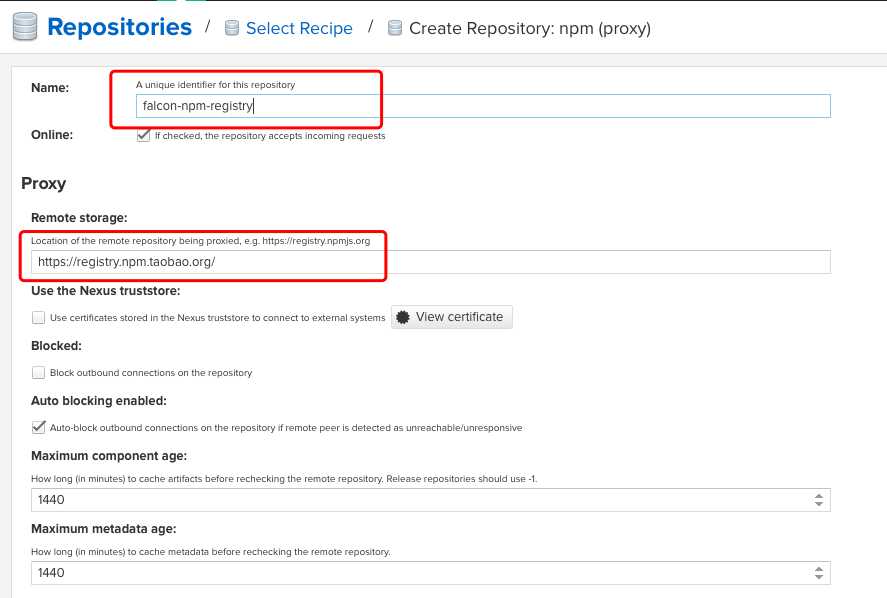
https://registry.npm.taobao.org;再根据业务划分,创建多个hosted的repository;之后创建一个group类型的repository,将hosted和proxy的仓库都加到这个group中,之后在开发环境中通过 npm config set registry={grop repository url},这样开发者即可从hosted下载自定义的npm包,如果是公共包,则自动通过proxy下载。



配置开发环境的registry
npm config set registry=http://localhost:8085/repository/falcon-npm-group/
http://localhost:8085/repository/falcon-npm-group/是我们创建的group仓库的地址$ npm --loglevel info install jquery
npm info it worked if it ends with ok
npm info using npm@6.14.4
npm info using node@v12.16.2
npm http fetch GET 200 http://localhost:8085/repository/falcon-npm-group/jquery 1428ms
npm timing stage:loadCurrentTree Completed in 1552ms
npm timing stage:loadIdealTree:cloneCurrentTree Completed in 0ms
npm timing stage:loadIdealTree:loadShrinkwrap Completed in 0ms
npm timing stage:loadIdealTree:loadAllDepsIntoIdealTree Completed in 7ms
npm timing stage:loadIdealTree Completed in 13ms
npm timing stage:generateActionsToTake Completed in 8ms
npm http fetch POST 400 http://localhost:8085/repository/falcon-npm-group/-/npm/v1/security/audits/quick 163ms
npm http fetch GET 200 http://localhost:8085/repository/falcon-npm-group/jquery/-/jquery-3.5.1.tgz 1337ms
npm timing action:extract Completed in 1442ms
npm timing action:finalize Completed in 11ms
npm timing action:refresh-package-json Completed in 16ms
npm info lifecycle jquery@3.5.1~preinstall: jquery@3.5.1
npm timing action:preinstall Completed in 3ms
npm info linkStuff jquery@3.5.1
npm timing action:build Completed in 3ms
npm info lifecycle jquery@3.5.1~install: jquery@3.5.1
npm timing action:install Completed in 1ms
npm info lifecycle jquery@3.5.1~postinstall: jquery@3.5.1
npm timing action:postinstall Completed in 1ms
npm timing stage:executeActions Completed in 1513ms
npm timing stage:rollbackFailedOptional Completed in 1ms
npm timing stage:runTopLevelLifecycles Completed in 3092ms
npm info lifecycle undefined~preshrinkwrap: undefined
npm info lifecycle undefined~shrinkwrap: undefined
npm notice created a lockfile as package-lock.json. You should commit this file.
npm info lifecycle undefined~postshrinkwrap: undefined
npm WARN registry@1.0.0 No description
npm WARN registry@1.0.0 No repository field.
