CSS之布局篇
2021-02-10 05:17
YPE html>
标签:相对 包含 网页 play start 不能 float 传统 决定
一.元素显示模式
1.概念
元素显示模式就是元素(标签)以什么方式进行显示。
2.分类
分为块元素和行内元素
3.块元素
常见的块元素 特点 : 常见行内元素: 注意点: 同时具有块元素和行元素的特点,例如: 1.和相邻的行内元素(行内块元素)在一行上,他们之间会有空白间隙,一行可以显示多行行内块元素。 转换为块元素 转换为行内元素 转换为行内块元素 demo: 用css来摆放盒子,把盒子摆放到相应的位置。 标准流就是按照规定好默认方式排列。(最基本的布局方式) 作用: 语法: 属性值 如果多个盒子都设置了浮动,则它们会在一行内显示,并且顶端对齐排列。 注: 5.一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他的盒子也因该浮动,以防止引起问题 由于父级元素在很多情况下不好设置高度,子盒子浮动不占有位置,最后父级元素高度为0时,就会影响下面的标准流盒子。(父级没高度 子盒子浮动了,不占有位置, 影响下面布局) 消除浮动元素的影响,让子盒子浮动以后,父级盒子,也能检测到子盒子的高度,从而撑开父级盒子。 闭合浮动,只让浮动在父盒子内部影响,不影响父盒子外面的盒子。 额外标法是指在最后一个浮动元素末尾添加一个空的块标签。 demo 优点 : 优点: 代码简洁 缺点: 内容增多时候容易造成不会自动换行导致内容背隐藏掉,无法显示需要溢出的元素。 双伪元素法,也是给父级元素添加 1.浮动可以让多个块级盒子没有间隙的在一行排列显示,经常用于横向排列盒子。 相对定位(relative) 特点 : 移动位置的时候是参照自己原来的位置的 不脱标,继续保留原来的位置。 变化后 特点 : 1.移动位置的时候是参照父级的位置 2.如果没有父元素或者父元素没有定位,则以浏览器来定位(Document文档)。 3如果父级元素有多个,并且都有定位(相对,绝对,固定定位),则以最近一个父级元素来定位。 4.绝对定位不会占有原先的位置(脱标) 变化后 变化后 原因: 上个demo用到的就是子绝父相 固定定位 注意点: 请尽情吩咐妲己,主人 请尽情吩咐妲己,主人 请尽情吩咐妲己,主人 请尽情吩咐妲己,主人 请尽情吩咐妲己,主人 请尽情吩咐妲己,主人 请尽情吩咐妲己,主人 请尽情吩咐妲己,主人 请尽情吩咐妲己,主人 请尽情吩咐妲己,主人 请尽情吩咐妲己,主人 请尽情吩咐妲己,主人 请尽情吩咐妲己,主人 请尽情吩咐妲己,主人 请尽情吩咐妲己,主人 请尽情吩咐妲己,主人 请尽情吩咐妲己,主人 请尽情吩咐妲己,主人 请尽情吩咐妲己,主人 请尽情吩咐妲己,主人 请尽情吩咐妲己,主人 请尽情吩咐妲己,主人 请尽情吩咐妲己,主人 请尽情吩咐妲己,主人 请尽情吩咐妲己,主人 请尽情吩咐妲己,主人 请尽情吩咐妲己,主人 请尽情吩咐妲己,主人 请尽情吩咐妲己,主人 请尽情吩咐妲己,主人 注意点: 注: 更改过后 效果对比 *注 默认叠放顺序,是按照原本的标准流来叠放(后来者居上),想要改变顺序,可以通过z-index来改变。 1.绝对定位和固定定位也和浮动类似: 浮动元素,绝对定位(固定定位)元素都不会触发外边距合并的问题。 绝对定位(固定定位)会完全压住下面标准流的所有的内容。 CSS之布局篇 标签:相对 包含 网页 play start 不能 float 传统 决定 原文地址:https://www.cnblogs.com/lc-snail/p/13053919.html~
等。
1.独占一行
2.高度,宽度,行边距,都可以控制
3.宽度默认是容器(父级)宽度的100%
4.是一个容器及盒子,里面可以放行内或者块级元素。
注意点 :
文字类的元素内不能包含块级元素,比如:,~
4.行内元素(内联元素)
等
特点:
标签里面不能再放链接
特殊情况下里面可以放块级元素,但是需要块级模式5.行内块元素
。
特点 :
2.默认宽度就是它本身内容的宽度
3.高度,行高,内外边距可以控制6.显示模式的转换
display: block;
display: inline;
display: inline-block;
span {
width: 100px;
height: 30px;
display: block
}
二.浮动
1.网页布局的本质
三种传统的布局方式: 标准流,浮动和定位。2.标准流
(1)块级元素会独占一行,从上向下顺序排列。(div hr p h1~h6 ul ol dl form table)
(2)行内元素会按照顺序,从左到右顺序排列,碰到父级元素边缘自动换行。(span a i em等)3.浮动
改变元素标签的排列方式。最典型的运用让多个块级元素一行内排列显示。选择器 { float: 属性值;
}
属性值
作用
none
元素不浮动(默认)
left
左浮动
right
右浮动
4.浮动特性
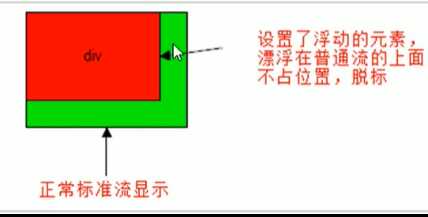
(1)脱标

