css背景图片加载失败,页面部分图标无法显示
2021-02-10 20:20
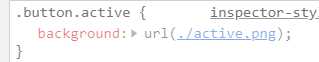
标签:无法 原因 erro list 背景图片 引入 info lis 标签 1、问题表现:首屏缺失部分图标。点击按钮切换为激活状态时,部分按钮的激活态图标无法显示。 2、问题原因:网络极差,断断续续,点击时添加class:active变为激活态, active.png这张图片是在添加active这个class才加载的, css背景图片只加载一次,不管成功还是失败都不再加载第二次了, 所以刚好网络断掉时加载了active.png失败,不刷新的话,以后就再也看不到这张图片了 3、解决办法: 方法一: 把所有图片做成spirit图,首次就可以把所有图片加载好,不会出现部分图片丢失的怪异情形 方法一:(1) 检测图片丢失,我是让android端的app开发检测并调用我的前端 js 图片加载程序 (2) 前端 js 图片加载程序的实现:取app后台传出的加载失败的图片路径,用js将此路径绑定到style标签的任意class即可实现重新加载图片 注解: 1、 前端检测背景图片加载失败,我不知道有什么好办法,window.addEventListener(‘error‘,function(e){})这种方法检测不到背景图片加载失败 2、js在style标签中引入新的url ,会让页面刷新 css背景图片加载失败,页面部分图标无法显示 标签:无法 原因 erro list 背景图片 引入 info lis 标签 原文地址:https://www.cnblogs.com/xiaoyuxielikebai/p/13047293.html




上一篇:Css Secret 案例全套
下一篇:webpack 开发环境配置
文章标题:css背景图片加载失败,页面部分图标无法显示
文章链接:http://soscw.com/index.php/essay/53731.html