在Essential Studio for WinForms应用程序中使用图标字体
2021-02-08 17:16
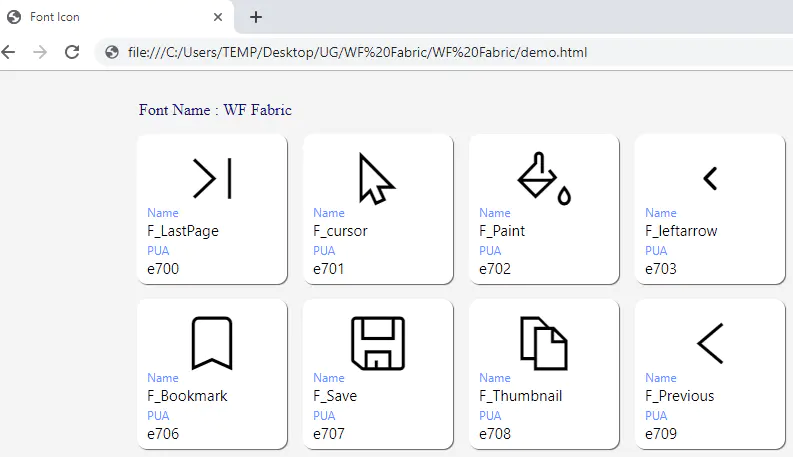
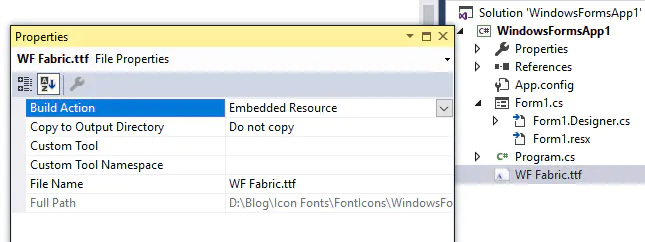
标签:属性 on() img 使用 nts mil 结果 conf uil 图标字体包含符号而不是数字和字母。在Web技术中,与其他图像格式相比,图标字体占主导地位。由于它们是矢量图形,体积小、易于装载,因此用户可以在不降低质量的情况下上下缩放。但唯一的限制就是单个图标只能用一种颜色绘制。 相信每一位小伙伴都会经常都有这样的疑问:可以在桌面应用程序Essential Studio for Windows Forms中使用图标字体吗?答案是肯定的!本文就为你讲解具体的操作方法。 首先,请记住,在DPI的情况下,我们只需要改变字体大小,不需要为不同的DPI缩放维护不同大小的图像。 如何添加和绘制图标字体 系统中通常可用的字体(如Arial、Times New Roman)可能没有我们需要在应用程序中使用的图标,但有许多支持创建图标字体的在线和离线应用程序。Syncfusion就免费提供了一个名为Metro Studio的离线工具。为了演示,我们创建了一个.ttf文件,其中包含一个名为“WF Fabric”的字体系列。结果图标如下图所示。 △ 来自WF Fabric.ttf文件的图标字体 *注意:上图中显示的Unicode(e700,e701等)表示在应用程序中绘制时的相应字形。在WinForms应用程序中包含WF Fabric.ttf文件,并在属性对话框中将其Build Action标记为Embedded Resource。 △ WF Fabric.ttf文件标记为嵌入式资源 在表单初始化期间,包括在系统内存中注册图标字体的代码。与其他字体(Arial、Times New Roman等)一样,WF Fabric也将在控制面板\所有控制面板项\字体的系统内存中注册。 着至关重要的作用。pfc对象中的Families属性将保存已保存的字体系列名称。如上所述,我们创建了WF Fabric.ttf,其字体系列名称为WF Fabric。 现在创建一个枚举,其中包含具有相应名称的所有图标字体,并为其Unicode指定前缀0x。因此,无论您使用图标字体绘制何处,Unicode都将转换为字符串并作为参数传递给DrawString方法。 现在是在实际场景中应用图标字体的时候了。我们准备了一个简单的演示,它显示了在自定义按钮控件上绘制的第一页、最后一页、上一页和下一页的导航图标。 △ 自定义按钮控制与图标字体和文本绘制在里面 使用图标字体的优点是: 在Essential Studio for WinForms应用程序中使用图标字体 标签:属性 on() img 使用 nts mil 结果 conf uil 原文地址:https://www.cnblogs.com/momo77/p/11351415.html

public Form1()
{
InitializeComponent();
this.Paint += Form1_Paint;
}
private void Form1_Paint(object sender, PaintEventArgs e)
{
PrivateFontCollection pfc = new PrivateFontCollection();
//Extracting icon fonts from the WF Fabric.ttf file and adding into system memory.
