如何制作图标字体(如何将svg转换为css可用的图标字体)
2021-02-10 02:15
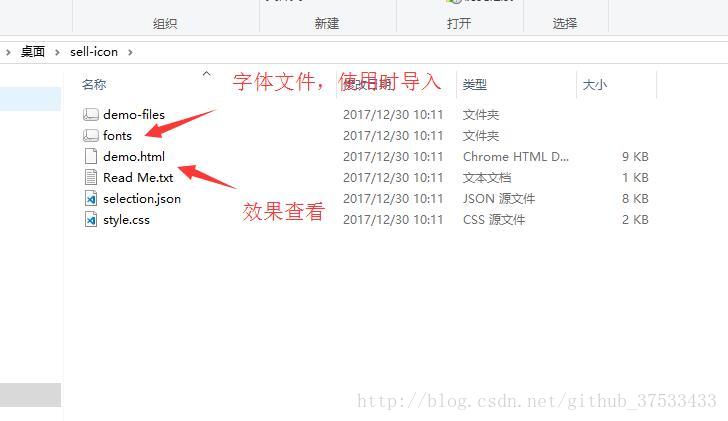
标签:ast 一个 Fix 开发 term prism 右上角 选项 text 转自: 如何制作图标字体(如何将svg转换为css可用的图标字体) 8.在项目中导入font字体文件后于css中使用时设置具体class即可 如何制作图标字体(如何将svg转换为css可用的图标字体) 标签:ast 一个 Fix 