Asp.Net Core中JWT刷新Token解决方案
2021-02-09 17:18
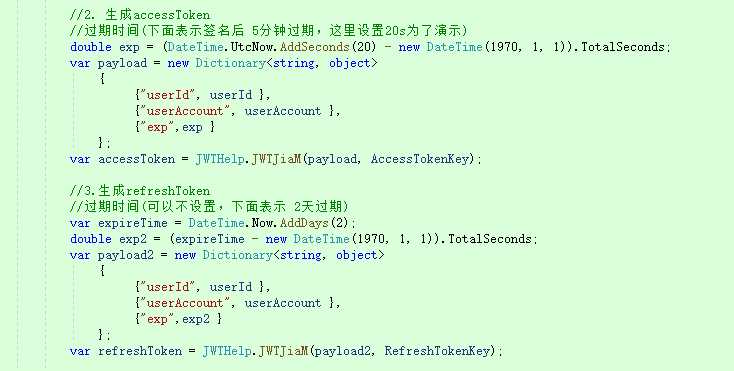
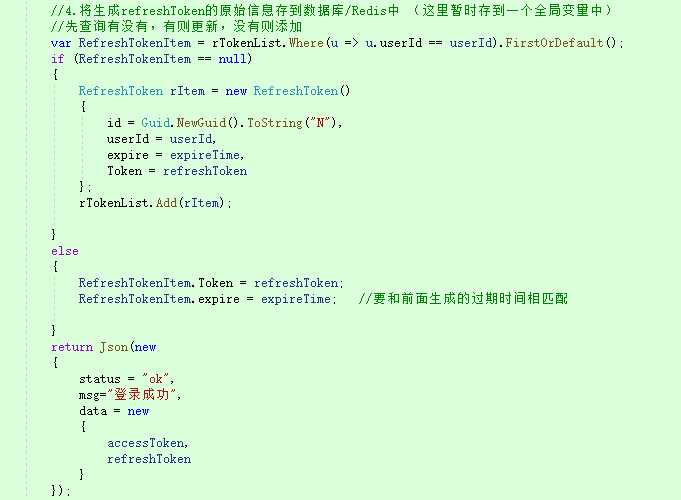
标签:接口 load 直接 服务器 安全性 第一个 upd xhr 前端 原文:https://www.cnblogs.com/yaopengfei/p/12449213.html 一. 前言 1.关于JWT的Token过期问题,到底设置多久过期? (1).有的人设置过期时间很长,比如一个月,甚至更长,等到过期了退回登录页面,重新登录重新获取token,期间登录的时候也是重新获取token,然后过期时间又重置为了1个月。这样一旦token被人截取,就可能被人长期使用,如果你想禁止,只能修改token颁发的密钥,这样就会导致所有token都失效,显然不太可取。 (2).有的人设置比较短,比如10分钟,在使用过程中,一旦过期也是退回登录页面,这样就可能使用过程中经常退回登录页面,体验很不好。 2. 这里介绍一种比较主流的解决方案---双Token机制 (1).访问令牌:accessToken,访问接口是需要携带的,也就是我们之前一直使用的那个,过期时间一般设置比较短,根据实际项目分析,比如:10分钟 (2).刷新令牌:refreshToken,当accessToken过期后,用于获取新的accessToken的时候使用,过期时间一般设置的比较长,比如:7天 3.获取新的accessToken的时候, 为什么还需要传入旧accessToken,只传入refreshToken不行么? 仔细看下面的解决思路,只传入refreshToken也可以,但是传入双Token安全性更高一些。 二. 解决方案 1. 登录请求过来,将userId和userAccount存到payLoad中,设置不同的过期时间,分别生成accessToken和refreshToken,二者的区别密钥不一样,过期时间不一样,然后把 生成refreshToken的相关信息存到对应的表中【id,userId,token,expire】,一个用户对应一条记录(也可以存到Redis中,这里为了测试,存在一个全局变量中), 每次登录的时候,添加或者更新记录,最后将双Token返回给前端,前端存到LocalStorage中。 2. 前端访问GetMsg获取信息接口,表头需要携带accessToken,服务器端通过JwtCheck2过滤器进行校验,验证通过则正常访问,如果不通过返回401和不通过的原因,前端在Error中进行获取,这里区分造成401的原因。 3. 如果是表头为空、校验错误等等,则直接提示请求非法,返回登录页。 4. 如果捕获的是expired即过期,则调用GetTokenAgain(func)方法,即重新获取accessToken和refreshToken,这里func代表传递进来一个方法名,以便调用成功后重新调用原方法,实现无缝刷新; 向服务器端传递 双Token, 服务器端的验证逻辑如下: (1). 先通过纯代码校验refreshToken的物理合法性,如果非法,前端直接报错,返回到登录页面。 (2). 从accessToken中解析出来userId等其它数据(即使accessToken已经过期,依旧可以解析出来) (3). 拿着userId、refreshToken、当前时间去RefreshToken表中查数据,如果查不到,直接返回前端保存,返回到登录页面。 (4). 如果能查到,重新生成 accessToken和refreshToken,并写入RefreshToken表 (5). 向前端返回双token,前端进行覆盖存储,然后自动调用原方法,携带新的accessToken,进行访问,从而实现无缝刷新token的问题。 PS:以上方案,适用于单个页面发送单个ajax请求,如果是多个请求,有顺序的发送,比如第一个发送完,然后再发送第二个,这种场景是没问题的。 但是,特殊情况如果一个页面多个ajax并行的过来了,如果其中有一个accessToken过期了,那么它会走更新token的机制,这时候refreshToken和accessToken都更新了(数据库中refreshToken也更新了),会导致刚才同时进来的其它ajax的refreshToken验证不过,从而无法刷新双token。 针对这种特殊情况,作为取舍,更新accessToken的方法中,不更新refreshToken, 那么refreshToken过期,本来也是要进入 登录页的,所以针对这类情况,这种取舍也无可厚非。 Asp.Net Core中JWT刷新Token解决方案 标签:接口 load 直接 服务器 安全性 第一个 upd xhr 前端 原文地址:https://www.cnblogs.com/xbzhu/p/13056290.html