Stream fontAsStream = this.GetType().Assembly.GetManifestResourceStream("WindowsFormsApp1.WF Fabric.ttf");
byte[] fontAsByte = new byte[fontAsStream.Length];
fontAsStream.Read(fontAsByte, 0, (int)fontAsStream.Length);
fontAsStream.Close();
IntPtr memPointer = System.Runtime.InteropServices.Marshal.AllocHGlobal(System.Runtime.InteropServices.Marshal.SizeOf(typeof(byte)) * fontAsByte.Length);
System.Runtime.InteropServices.Marshal.Copy(fontAsByte, 0, memPointer, fontAsByte.Length);
pfc.AddMemoryFont(memPointer, fontAsByte.Length);
}
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
this.Paint += Form1_Paint;
}
private void Form1_Paint(object sender, PaintEventArgs e)
{
PrivateFontCollection pfc = new PrivateFontCollection();
//Extracting icon fonts from the WF Fabric.ttf file and inserting into system memory.
Stream fontAsStream = this.GetType().Assembly.GetManifestResourceStream("WindowsFormsApp1.WF Fabric.ttf");
byte[] fontAsByte = new byte[fontAsStream.Length];
fontAsStream.Read(fontAsByte, 0, (int)fontAsStream.Length);
fontAsStream.Close();
IntPtr memPointer = System.Runtime.InteropServices.Marshal.AllocHGlobal(System.Runtime.InteropServices.Marshal.SizeOf(typeof(byte)) * fontAsByte.Length);
System.Runtime.InteropServices.Marshal.Copy(fontAsByte, 0, memPointer, fontAsByte.Length);
pfc.AddMemoryFont(memPointer, fontAsByte.Length);
//Icon font‘s unicode "0xe700" is converted to string and drawn using e.Graphics with WF Fabric set as font family.
string iconChar = char.ConvertFromUtf32(IconFont.LastArrow);
Font iconFont = new Font(pfc.Families[0], 18.5f, FontStyle.Bold);
e.Graphics.DrawString(iconChar, iconFont, new SolidBrush(Color.Orange), new PointF(10, 10));
//Icon font‘s unicode "0xe710" is converted to string and drawn using e.Graphics with WF Fabric set as font family.
iconChar = char.ConvertFromUtf32(IconFont.Plus);
e.Graphics.DrawString(iconChar, iconFont, new SolidBrush(Color.Red), new PointF(40, 40));
//Icon font‘s unicode "0xe720" is converted to string and drawn using e.Graphics with WF Fabric set as font family.
iconChar = char.ConvertFromUtf32(IconFont.Paint);
e.Graphics.DrawString(iconChar, iconFont, new SolidBrush(Color.Green), new PointF(70, 70));
}
}
public static class IconFont
{
//0xe700, 0xe710, 0xe720 - are icon font‘s unicode from the WF Fabric.ttf file.
public static int LastArrow = 0xe700;
public static int Plus = 0xe710;
public static int Paint = 0xe720;
}

下一篇:自定义WPF Popup控件
文章标题:在Essential Studio for WinForms应用程序中使用图标字体
文章链接:http://soscw.com/index.php/essay/52731.html