开发 term prism 右上角 选项 text 原文地址:https://www.cnblogs.com/jeacy/p/13054552.html具体描述
具体操作

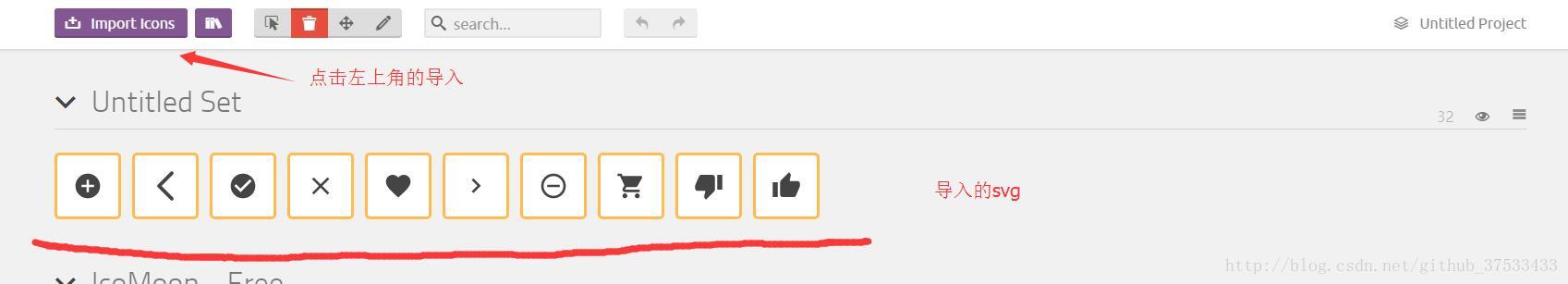
3. 点击左上角的import Icon导入需要转换的svg图片
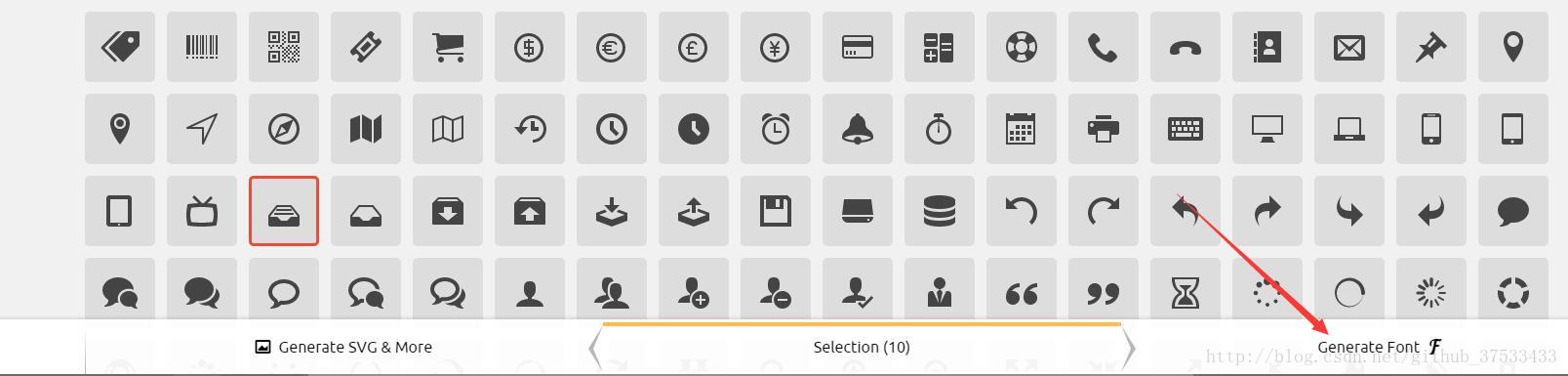
4. 点击右下角的Generate Font生成字体