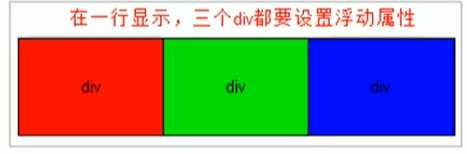
(2)浮动元素在一行显示

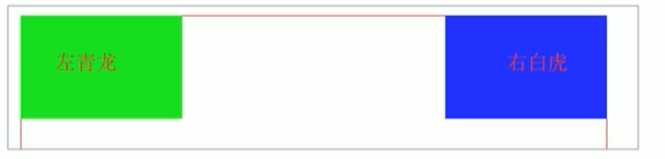
(3)左浮动和右浮动


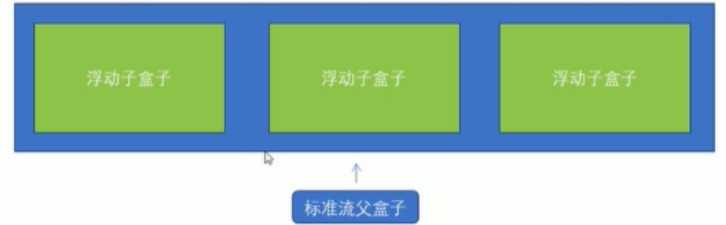
6.浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。5.清除浮动
(1)原因
(2) 本质
(3)策略
6.清除浮动的方法
(1)额外标签法(隔墙法)
选择器 { clear: 属性值}
属性值: left right both
通俗易懂,书写方便
缺点 :
添加许多无意义的标签,结构化较差。(2)父级添加overflow
overflow: hidden
(3伪元素法
:after 方式是额外标签法的升级版 。也是给父级元素添加.clearfix:afterr {
content: "";
display: block;
height: 0;
clear: bloth;
visibility: hidden;
}
.clearfix { /*IE6,7专有 */
*zoom: 1;
}
(4)双伪元素法
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom: 1;