+ jquery@3.5.1
编写自定义vue组件
创建项目
$ vue init webpack-simple vue-npm-demo
? Project name vue-npm-demo
? Project description A Vue.js project
? Author chengaofeng cd vue-npm-demo、npm install、 npm run dev命令
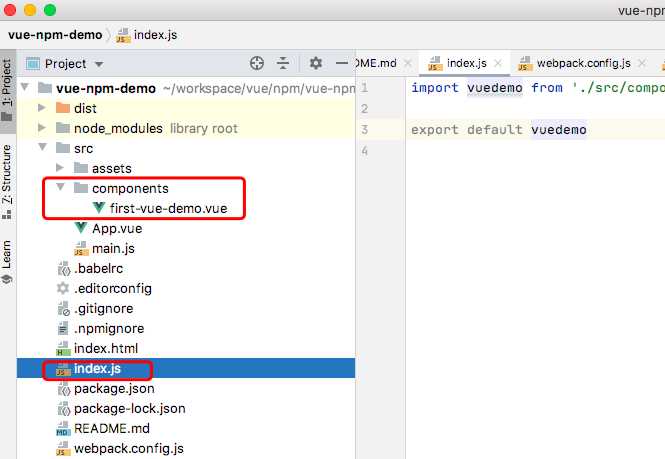
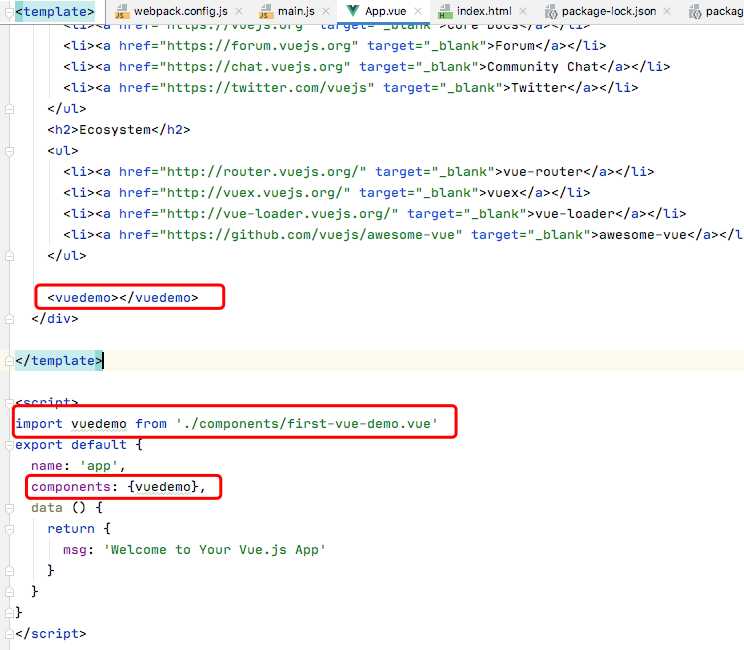
新建vue组件
{{ msg }}
import vuedemo from ‘./src/components/first-vue-demo.vue‘
export default vuedemo


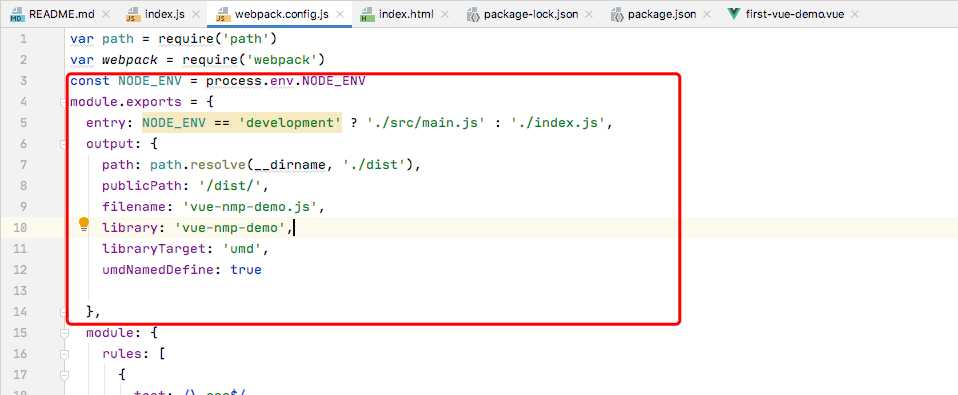
const NODE_ENV = process.env.NODE_ENV
module.exports = {
