HTML/CSS switch开关
2021-02-09 08:15
阅读:834
YPE html>
标签:NPU init order input web tab mic htm otto
主要利用了label标签和input type=‘checkbox‘标签

switch1
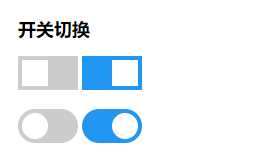
"en">"UTF-8"> "viewport" content="width=device-width, initial-scale=1.0">Document 开关切换

switch2
"en"> "UTF-8"> "viewport" content="width=device-width, initial-scale=1.0">Document class="example-con">默认
class="mui-tab-con clearfix">class="prettyprint lang-html linenums:1"> <label><input class="mui-switch" type="checkbox"> 40664;35748;26410;36873;20013;</label> <label><input class="mui-switch" type="checkbox" checked> 40664;35748;36873;20013;</label>class="example-con">简单的背景过渡效果 switch
加 mui-switch-animbg 类即可
class="mui-tab-con clearfix">class="prettyprint lang-html linenums:1"> <label><input class="mui-switch mui-switch-animbg" type="checkbox"> 40664;35748;26410;36873;20013;</label> <label><input class="mui-switch mui-switch-animbg" type="checkbox" checked> 40664;35748;36873;20013;</label>class="example-con">过渡效果的switch
加 mui-switch-anim 类即可
class="mui-tab-con clearfix">class="prettyprint lang-html linenums:1"> <label><input class="mui-switch mui-switch-anim" type="checkbox"> 40664;35748;26410;36873;20013;</label> <label><input class="mui-switch mui-switch-anim" type="checkbox" checked> 40664;35748;36873;20013;</label>
HTML/CSS switch开关
标签:NPU init order input web tab mic htm otto
原文地址:https://www.cnblogs.com/it-Ren/p/13062999.html
上一篇:1 urllib库(了解)
评论
亲,登录后才可以留言!