JQuery
2021-02-09 23:19
YPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
标签:响应 html document str otc xxx java ide text
JQuery
参考视频:https://www.bilibili.com/video/BV1JJ41177di?p=26
一、JQuery是什么
-
JQuery库,里面存在大量的Javascript函数
-
JQuery文档:https://jquery.cuishifeng.cn/source.html
二、引入JQuery
-
方一:
-
官网下载第二个

-
导入项目

-
jsp页面
$Title$ -
-
方二:
-
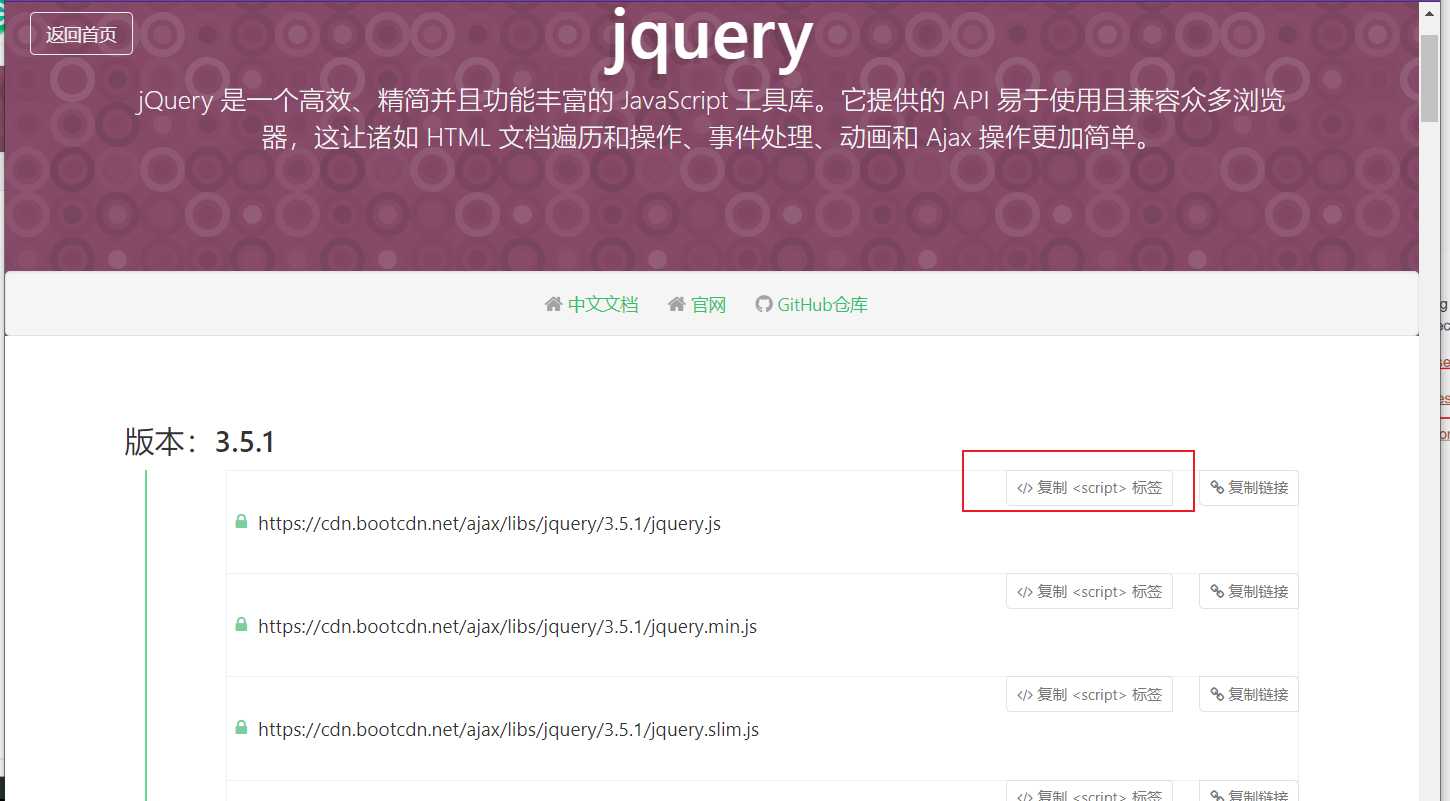
百度CDN JQuery
随便选个,复制
标签,放到标签内
$Title$ -
三、公式
-
$(‘选择器‘).action()选择器就是css的选择器
用单引号
-
例子
$Title$ 点我
四、选择器
-
可查看工具网站
-
基本
五、事件
-
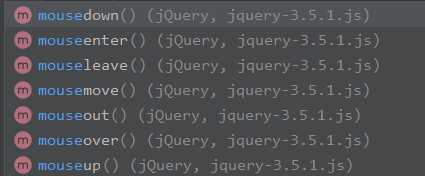
鼠标事件

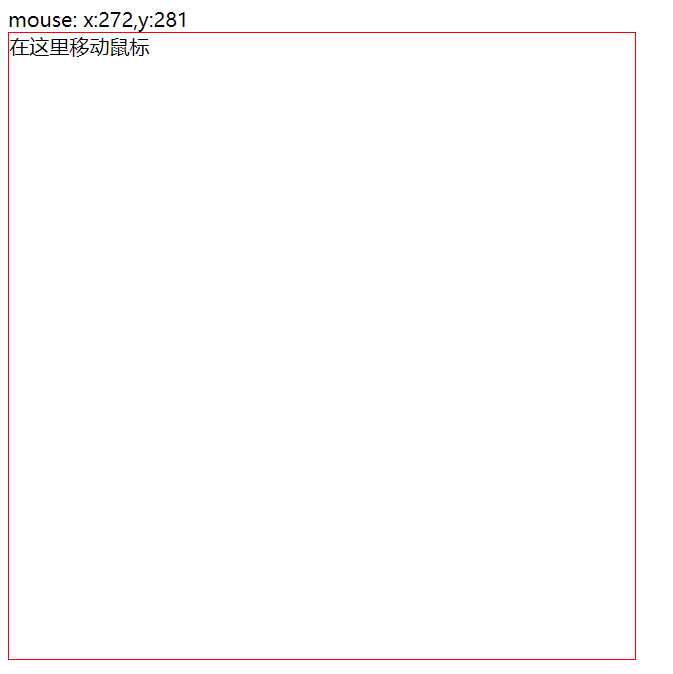
- 例子
Title mouse:在这里移动鼠标
六、操作文本
-
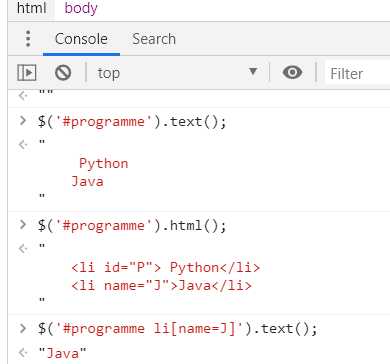
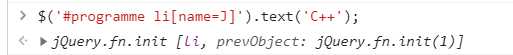
节点文本操作
- Python
- Java



-
css操作
$(‘#programme li[name=J]‘).css({"color":"red","background-color":"yellow"});
-
元素的显示和隐藏
- 本质
display:none
$(‘#programme li[name=J]‘).hide();//隐藏 $(‘#programme li[name=J]‘).show();//显示 - 本质
七、未来ajax
$(‘#xxx‘).ajax()
$.ajax({ url: "test.html", context: document.body, success: function(){
$(this).addClass("done");
}});
JQuery
标签:响应 html document str otc xxx java ide text
原文地址:https://www.cnblogs.com/musecho/p/13054565.html