entry: NODE_ENV == ‘development‘ ? ‘./src/main.js‘ : ‘./index.js‘,
output: {
path: path.resolve(__dirname, ‘./dist‘),
publicPath: ‘/dist/‘,
filename: ‘vue-nmp-demo.js‘,
library: ‘vue-nmp-demo‘,
libraryTarget: ‘umd‘,
umdNamedDefine: true
},
"main": "./dist/vue-nmp-demo.js",


编译运行vue组件工程
$ npm run build
> vue-npm-demo@1.0.0 build /Users/chengaofeng/workspace/vue/npm/vue-npm-demo
> cross-env NODE_ENV=production webpack --progress --hide-modules
Hash: 2aa47e6d35b583e59ab8
Version: webpack 3.12.0
Time: 7450ms
Asset Size Chunks Chunk Names
vue-nmp-demo.js 5.71 kB 0 [emitted] main
vue-nmp-demo.js.map 49.3 kB 0 [emitted] main
$ ls dist/
vue-nmp-demo.js vue-nmp-demo.js.map
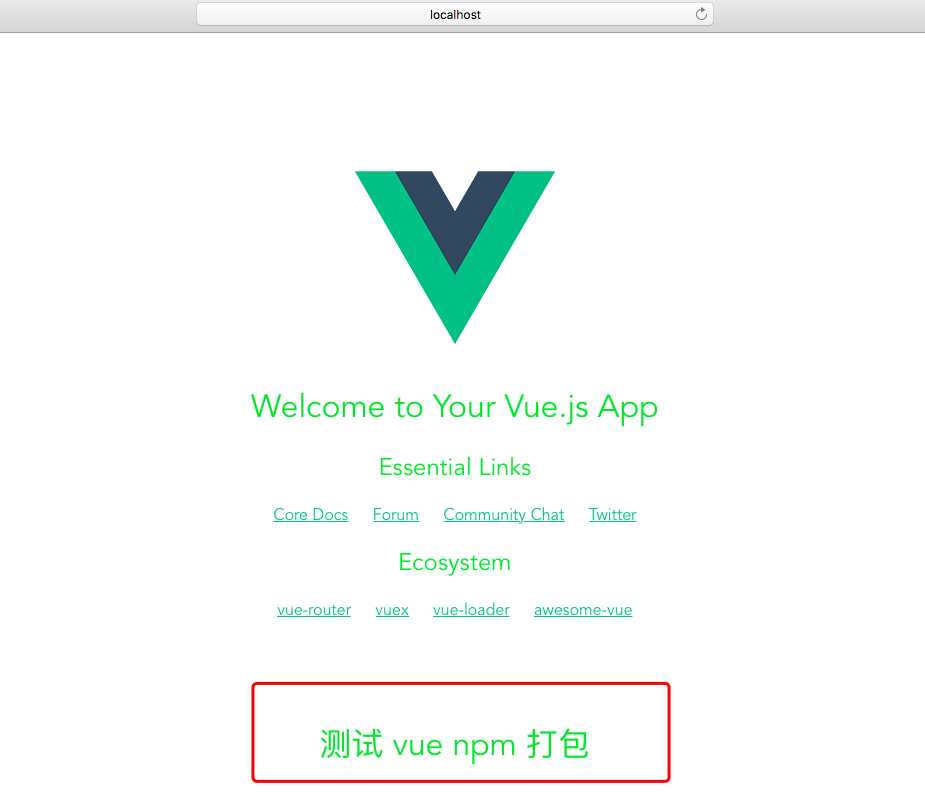
$ npm run dev

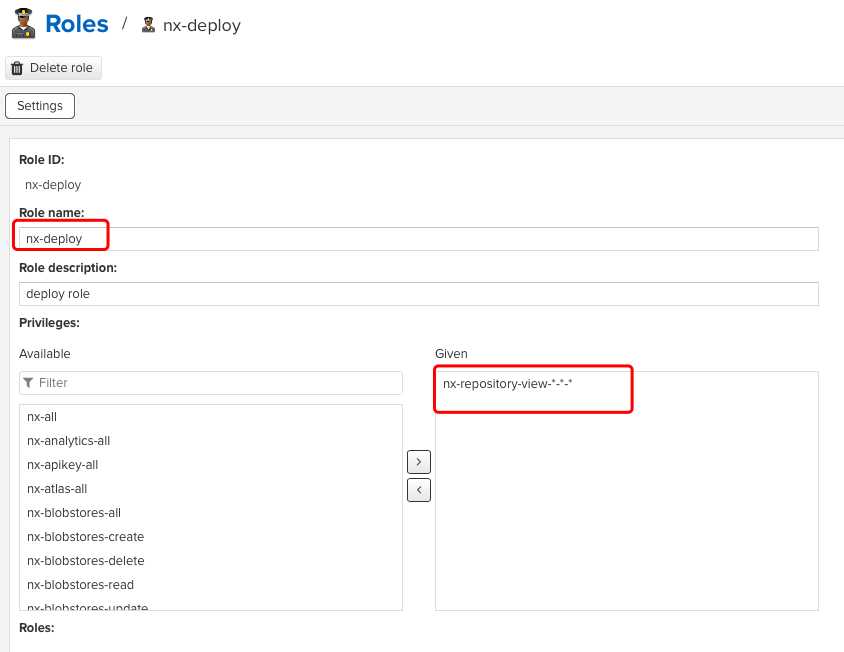
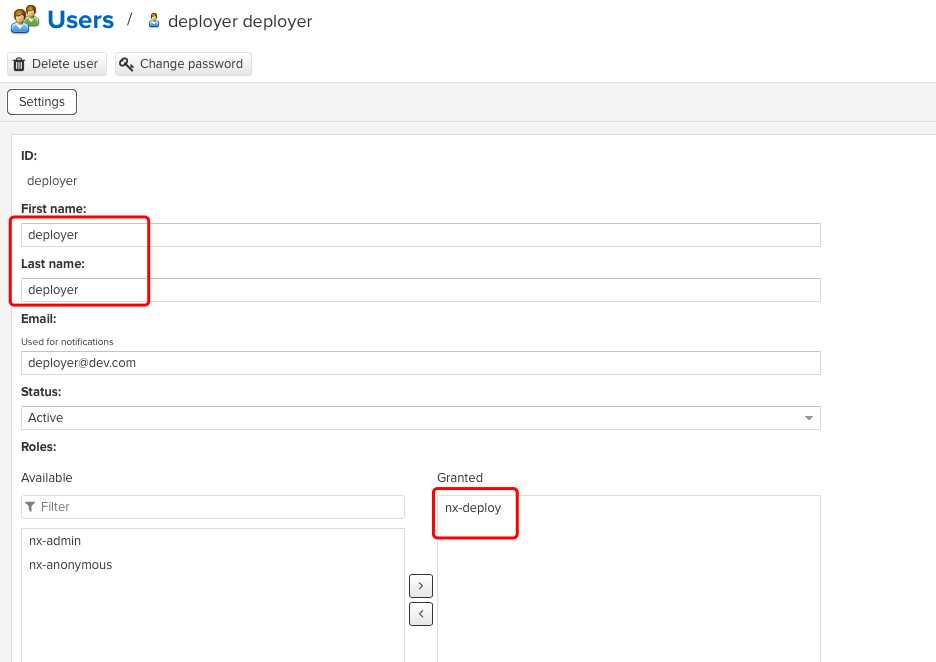
将vue组件打包上传到nexus
"private": false,



.DS_Store
node_modules/
build/
config/
static/
.babelrc
.editorconfig
.gitignore
.npmignore
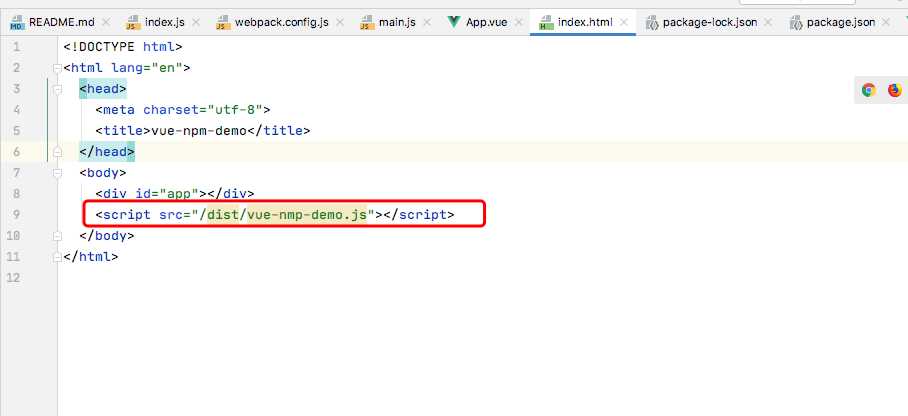
.postcssrc.js
index.html
package-lock.json
npm-debug.log*