}
三.定位
1.定位与浮动对比
2.定位则是可以让盒子自由的在某个盒子内移动或者在固定在屏幕中某个位置,并且可以压住其他盒子。2.定位组成
定位 = 定位模式 + 边偏移
(1边偏移
属性
示例
描述
top
top: 80px
顶端偏移(距离顶端的距离)
bottom
bottom:80px
底部偏移(距离底端的距离)
left
left: 80px
左偏移(距离左端端的距离)
right
right: 80px
右偏移(距离右端的距离)
(2)定位的模式(position)
值
语义
static
静态定位
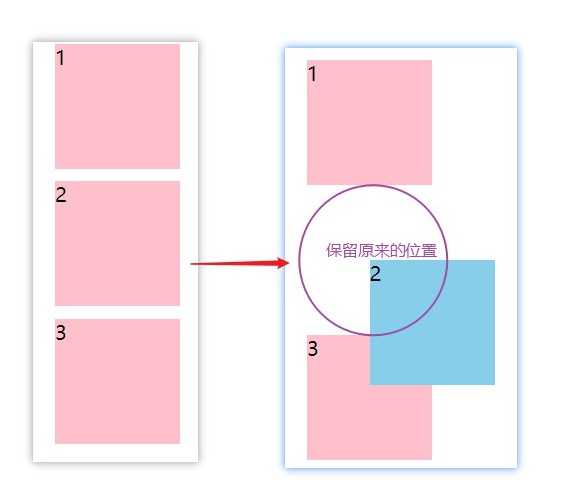
relative
相对定位
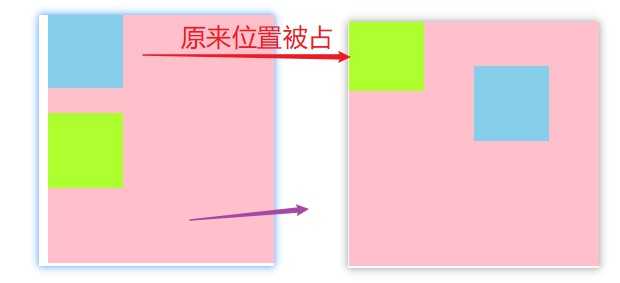
absolute
绝对定位
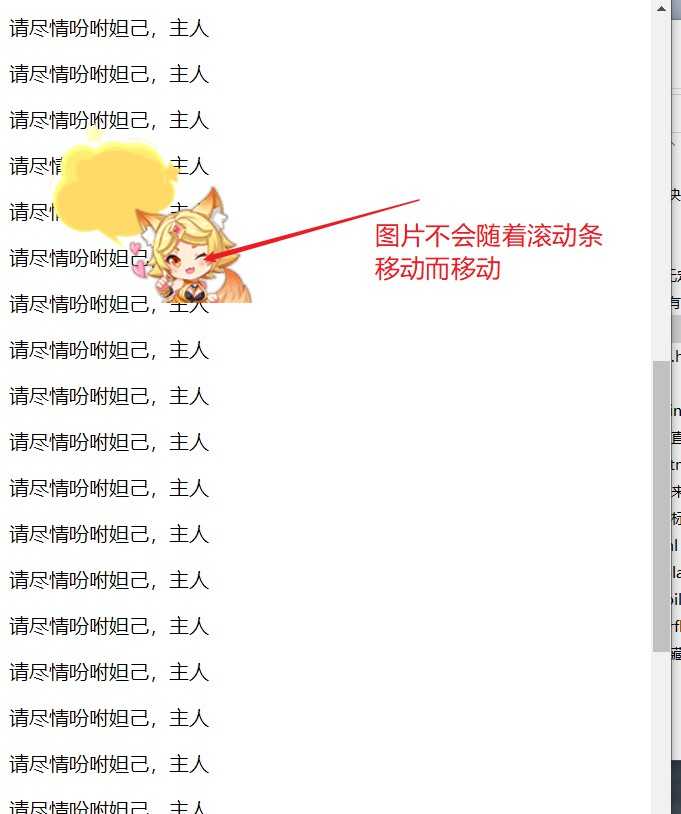
fixed
固定定位
sticky
粘性定位
静态定位(无定位)
选择器 {
position: static;
}
/*静态定位按照标准流摆放位置,它没有边偏移*/
选择器 {
position: relative;
边偏移: 值;
}
变化前
/*变化后给position加上*/
position: relative;
top: 50px;
left: 50p/*

