CSS浮动其实很简单
2021-02-10 11:16
YPE html>
其实CSS浮动原理就三句话,不像网上的某些文章说的天花乱坠!
- 浮动必会脱离文档流
- 浮动会失去块级作用
- 浮动只在自己所在位置那行向左或者向右浮动
请仔细理解上面这三句话,下面我们来验证。
实验1. 最基本测验:
css浮动
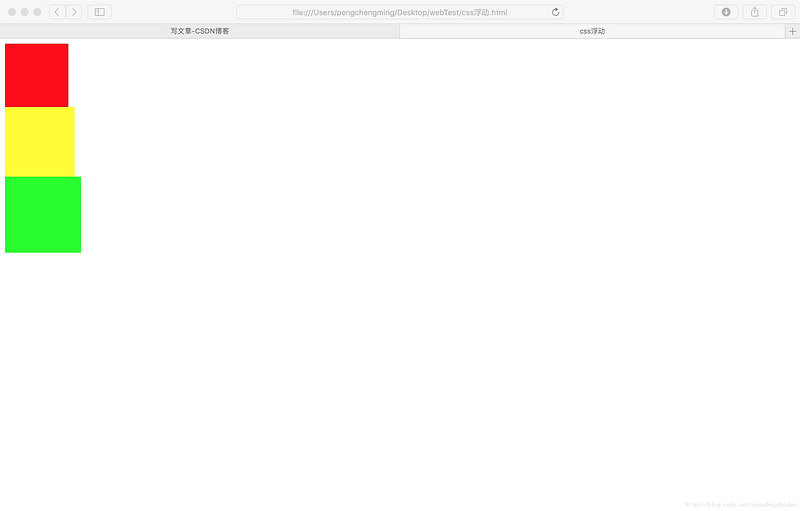
实验1对应结果:

实验1结果分析:
因为div为块标签,而且处于同一文档流当中,固会向下排列。
实验2 我让div1、div2、div3全部浮动
css浮动
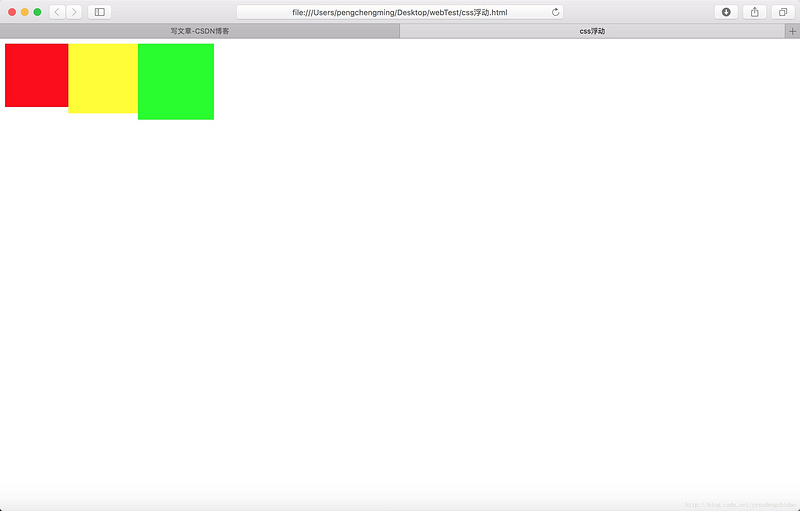
实验2对应结果:

