前端如何让网页打印时每一页都有固定的头部,且在达到固定高度时自动分页
2021-02-10 17:18
阅读:593
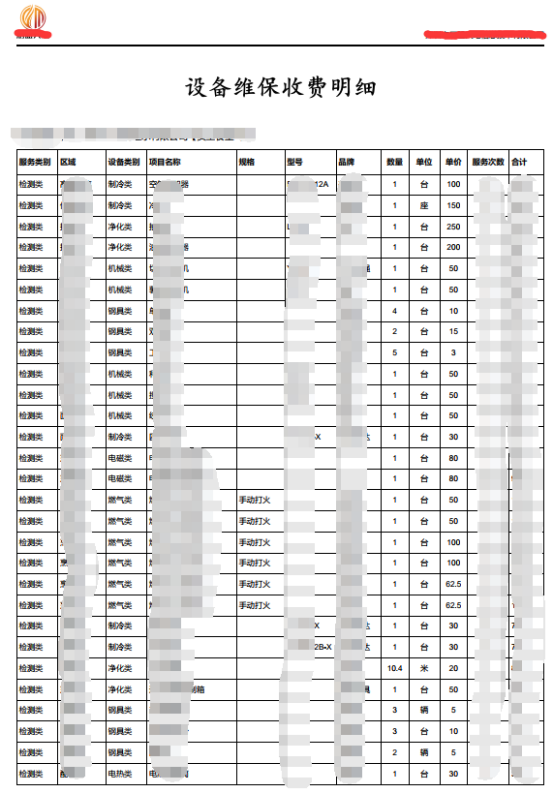
页面效果:
第一页

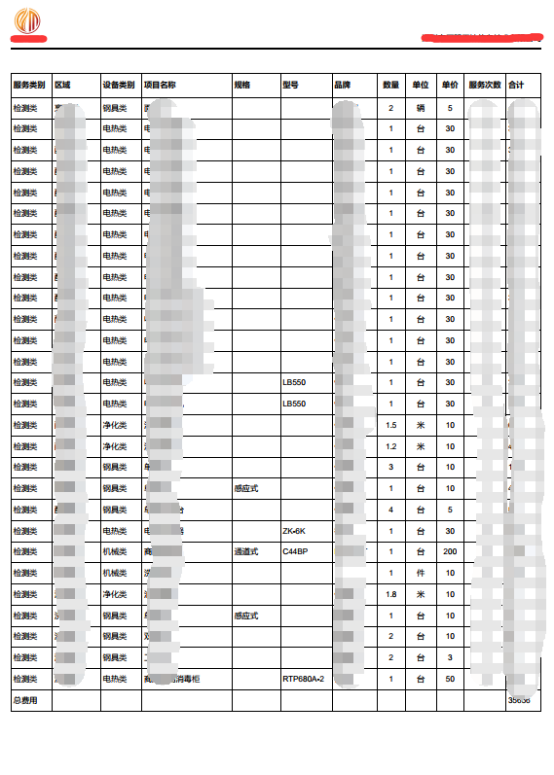
第N页

业务需求:
1.网页点击打印时,打印渲染的页面每一页的头部都要有公司logo;
2.而且分页时不能让某一行的表格断开(必须在达到固定高度时让页面自动分页);
为了实现上述需求,过程可谓心塞
我首先尝试着让每一页的头部都能打印出相同的东西,
本来想偷个懒,借助浏览器自带的打印设置功能,却发现行不通行不通
谷歌虽然也有设置页眉页脚的功能,但是它有自己固定的格式,根本设置不了自己想要的内容页眉
页脚
谷歌不行,我还是不死心,就是想用现成的东西来实现,所以呢
我又去尝试火狐,惊喜不,火狐可以设置页眉页脚,然而
并没有什么*用,又加不进去logo,然后呢
我肯定又去试了一下IE(哼哼,还是不行,我就不截图演示了)
好吧,我终于有一点点死心了,还是我自己来搞吧,接着就是各种百度,找方法,看别人的代码。
中间尝试过这种方法:https://codeday.me/bug/20170302/3239.html


