用CSS代码做出一个简单的自动旋转正方体(css魔方原理)
2021-02-10 23:16
YPE html>
标签:nim oct 三维空间 serve 之间 range lin after change
所需要的技术有:
1、position(定位)
首先要了解position存在的意义:
元素可以使用的顶部,底部,左侧和右侧属性定位。
然而,这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法。
这里会用到的是absolute 定位,也就是绝对定位,这个绝对定位是相对于离它最近的已定位父元素来说的。
除此之外比较常用到的有fixed 定位,它的定位是相对于浏览器窗口是固定位置,不管什么动了,它都不会动。
还有就是relative 定位,它的定位是相对于它原本位置来说的,通常用来作为绝对定位元素的容器块。
2、transform(转换)
transform属性就是让我们可以让元素在2D和3D之间转变,比如让元素旋转,缩放,移动,倾斜等。
而我们这次所用到的就是transform--style属性,用来指定嵌套元素是怎样在三维空间中呈现。
以及rotateX() 、translateZ()和rotateY()这三个方法,即围绕其在一个给定度数Y轴、X轴或Z轴旋转的元素。
3、animation(动画)
要创建 CSS3 动画,你需要了解 @keyframes 规则。
@keyframes 规则是创建动画。
@keyframes 规则内指定一个 CSS 样式和动画将逐步从目前的样式更改为新的样式。
animation是所有动画属性的简写属性,除了 animation-play-state 属性。
可以使用的属性有规定 的@keyframes 动画的名称、动画花费的时间、速度曲线、播放次数、是否逆向播放等等。
源代码:
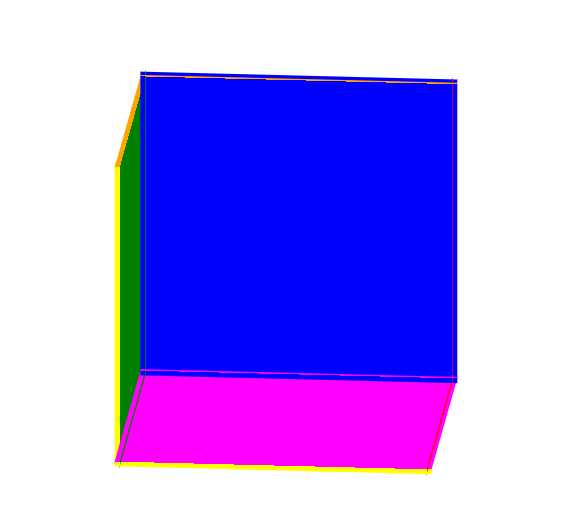
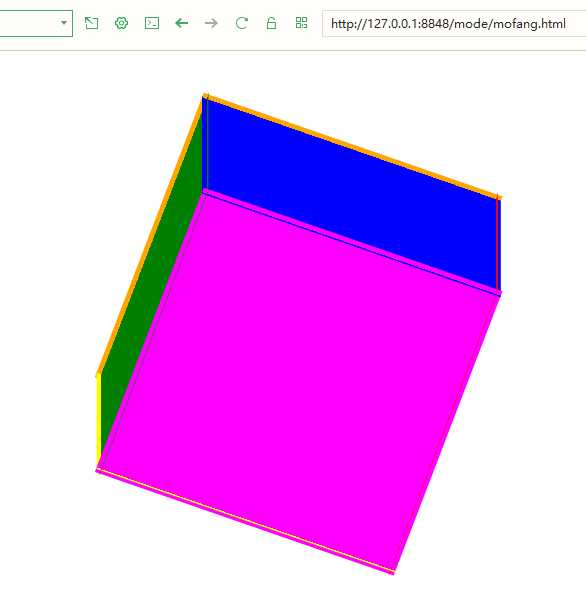
效果图:图片是动态的,在此放置静态效果图:


用CSS代码做出一个简单的自动旋转正方体(css魔方原理)
标签:nim oct 三维空间 serve 之间 range lin after change
原文地址:https://www.cnblogs.com/LJNAN/p/13047465.html
文章标题:用CSS代码做出一个简单的自动旋转正方体(css魔方原理)
文章链接:http://soscw.com/index.php/essay/53778.html