yarn-debug.log*
yarn-error.log*
src/
#Editordirectoriesandfiles
.idea
.vscode
*.suo
*.ntvs*
*.njsproj
*.sln
$ npm login --registry=‘http://localhost:8085/repository/falcon-npm-hosted/‘
Username: deployer
Password:
Email: (this IS public) deployer@dev.com
Logged in as deployer on http://localhost:8085/repository/falcon-npm-hosted/.
$ npm publish --registry=‘http://localhost:8085/repository/falcon-npm-hosted/‘
npm notice
npm notice ?? vue-npm-demo@1.0.0
npm notice === Tarball Contents ===
npm notice 82B index.js
npm notice 5.7kB dist/vue-nmp-demo.js
npm notice 2.6kB webpack.config.js
npm notice 946B package.json
npm notice 49.3kB dist/vue-nmp-demo.js.map
npm notice 327B README.md
npm notice === Tarball Details ===
npm notice name: vue-npm-demo
npm notice version: 1.0.0
npm notice package size: 14.5 kB
npm notice unpacked size: 59.0 kB
npm notice shasum: d9823effabae65454e8d3f20ce93fb634a0d644b
npm notice integrity: sha512-YANnHr+V3h83N[...]6K8/KC5srdW1Q==
npm notice total files: 6
npm notice
