1.安装
全局安装json-server:
npm install -g json-server如果是linux系统或者mac系统,需要在前面加sudo进行全局安装,然后输入密文密码就可以了。
sudo npm install -g json-server2.测试
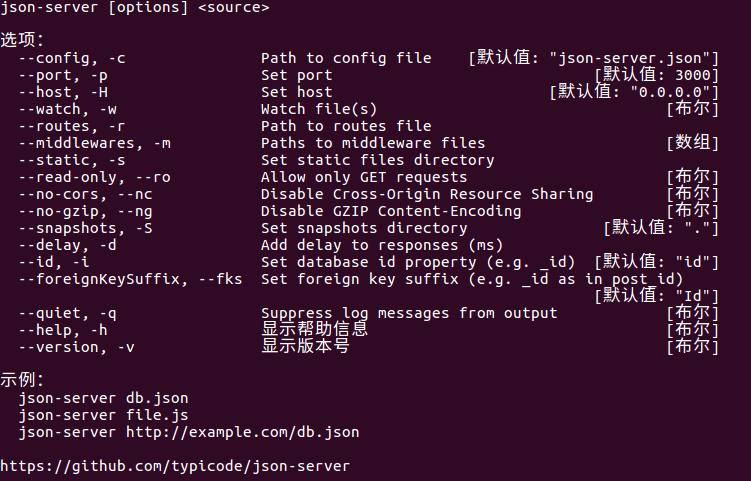
json-server -h //测试命令如果出现下面内容,表明安装成功!

3.新建一个文件夹,比如在桌面新建文件夹JSONSERVER.然后cd JSONSERVER.进入文件夹中.
4.初始化项目
通过下面两个命令中任意一个对其进行初始化,完成后文件夹中就会出现package.json文件.
//第一种方法
npm init
//第二种方法
npm init --yes 5.安装依赖模块
npm install json-server --save6.修改配置文件
打开package.json文件,将scripts进行修改,如下:
"scripts": {
"json:server": "json-server --watch db.json"
},7.新建json文件
上面是db.json,所以也新建db.json文件,然后写入json数据.
{
"users": [
{
"name": "tt",
"phone": "123456789",
"email": "111@qq.com",
"age": "20",
"id": 1,
"companyId": 1
},
{
"name": "dede",
"phone": "123456789",
"email": "222@qq.com",
"age": "30",
"id": 2,
"companyId": 2
},
{
"name": "wf",
"phone": "123456789",
"email": "333@qq.com",
"age": "23",
"id": 3,
"companyId": 3
},
{
"name": "mj",
"phone": "123456789",
"email": "444@qq.com",
"age": "45",
"id": 4,
"companyId": 3
}
],
"companies": [
{
"id": 1,
"name": "Apple",
"description": "Apple lalala!"
},
{
"id": 2,
"name": "Microsoft",
"description": "Microsoft lalala!"
},
{
"id": 3,
"name": "Google",
"description": "Google lalala!"
}
]
}8.运行
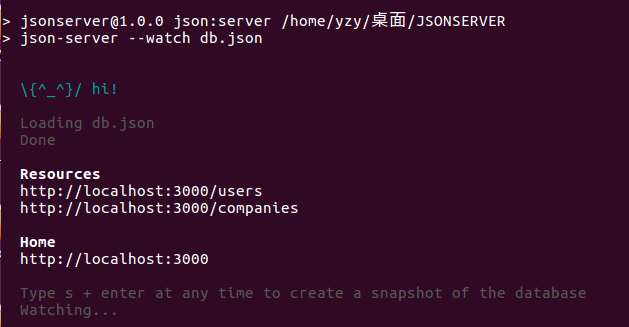
npm run json:server使用命令运行,其实就是在运行json-server --watch db.json.会提供一个端口为3000的地址,查看页面,加载完之后,就可以看到相关内容了。如果有报错,可以试一下:
sudo npm run json:server
9.番外
到8,已经完成了基本的使用,如果想把一个接口中的数据拿过来,可以在package.json文件中进行修改:
"scripts": {
"json:server": "json-server --watch db.json"
"json:server:remote":"json-server http://jsonplaceholder.typicode.com/db"
},然后重新npm run json:server:remote就可以了。
10.查看相关内容
// 获取所有用户信息
http://localhost:3000/users
// 获取id为1的用户信息
http://localhost:3000/users/1
// 获取公司的所有信息
http://localhost:3000/companies
// 获取单个公司的信息
http://localhost:3000/companies/1
// 获取所有公司id为3的用户
http://localhost:3000/companies/3/users
// 根据公司名字获取信息
http://localhost:3000/companies?name=Microsoft
// 根据多个名字获取公司信息
http://localhost:3000/companies?name=Microsoft&name=Apple
// 获取一页中只有两条数据
http://localhost:3000/companies?_page=1&_limit=2
// 升序排序 asc升序 desc降序
http://localhost:3000/companies?_sort=name&_order=asc
// 获取年龄30及以上的
http://localhost:3000/users?age_gte=30
// 获取年龄在30到40之间
http://localhost:3000/users?age_gte=30&age_lte=40
// 搜索用户信息
http://localhost:3000/users?q=h h指的是查询的首字母如上,就完成了json-server的简单搭建。如果学习vue和json-server的配合使用请稍后看"vue+json-server实现后台管理系统"。如果觉得对你有帮助,请给博主点个赞!谢谢支持!