绝对定位(absolute)
选择器 {
position : absolute
边偏移: 值;
}
/*给.father添加*/
position: relative;
/*给.son添加*/
position: absolute;
top: 20px;
right: 20px;

组合运用——子绝父相
父级盒子需要占有位置(相对定位),子盒子不需要占有位置需要在父级盒子里面移动,所以是绝对定位。
注
如果父级盒子不需要占有位置,子绝父绝也可能会遇到。选择器 {
position: fixed;
边偏移:值;
}
1.固定定位是以浏览器的可视窗口为参照点移动元素,和父级元素没有关系。
2.固定定位不占有位置(脱标)


粘性定位
选择器:{
position: sticky;
边偏移: 值;
}

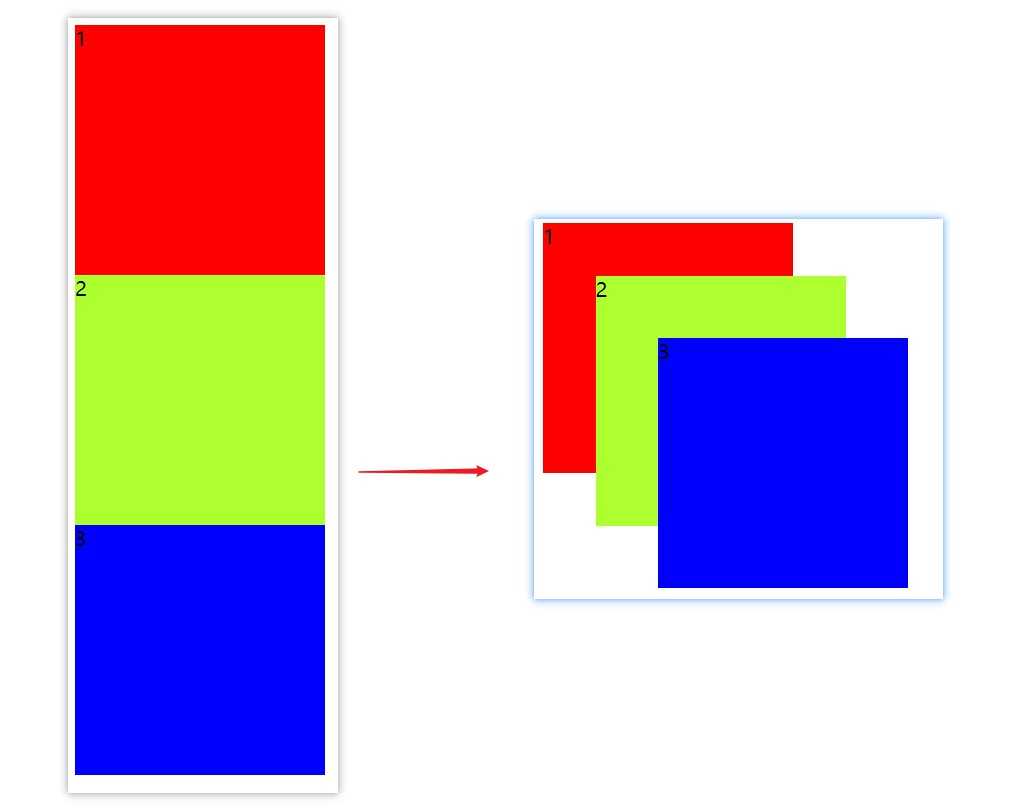
3.定位的叠放顺序
选择器: { z-index: 1;}
1.数值可以是正整数,复数或者0,默认是auto,数值越大,盒子越靠上

4.定位的拓展
(1)定位的特殊性
2.行内元素添加了绝对或者固定定位也可以直接设置高度和宽度
3.块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。(2)脱标的盒子不会触发外边距塌陷
(3)定位和浮动
浮动只会压住下面的盒子,但是不会压住标准流盒子里面的文字和图片。
上一篇:Ajax七
下一篇:css的文字颜色渐变