jQuery Mobile 表单选择菜单
2021-02-09 20:15
阅读:698
jQuery Mobile 选择菜单
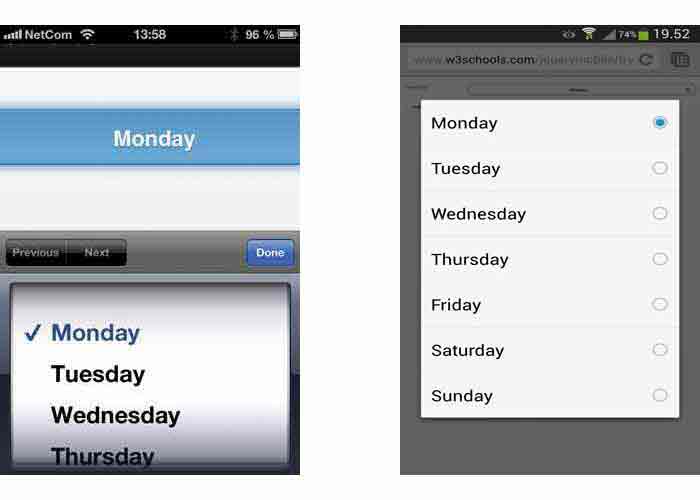
Iphone 上的选择菜单:
Android/SGS4 设备上的选择菜单:

实例
尝试一下 »
提示:如果您有一个带有相关选项的很长的列表,请在
实例
尝试一下 »
自定义选择菜单
本页顶部的图像,演示了移动平台上如何使用它们的方式展示一个选择菜单。
如果您想要让选择菜单在所有的移动设备上都显示相同,请使用 jQuery 自带的自定义选择菜单,data-native-menu="false" 属性:
实例
尝试一下 »
多个选择
如需在选择菜单中选择多个选项,请在
实例
尝试一下 »
更多实例
使用 data-role="controlgroup"
如何组合一个或多个选择菜单。
使用 data-type="horizontal"
如何水平组合选择菜单。
预选中选项
如何预选中一个选项。
使用 data-type="mini"
如何缩小选项菜单
弹窗选项
如何创建一个弹窗选项菜单。
可折叠表单
如何创建可折叠表单
修改默认选择项图标
如何修改选项菜单图标 (默认为 "arrow-d").
修改图标位置
如何修改图标显示的位置 (默认向右)。
上一篇:js实现继承的方式
下一篇:jQuery Mobile 主题
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:jQuery Mobile 表单选择菜单
文章链接:http://soscw.com/index.php/essay/53238.html
文章标题:jQuery Mobile 表单选择菜单
文章链接:http://soscw.com/index.php/essay/53238.html
评论
亲,登录后才可以留言!