这种方法是我当时能找到的我觉得最需求的方法,但是它有一个让人无法容忍的缺点,
打印渲染时,每一页的头部会和内容重合在一起,这显然是不行的!
所以最后还是得重新研究其他方法:
最后达成目的的思路是:
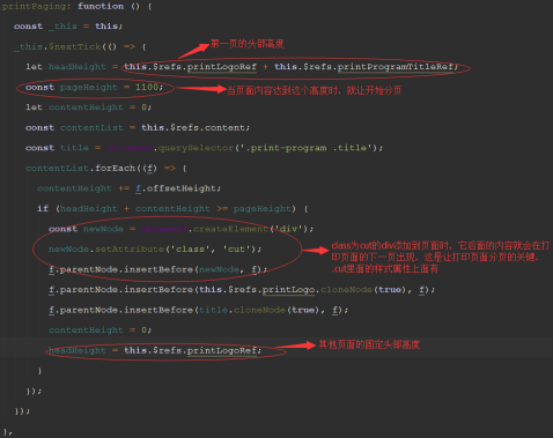
1.首先在页面布局的时候,去获取每一行表格内容的高度相加再加上其他固定部分的高度,
如果超过某个高度(这个高度大致等于打印时页面的高度)就添加你想要的头部html结构
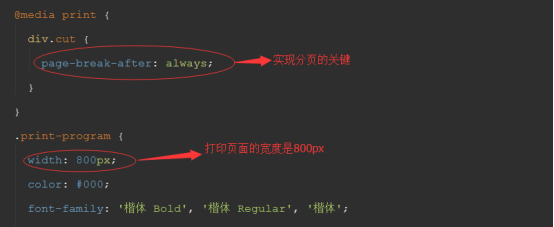
2.在这个高度到达时,就让打印页面自动分页,这个可以通过
page-break-before:always这个css属性来实现
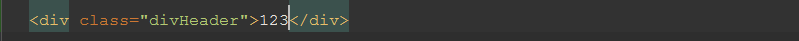
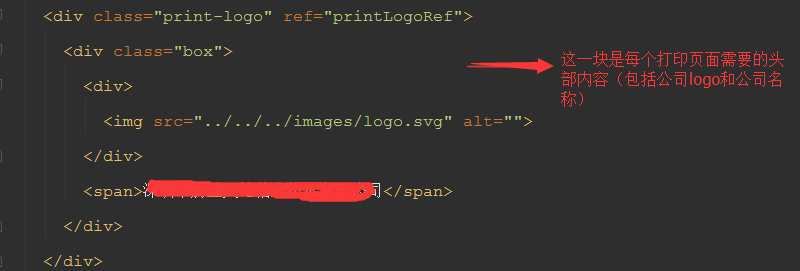
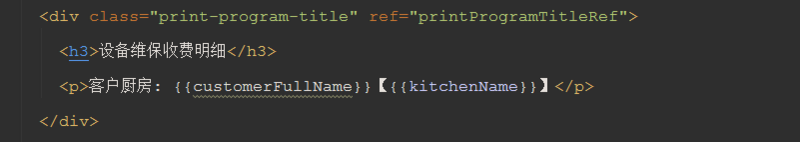
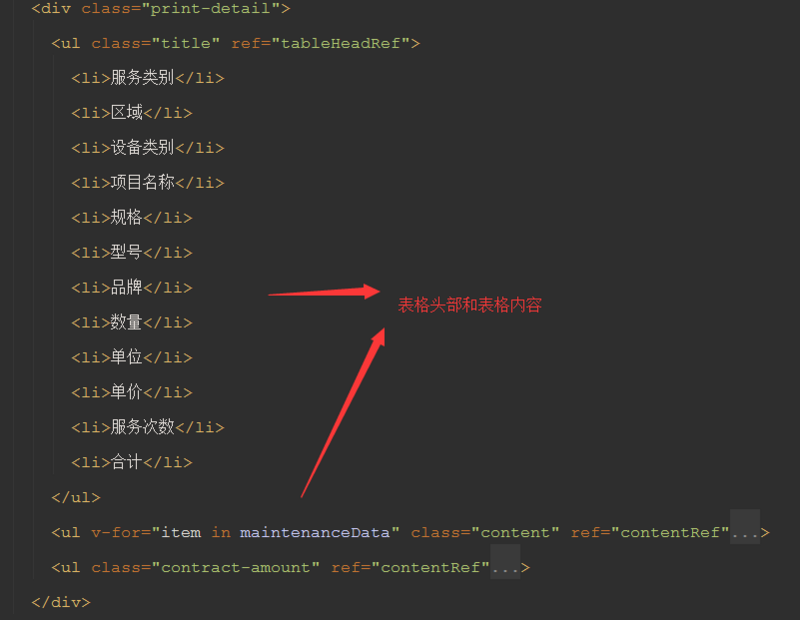
html结构:



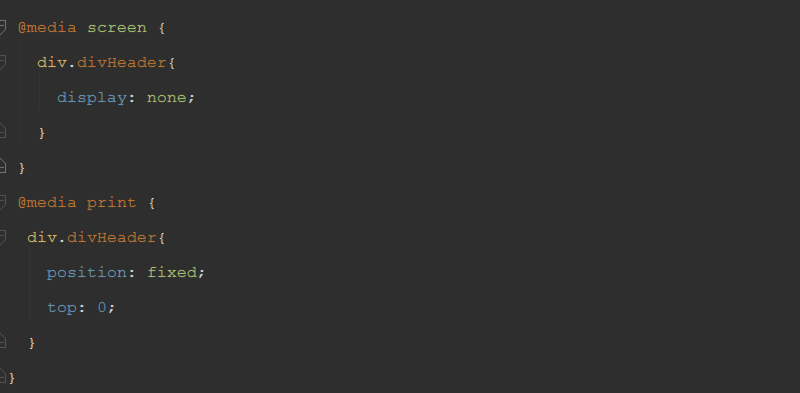
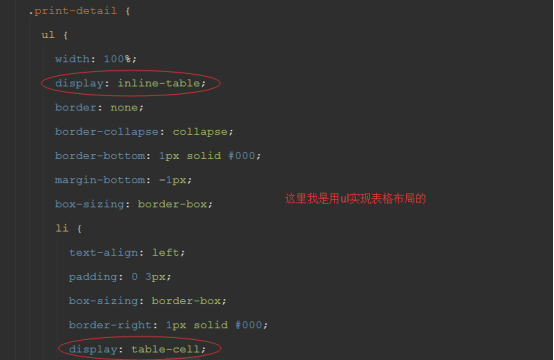
css样式:


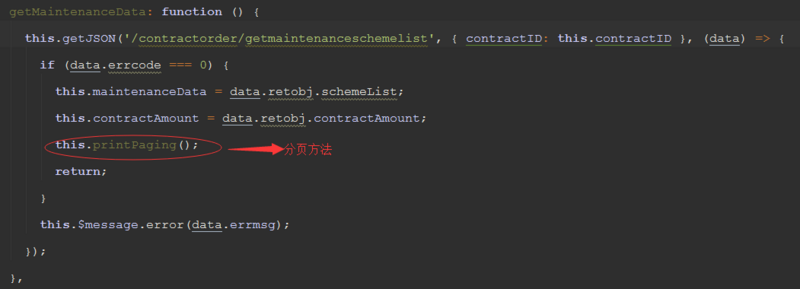
js部分:


文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:前端如何让网页打印时每一页都有固定的头部,且在达到固定高度时自动分页
文章链接:http://soscw.com/index.php/essay/53664.html
文章标题:前端如何让网页打印时每一页都有固定的头部,且在达到固定高度时自动分页
文章链接:http://soscw.com/index.php/essay/53664.html
评论
亲,登录后才可以留言!