1 //获取信息接口
2 function GetMsg() {
3 var accessToken = window.localStorage.getItem("accessToken");
4 $.ajax({
5 url: "/Home/GetMsg",
6 type: "Post",
7 data: {},
8 datatype: "json",
9 beforeSend: function (xhr) {
10 xhr.setRequestHeader("Authorization", "Bearer " + accessToken);
11 },
12 success: function (data) {
13 if (data.status == "ok") {
14 alert(data.msg);
15 } else {
16 alert(data.msg);
17 }
18 },
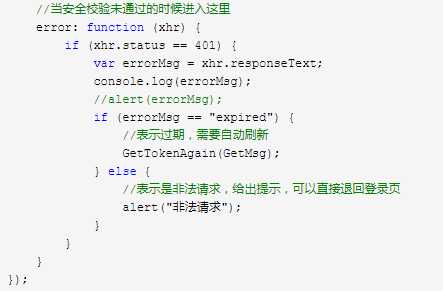
19 //当安全校验未通过的时候进入这里
20 error: function (xhr) {
21 if (xhr.status == 401) {
22 var errorMsg = xhr.responseText;
23 console.log(errorMsg);
24 //alert(errorMsg);
25 if (errorMsg == "expired") {
26 //表示过期,需要自动刷新
27 GetTokenAgain(GetMsg);
28 } else {
29 //表示是非法请求,给出提示,可以直接退回登录页
30 alert("非法请求");
31 }
32 }
33 }
34 });
35 }





1 //重新获取访问令牌和刷新令牌
2 function GetTokenAgain(func) {
3 var model = {
4 accessToken: window.localStorage.getItem("accessToken"),
5 refreshToken: window.localStorage.getItem("refreshToken")
6 };
7 $.ajax({
8 url: ‘/Home/UpdateAccessToken‘,
9 type: "POST",
10 dataType: "json",
11 data: model,
12 success: function (data) {
13 if (data.status == "error") {
14 debugger;
15 // 表示重新获取令牌失败,可以退回登录页
16 alert("重新获取令牌失败");
17
18 } else {
19 window.localStorage.setItem("accessToken", data.data.accessToken);
20 window.localStorage.setItem("refreshToken", data.data.refreshToken);
21 func();
22 }
23 }
24 });


文章标题:Asp.Net Core中JWT刷新Token解决方案
文章链接:http://soscw.com/index.php/essay/53188.html