+ vue-npm-demo@1.0.0

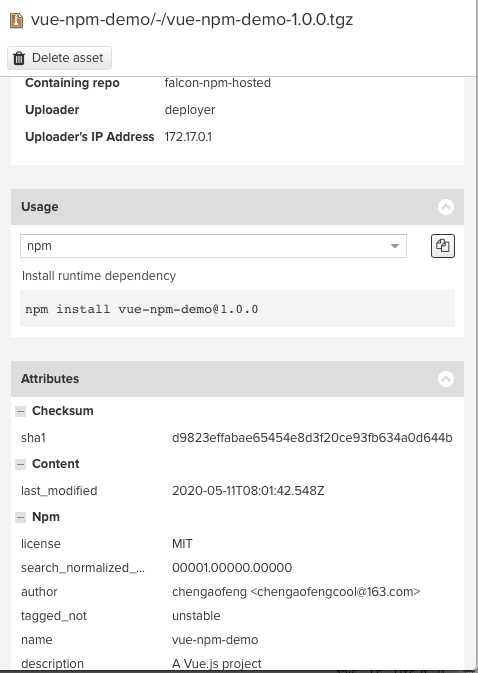
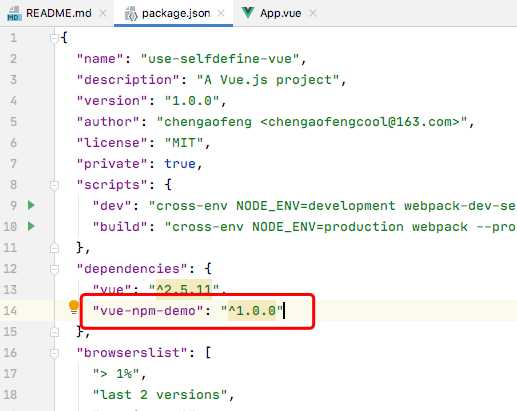
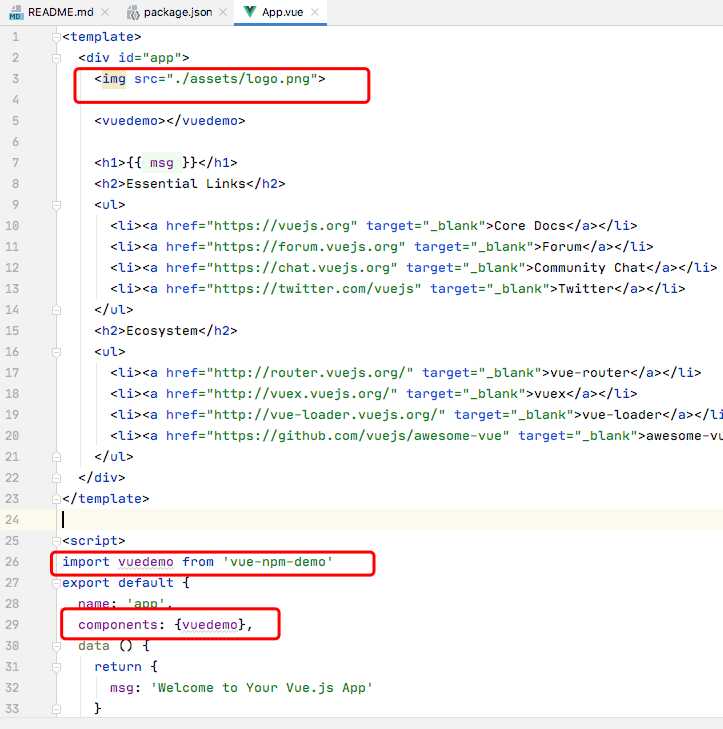
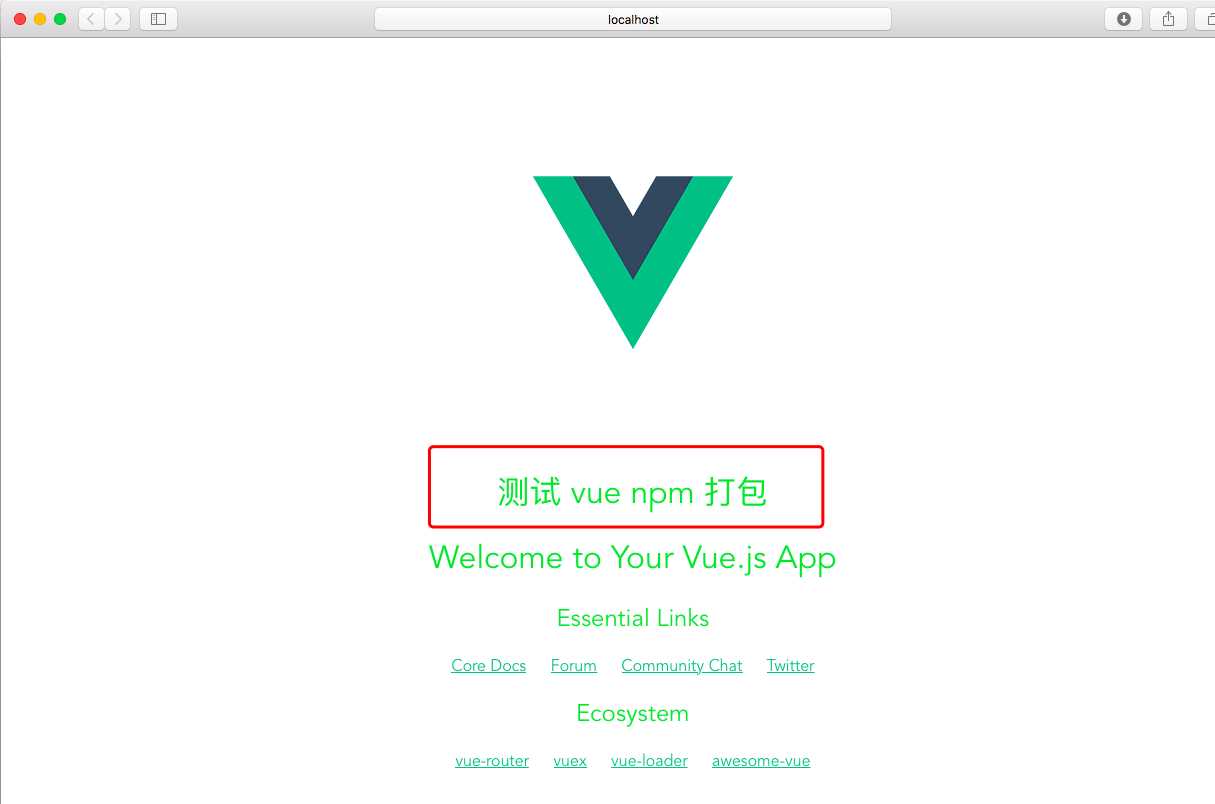
在新的工程中使用自定义的组件包
$ vue init webpack-simple use-selfdefine-vue


npm install、 npm run dev启动新工程

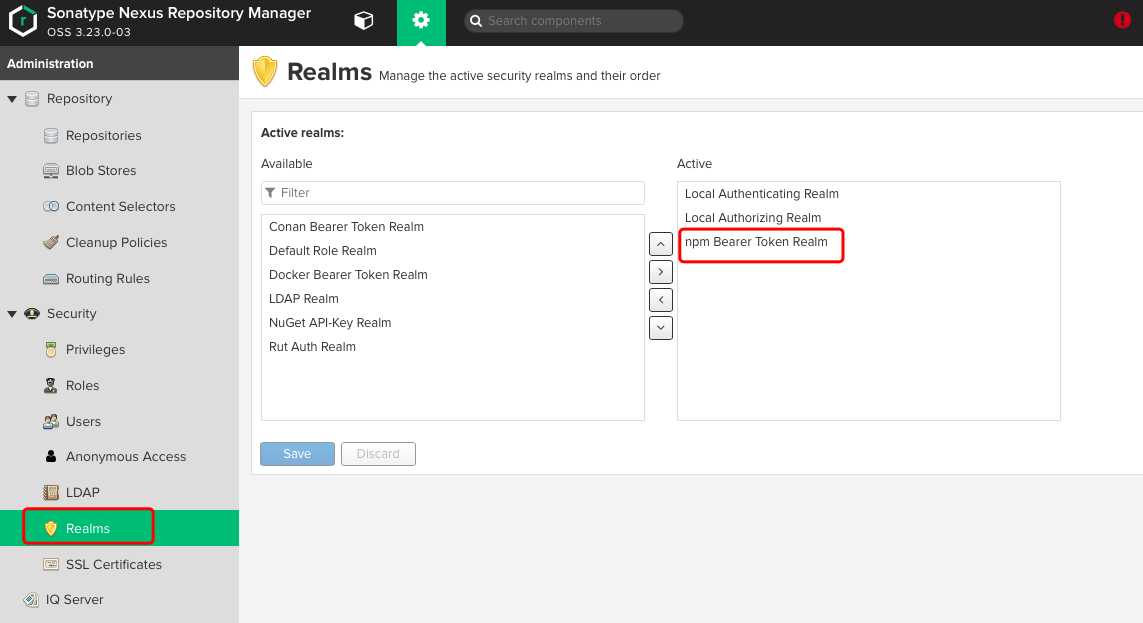
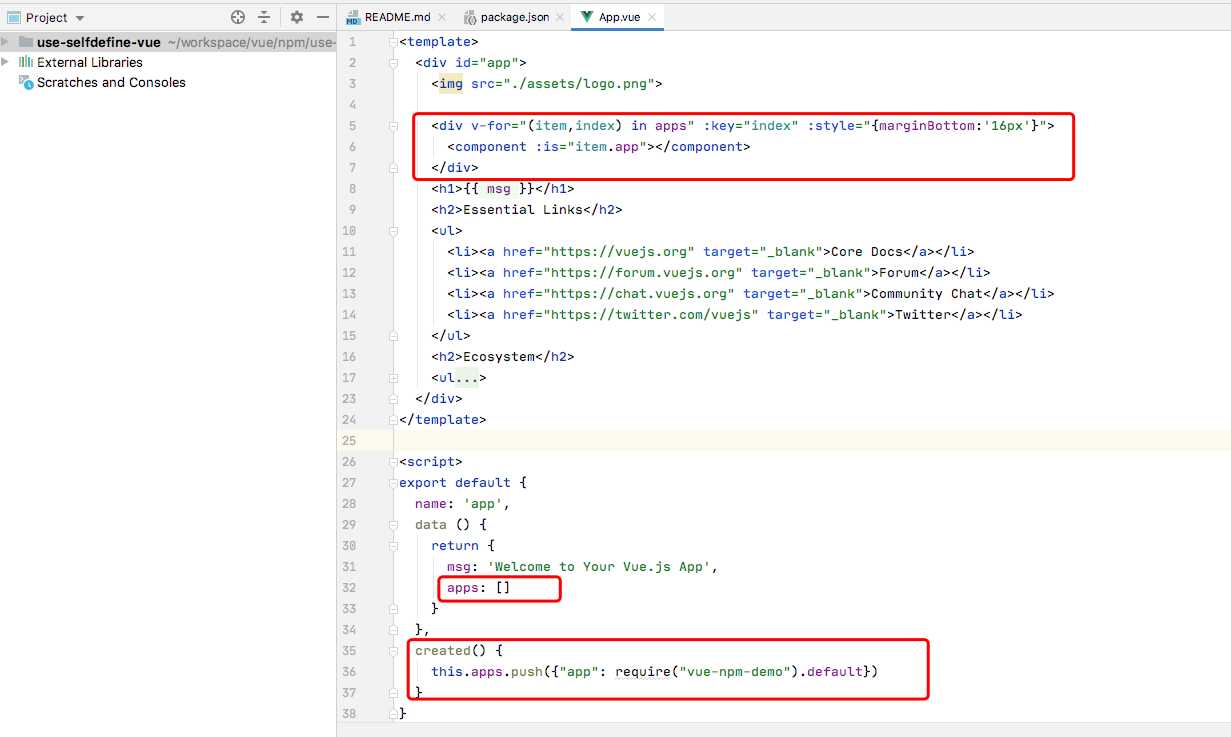
遇到问题
npm install命令时出现如下错误npm ERR! code E401
npm ERR! Unable to authenticate, need: BASIC realm="Sonatype Nexus Repository Manager"
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/chengaofeng/.npm/_logs/2020-05-07T12_50_24_551Z-debug.log
npm Bearer Token Realm激活$ npm login --registry=‘http://localhost:8085/repository/falcon-npm-group/‘
npm publish 命令出现如下错误npm ERR! code E401
npm ERR! Unable to authenticate, need: BASIC realm="Sonatype Nexus Repository Manager"
$ npm login --registry=‘http://localhost:8085/repository/falcon-npm-hosted/‘
上一篇:css: 伪类和伪元素选择器
下一篇:什么是JSONP?
文章标题:VUE(一)组件制作成npm包,上传和使用
文章链接:http://soscw.com/index.php/essay/52657.html