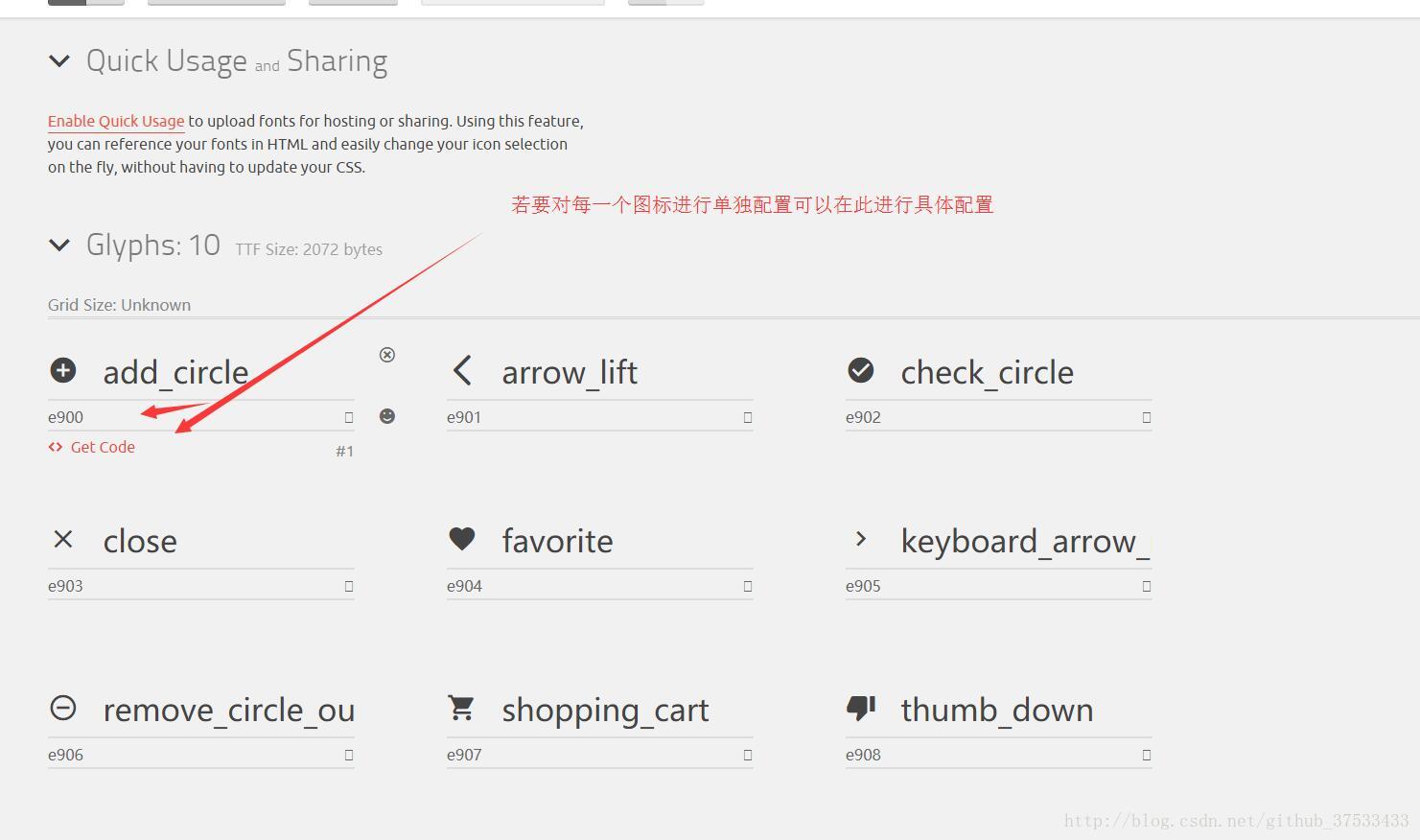
5. 单独配置具体项目(可选)
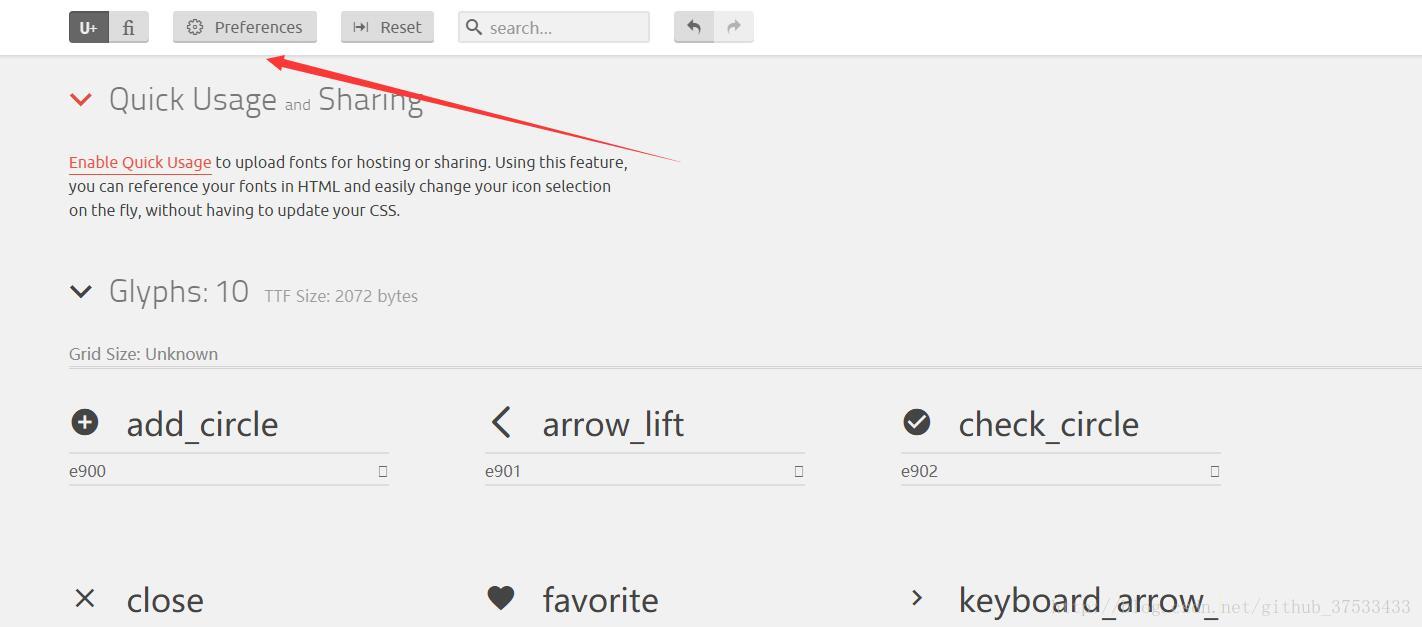
6. 也可以在左上角的首选项进行输出具体设置(可选)
7. 点击右下角的download下载,可以得到一个压缩包
上一篇:线程池任务太多如何拒绝
文章标题:如何制作图标字体(如何将svg转换为css可用的图标字体)
文章链接:http://soscw.com/index.php/essay/53355.html