js 最容易理解的原型链 prototype和_proto_
标签:fun png type 也有 info nbsp 实例 指针 原型
- 所有对象都有_proto_属性,它指向构造该对象的函数的原型对象 比如person._proto_ === Person.prototype,这也保证了js所谓的原型继承机制,实例可以获取原型对象中定义的属性和方法。
- 函数对象有prototype 属性 非函数对象没有
- 非函数对象 _proto_属性指向构造函数的prototype属性,构造函数也有_proto_ 指向Object.prototype , Object的_proto_指向null
- 函数对象也有_proto_,指向Function的prototype, Fuction的_proto_指向它自身
- prototype里有两个属性constructor和_proto_ , constructor指向函数自己,_proto_指向构造函数的prototype, obj1._proto_ === Object.prototype
- Js 声明的方法其实就是一个类,他的构造函数就是自己。其中有一个属性prototype,里面可以存储方法和属性,这些方法和属性会被所有的实例继承,所有的实例都有一个_proto_指针指向构造函数的prototype属性
- js里万物皆对象,Function也是对象 Function.prototype也是对象 Function.prototype._proto_ === Object.prototype
- 原型对象是构造函数的一个属性,是所有实例对象共享属性和方法的原型,原型对象有个隐式的constructor函数 指向了构造函数本身
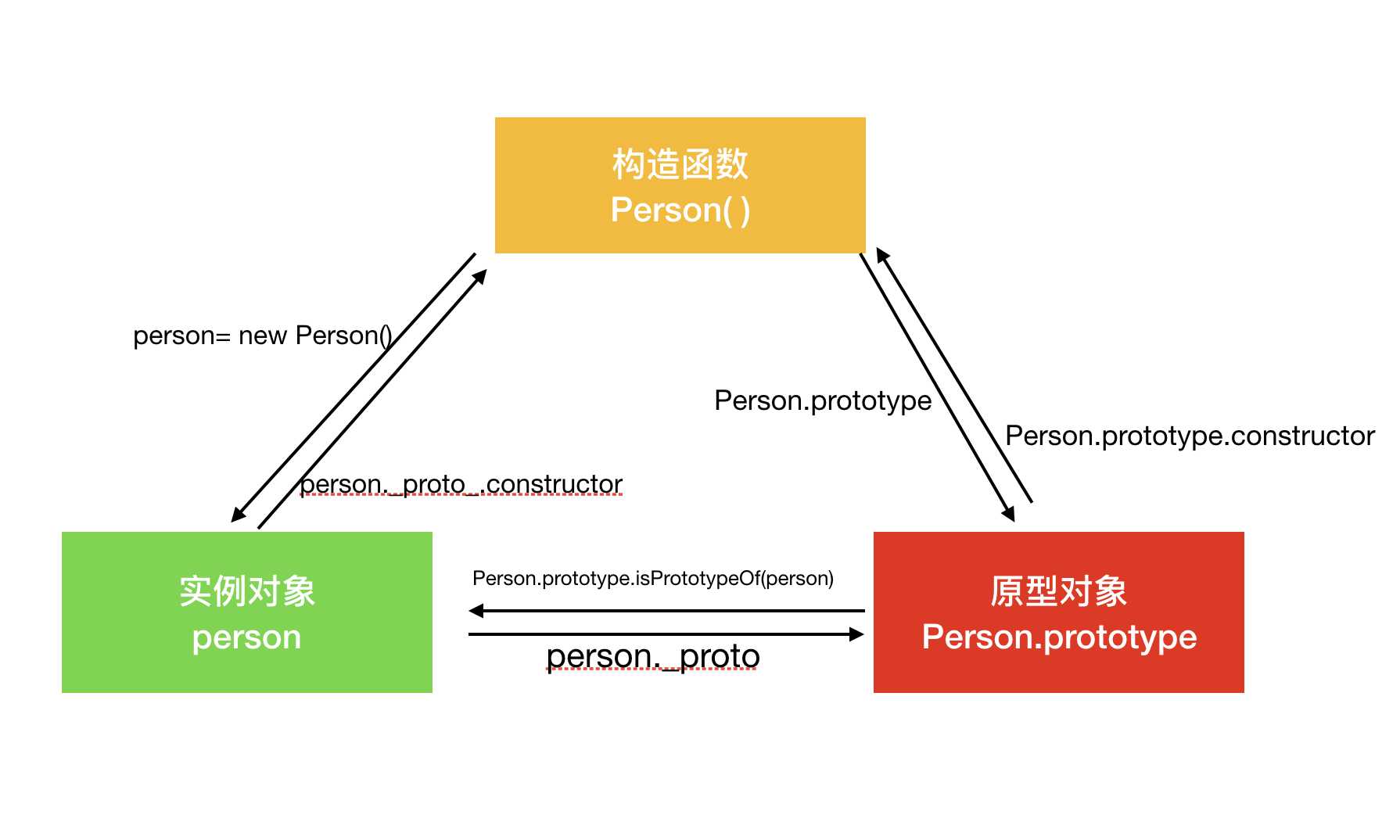
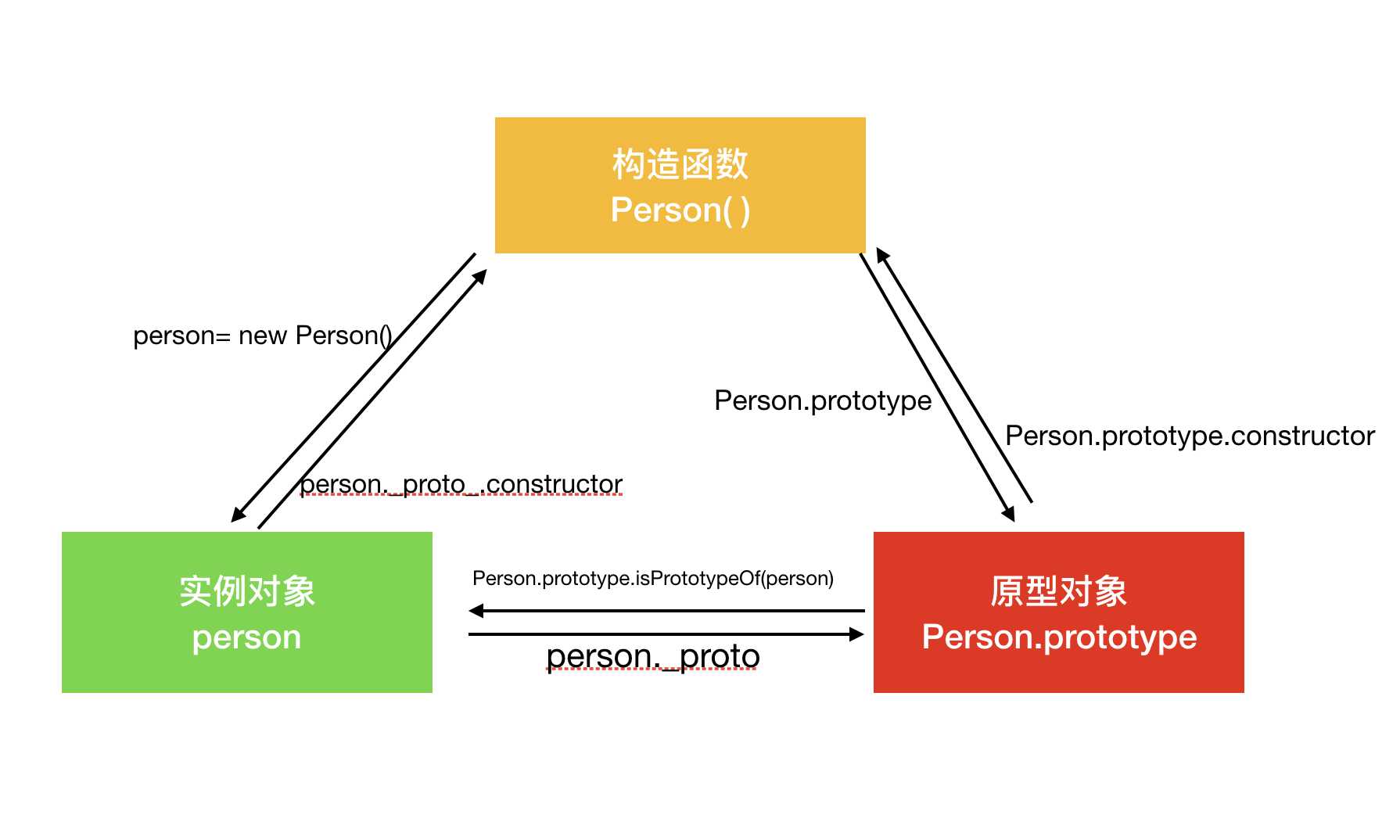
- 简单的总结: 构造函数如Person() 有个prototype属性也叫原型对象, 这个对象存储的有方法和属性可供实例继承, person = new Person(),person有个_proto_指向的就是构造函数的prototype这个属性,另外在这个prototype原型对象里有个隐式的属性constructor,它指向了构造函数本身
- 下面是个简易图 帮助理解

js 最容易理解的原型链 prototype和_proto_
标签:fun png type 也有 info nbsp 实例 指针 原型
原文地址:https://www.cnblogs.com/ChrisZhou666/p/13048770.html
评论