HTML - HTML访问图片资源403问题(http referrer)
2021-02-09 08:18
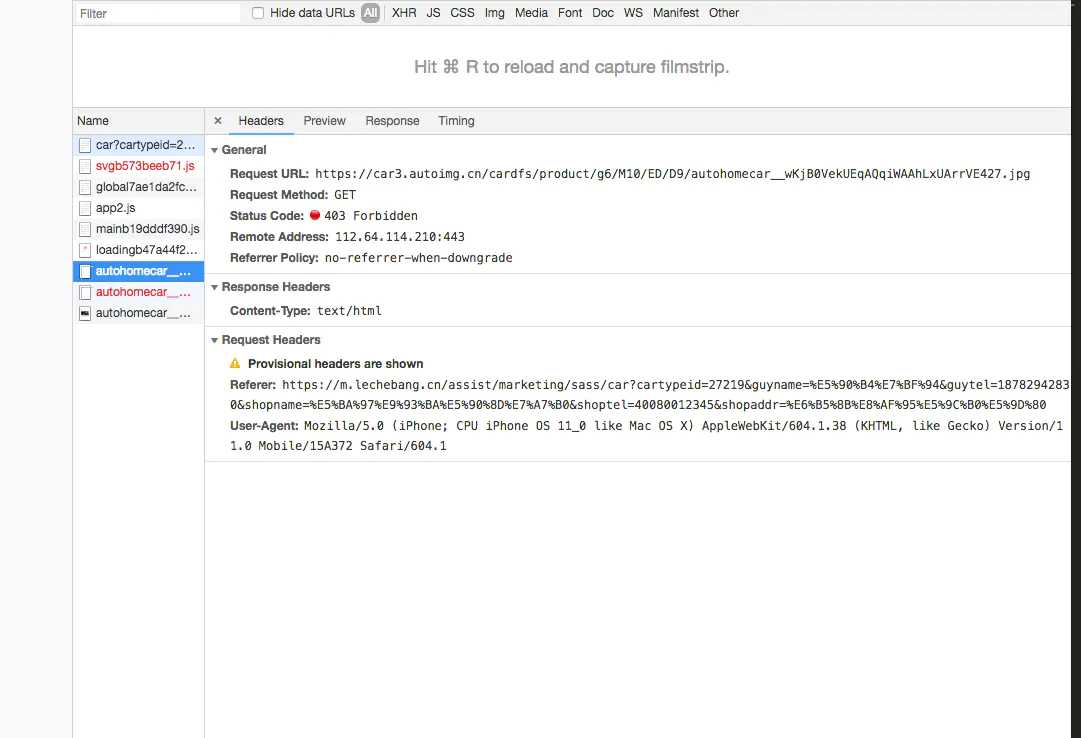
标签:zh-cn downgrade 配置 cat evel loading policy col 如何 之前碰到一个问题,就是html中通过img标签引入一个图片地址,报403。但是这个图片地址直接复制出来在地址栏打开,却是看得到的。 先说下解决方法: 在HTML代码的head中添加一句 http请求体的header中有一个referrer字段,用来表示发起http请求的源地址信息,这个referrer信息是可以省略但是不可修改的,就是说你只能设置是否带上这个referrer信息,不能定制referrer里面的值。 服务器端在拿到这个referrer值后就可以进行相关的处理,比如图片资源,可以通过referrer值判断请求是否来自本站,若不是则返回403或者重定向返回其他信息,从而实现图片的防盗链。上面出现403就是因为,请求的是别人服务器上的资源,但把自己的referrer信息带过去了,被对方服务器拦截返回了403。 在前端可以通过meta来设置referrer policy(来源策略),具体可以设置哪些值以及对应的结果参考这里。所以针对上面的403情况的解决方法,就是把referrer设置成 HTML - HTML访问图片资源403问题(http referrer) 标签:zh-cn downgrade 配置 cat evel loading policy col 如何 原文地址:https://www.cnblogs.com/helios-fz/p/13062147.htmlHTML访问图片资源403问题(http referrer)
转自:https://www.jianshu.com/p/56df73d0d128
前言

即可,后面再说下原理。http请求中的referrer
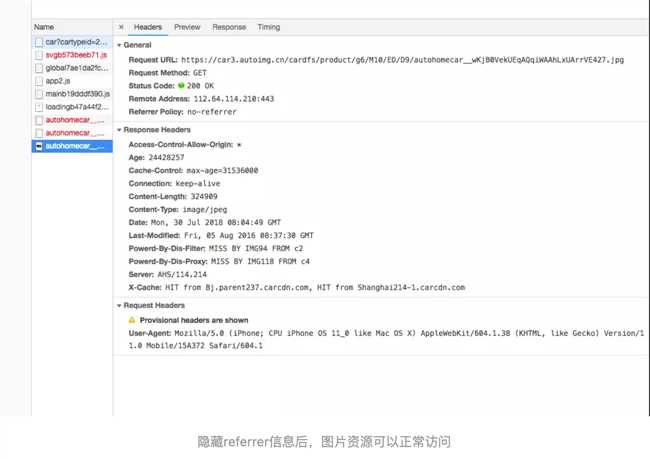
no-referrer,这样发送请求不会带上referrer信息,对方服务器也就无法拦截了。
no-referrer-when-downgrade,就是除了降级请求的情况以外都会带上referrer信息。降级请求是指https协议的地址去请求http协议,所以上面403的情况还有另一种解决方法就是,请求的图片地址换成http协议,自己的地址使用http协议,这样降级请求也不会带上referrer。nginx配置图片防盗链
conf/nginx.conf,在server下面添加如下:location ~* \.(gif|jpg|png|jpeg)$ {
valid_referers none valid.url.com;
if ($invalid_referer) {
return 403;
}
}
valid_referers添加合法的referer地址,加上none,表示没有传referer也是合法的,最后referer不合法的情况返回403。如果想跳其他地址或返回其他图片资源可以这样:rewrite xxx.xxx.com/xxx.jpg。orgin
文章标题:HTML - HTML访问图片资源403问题(http referrer)
文章链接:http://soscw.com/index.php/essay/53019.html