初谈dango的post提交csrf设置和文件上传
2021-02-08 19:17
YPE html>
标签:原因 spl 是什么 sed cross inpu 表示 它的 com
在django中配置了中间件CsrfViewMiddleWare,每次post请求都post请求的话,都需要在form表单中加入{{ csrf_token }},它的运行原理是
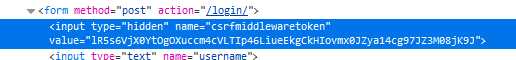
在form表单中生成一个隐藏的input标签

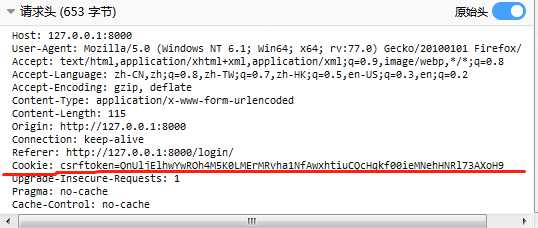
在post的请求头中把csrftoken加入cookie中

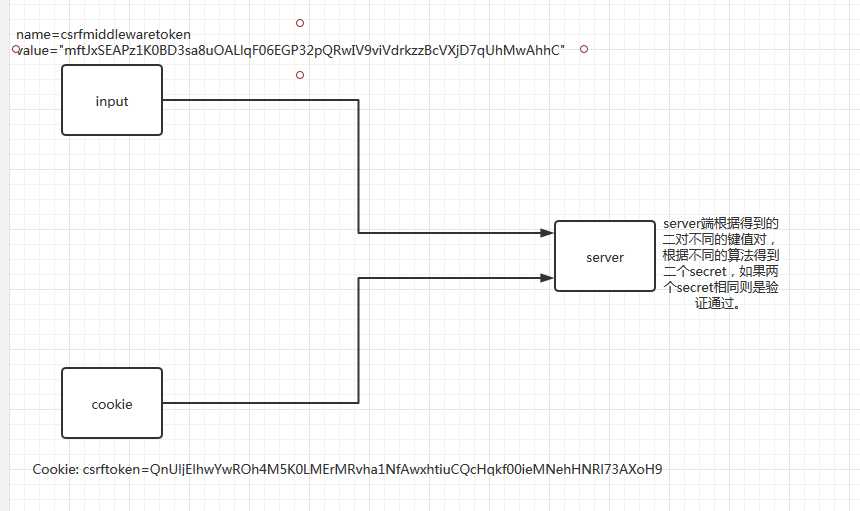
从上图可以看出来,两个键值对都不相同,验证的原理是:

cookie是保存在浏览器本地的获取之后时是不会变化的,而隐藏在form表单中的csrfmiddlewaretoken是每次请求都会发生变化的,但是在server端解出来的secret是一致的就表示csrf验证通过。
post请求使用form表单提交数据比较简单只需要在form中加入{% csrf_token %},POST请求使用Ajax提交时使用 以下的方法
方法1:
通过获取隐藏的input标签中的csrfmiddlewaretoken值放在data发送。


from django.shortcuts import render,HttpResponse from django.http import JsonResponse def index(request): if request.method == ‘GET‘: return render(request,‘login.html‘) else: csrf = request.POST.get(‘csrfmiddlewaretoken‘) return HttpResponse(csrf)


"en">"UTF-8">Title
注意form标签中的{% csrf_token %}不能删除。
方法2:
在Ajaxsetup配置提交,只需在AjaxSetup中配置
$.ajaxSetup({ data: {csrfmiddlewaretoken: ‘{{ csrf_token }}‘}, });


"en"> "UTF-8">Title
方式3:
前端也能操作后端返回的cookies,所获取响应头中的cookies中csrftoken字段的值放在响应头中,操作cookies需要引入jquery.cookie.js插件


"en"> "UTF-8">Title
这个是通过响应中的cookies获取csrftoken字段的值提交的,所以不需要{% csrf_token %}配置
注意在请求头中为键为“X-CSRFToken”
每个Ajax请求都要设置头不方便,可以设置一个通用头信息,就可以不用每次都在Ajax请求的头里面配置了


"en"> "UTF-8">Title
注意,这里如果不配置{% csrf_token %}响应头里面不会有set-cookie,发送post的请求里面也就没有csrftoken的值,但是方式三种且不需要配置{% csrf_token %}不知道是什么原因 。
初谈dango的post提交csrf设置和文件上传
标签:原因 spl 是什么 sed cross inpu 表示 它的 com
原文地址:https://www.cnblogs.com/wuzhibinsuib/p/13069263.html
上一篇:JS之String类
下一篇:js中的词法作用域
文章标题:初谈dango的post提交csrf设置和文件上传
文章链接:http://soscw.com/index.php/essay/52776.html