实验2结果分析:
因为div1、div2、div3都添加了浮动属性,所以会失去块级作用,所以他们会排列在第一行,并且是在标准文档流之上。因为浮动只能在自己所在位置那行向左或者向右浮动,又因为浮动都在标准文档流之上,所以会依次排列。
实验3 我让div1浮动,div2不浮动,div3浮动
css浮动
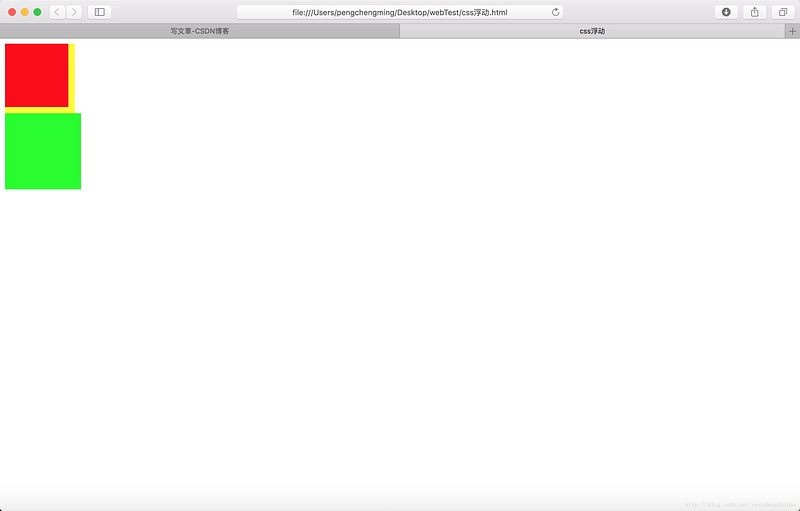
实验3结果:

实验3结果分析:
div1浮动,所以div1失去块级作用,并且脱离标准文档流,因此div1在第一行。
div2不浮动,因为div1浮动了,脱离了标准文档流,所以div2会在第一行的位置,并且在div1的下面。
div3浮动,因为div2不浮动,仍然是块级作用域,所以div3不可能跑到第一行去了,只能在第二行位置,因为浮动只能在自己所在行的位置向左或向右浮动,所以div3在第二行,并且脱离文档流。
实验4 div1左浮动,div2右浮动,div3左浮动
css浮动
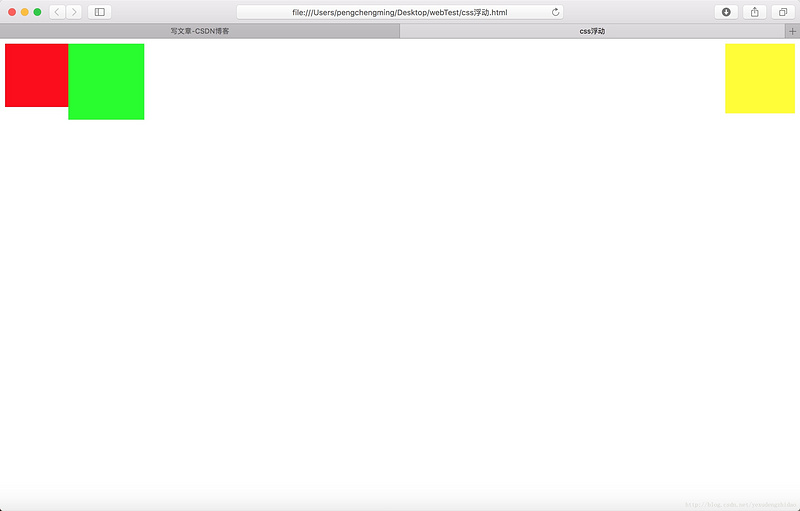
实验4结果:

实验4结果分析:
div1左浮动,所以div1失去块级作用,并且脱离标准文档流,因此div1在第一行最左边。
div2右浮动,所以div2失去块级作用,并且脱离标准文档流,又因为div1失去了块级作用,所以div2在第一行最右边。
div3左浮动,所以div3失去块级作用,并且脱离标准文档流,因为div1、div2都浮动了,所以div3会占到第一行的位置的下面,因为div3也具有浮动,而且左浮动,所以会在div1的右边位置。
清除浮动
清除浮动包括清除左浮动、清除右浮动、清除左右浮动
clear: left 让该标签的左边不能有其他标签,如果有,则他会跑到下一行
clear: right 让该标签的右边不能有其他标签,如果有,则他会跑到下一行
clear: both 让该标签的左右均不能有其他标签,如果有,则他会跑到下一行